1.window对象简介
2.窗口操作
打开窗口
关闭窗口
3.对话框
alert()
confirm()
prompt()
4.定时器
setTimeout()和clearTimeout()
setInterval()和clearInterval()
5.location对象
window.location.herf
window.location.search
window.location.hash
6.navagator对象
7.document对象

1.window对象简介
1.在JavaScript中,一个浏览器窗口就是一个window对象。
2.一个窗口就是一个window对象,这个窗口里面的HTML文档就是一个document对象,document对象是window对象的子对象。
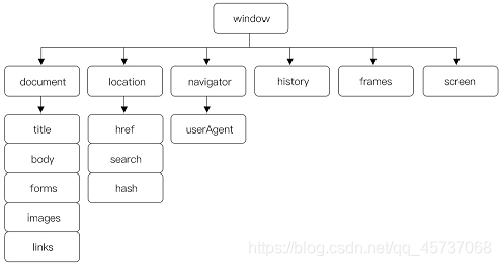
window对象的子对象分很多种:
| 子对象 | 说明 |
|---|---|
| document | 文档对象用于操作页面元素 |
| location | 地址对象用于操作URL地址 |
| navigator | 浏览器对象用于获取浏览器版本信息 |
| history | 历史对象用于操作浏览器历史 |
| screen | 屏幕对象用于操作屏幕的高度和宽度 |

一个窗口是一个window对象,这个窗口里边的HTML文件是一个document对象,window对象众多的子对象由于都是操作窗口的,所以又被称为BOM对象模型(浏览器对象模型)
当然我们可以吧window下的所有子对象看成他的他的属性,只不过属性也是一个对象而已。其实window也有很多常用的方法:
| 方法 | 说明 |
|---|---|
| alert() | 提示一个对话框 |
| confirm() | 判断对话框 |
| prompt() | 输入对话框 |
| open() | 打开窗口 |
| close() | 关闭窗口 |
| setTimeout() | 打开一次性定时器 |
| clearTimeout() | 关闭一次性定时器 |
| setInterval() | 开启重复性定时器 |
| clearInterval() | 关闭重复性定时器 |
对于window对象无论是属性还是方法都可以省略window前缀,如window.alert()可以简写成alert()
2.窗口操作
2.1打开窗口
语法:
window.open(url, target)
url表示新窗口的地址,若为空那么打开一个空白窗口
target表示打开方式默认为_blank表示在新的窗口打开,_self表示在当前窗口打开
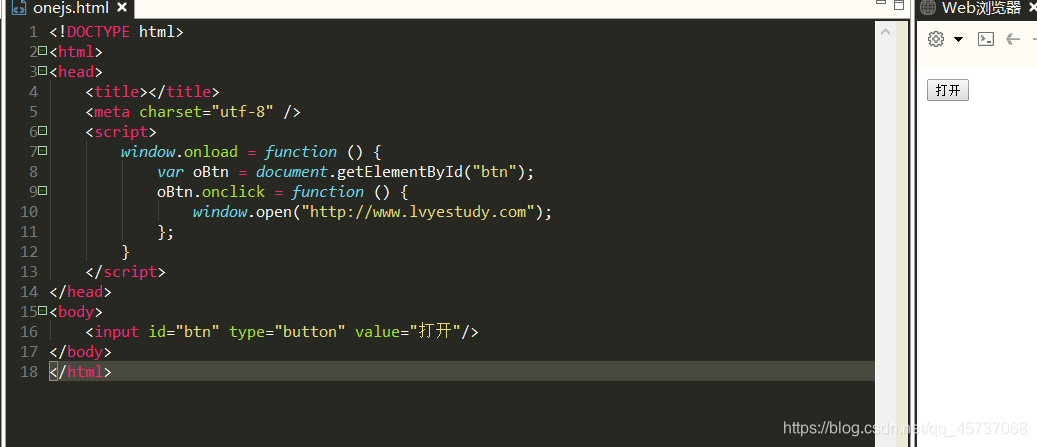
例子1:打开一个新的窗口
 例子2:打开空白窗口
例子2:打开空白窗口


