进入web项目目录安装ant-design-vue
cd web/
npm install [email protected] --save
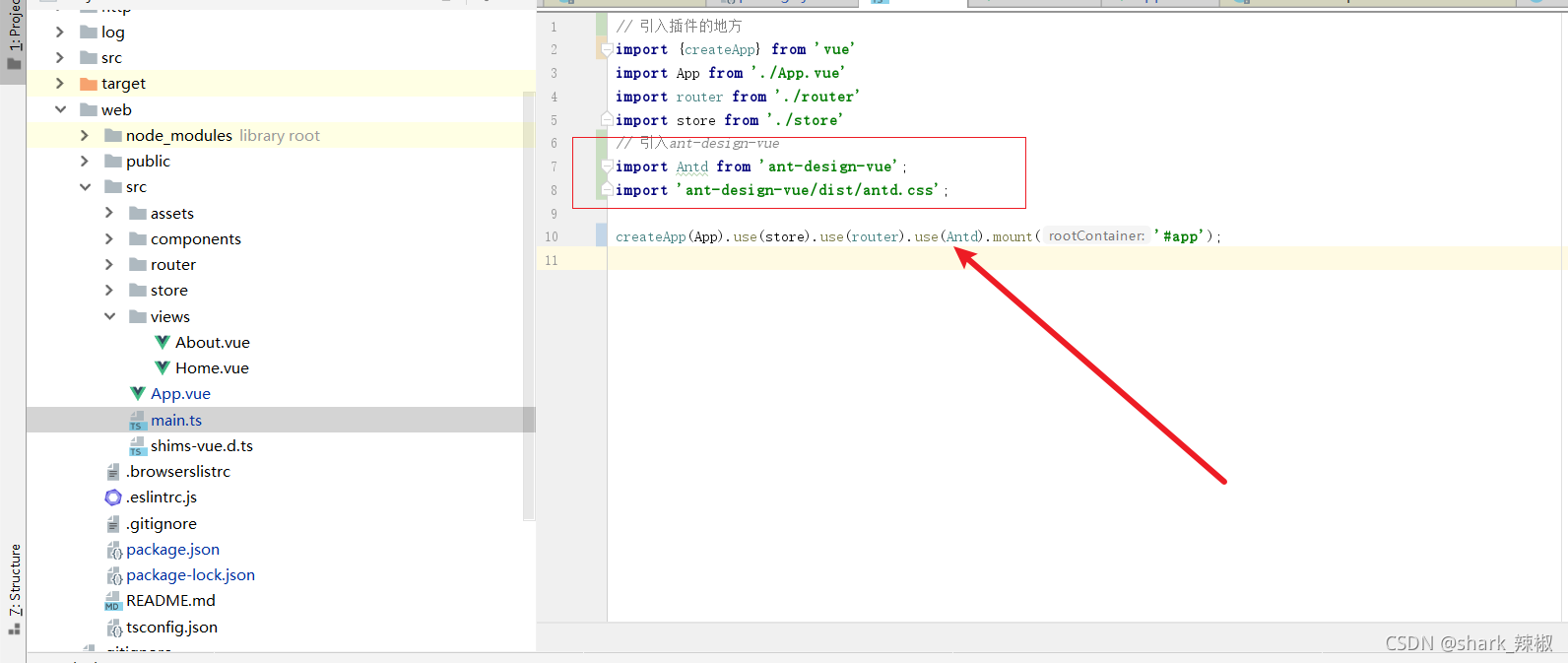
配置main.ts

// 引入插件的地方
import {createApp} from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 引入ant-design-vue
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
createApp(App).use(store).use(router).use(Antd).mount('#app');
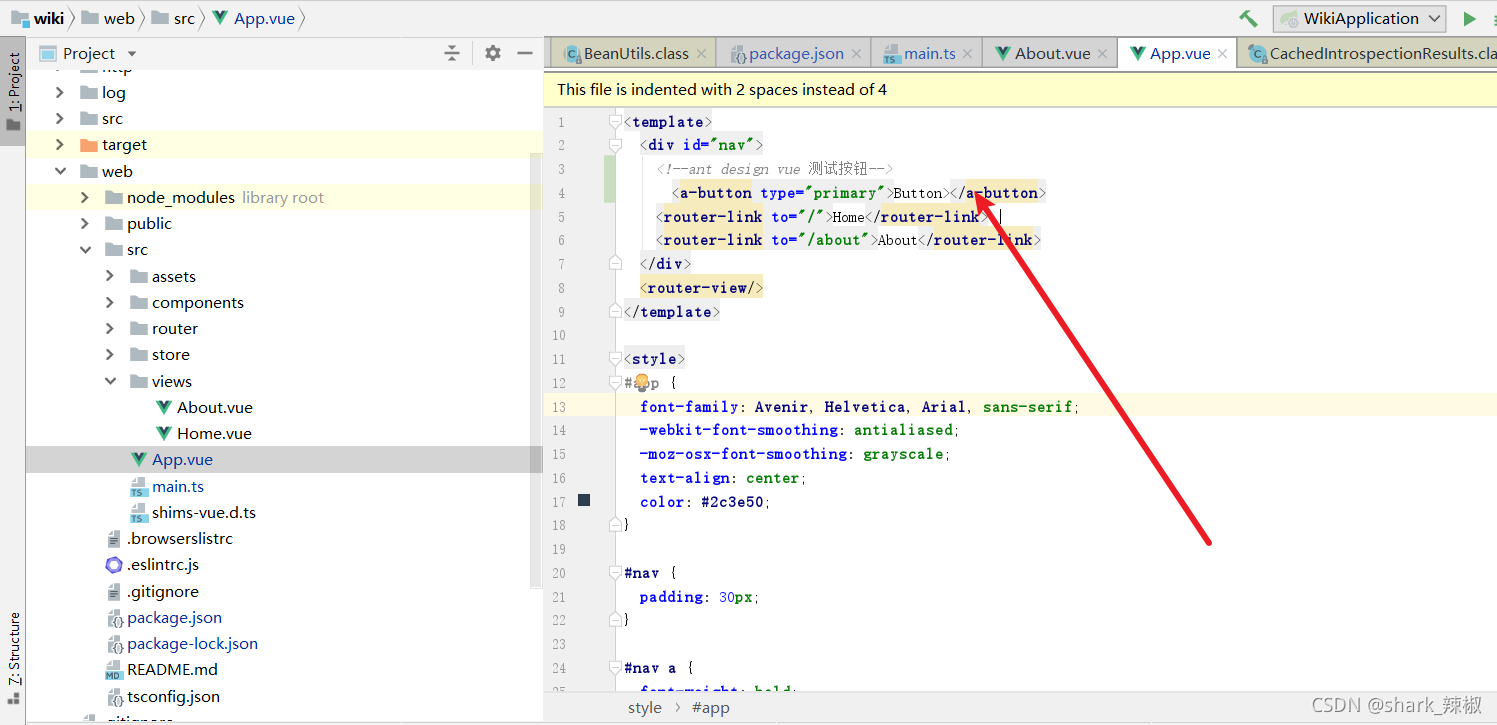
在页面添加ant-design-vue按钮看看是否引入成功