按下按钮按钮后:

var opener = window.open();这里的open像函数调用一样会返回一个新窗口的windows对象,也就是说opener就是这个新窗口的window对象
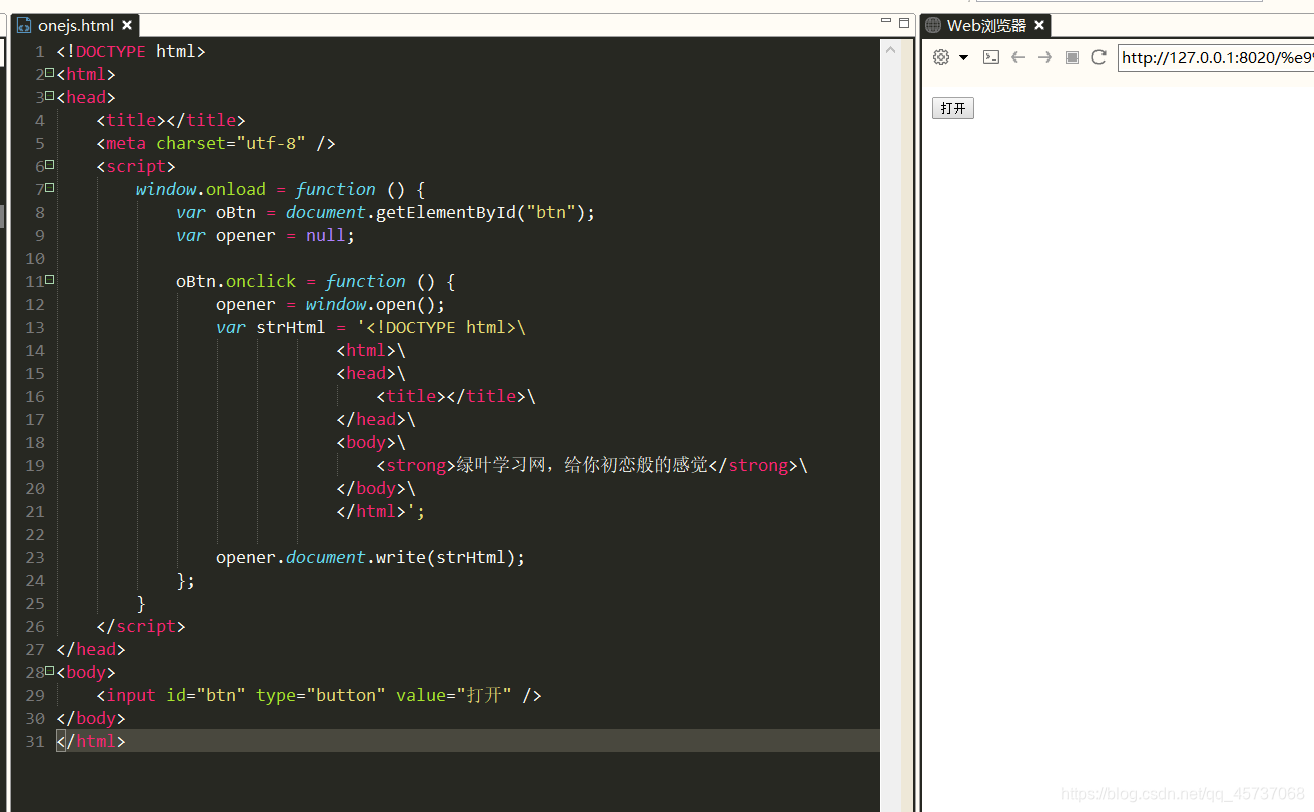
例子3:往空白窗户输出一个页面

点击按钮后

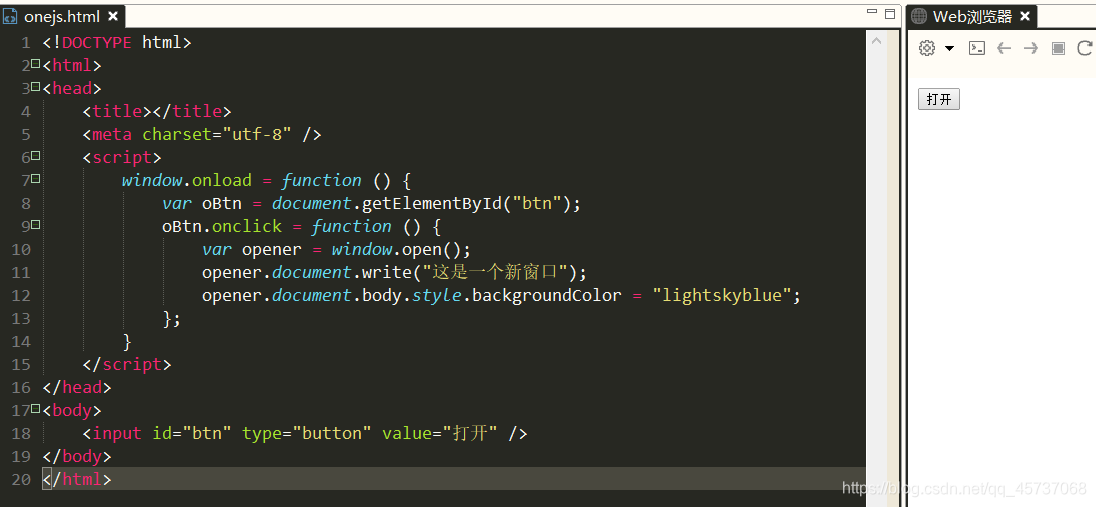
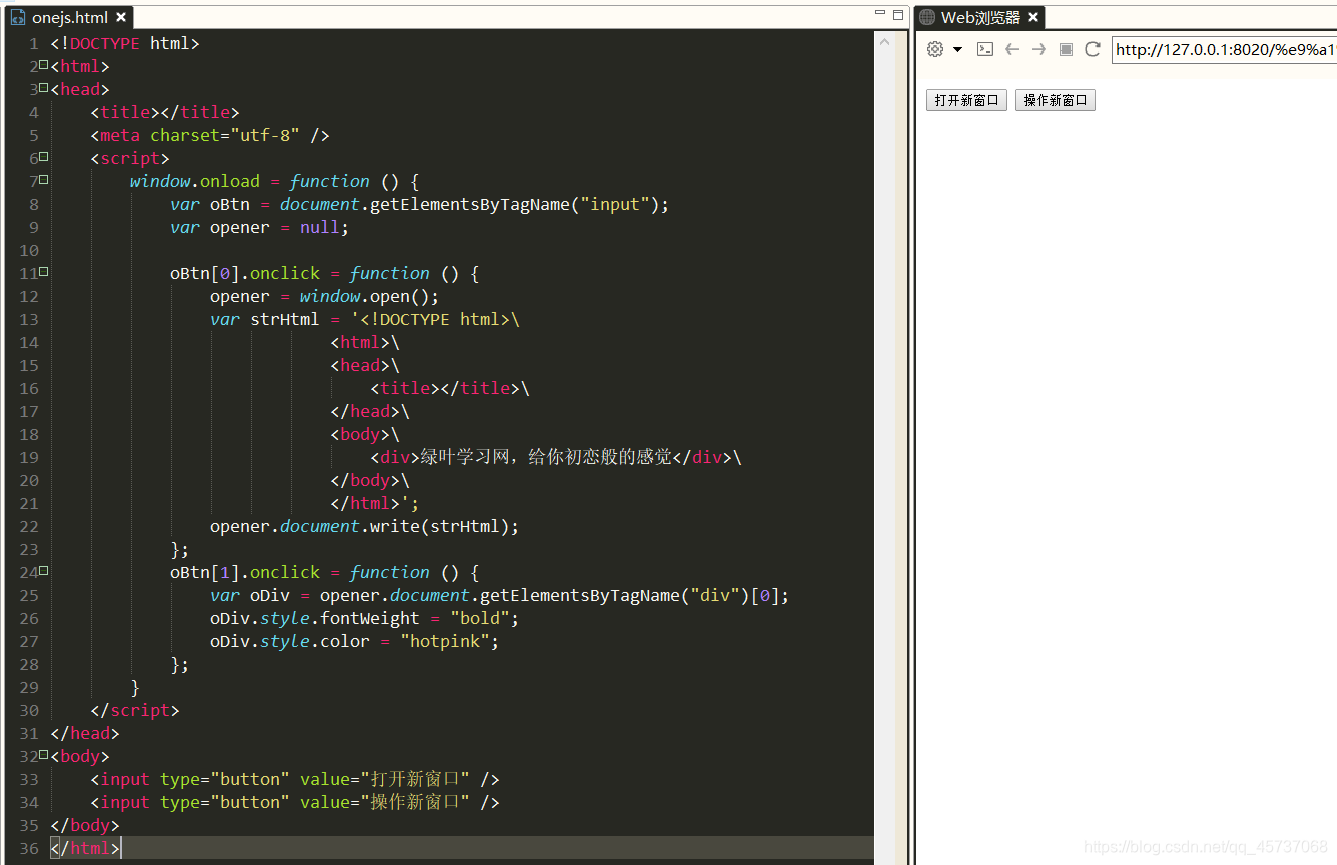
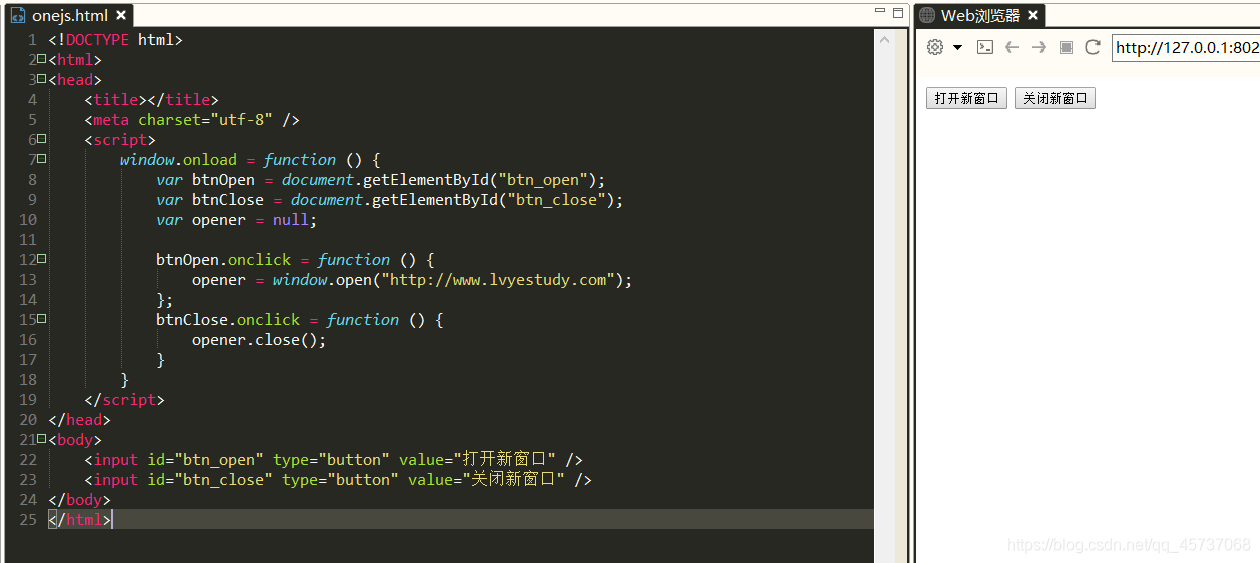
例子4:操作空白窗口中的元素

当我们点击打开新的窗口后:

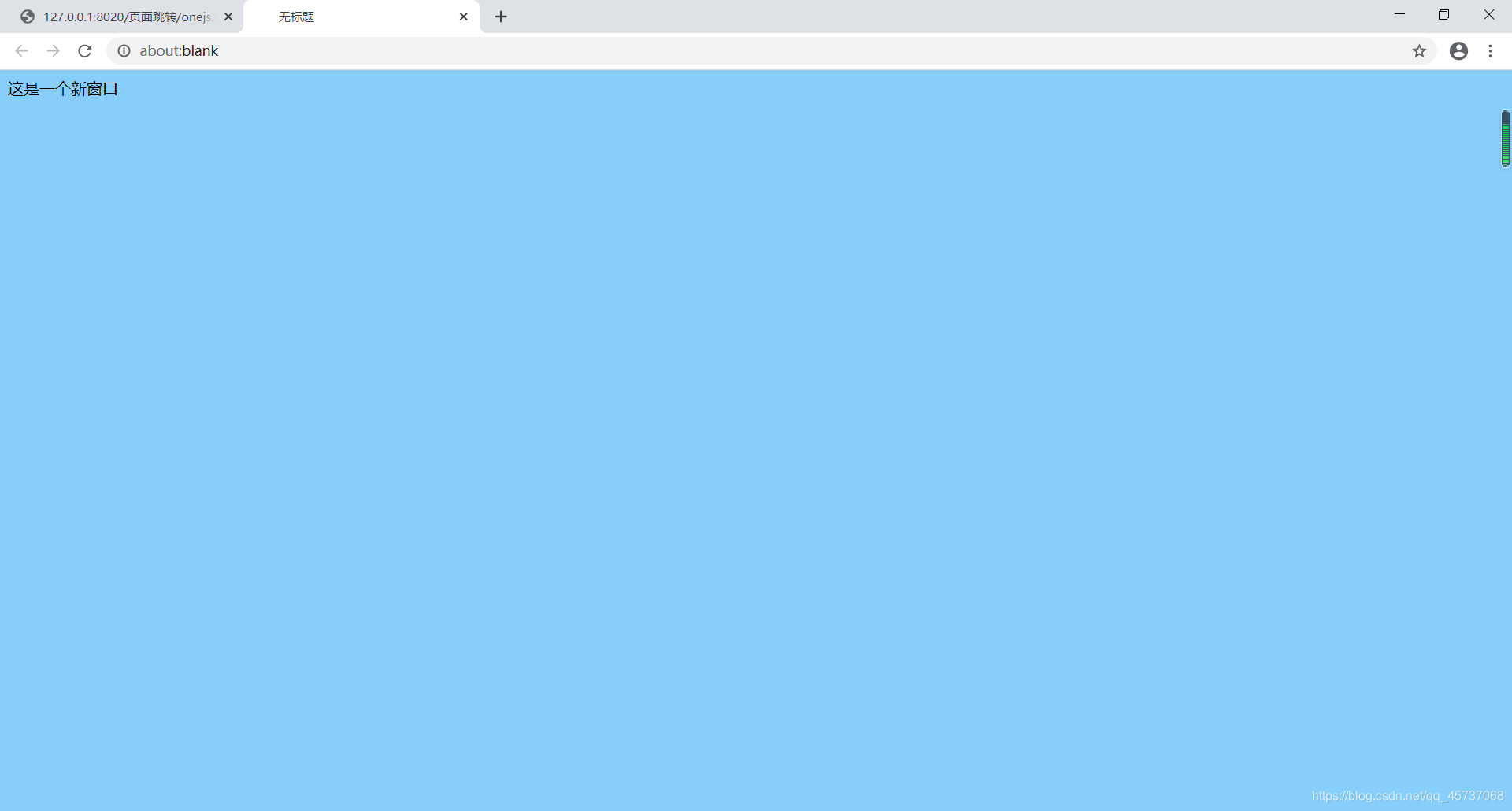
当我们在按下操作新的窗口后;

2.2关闭窗口
例子1:关闭窗口(关闭当前窗口)
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script>
window.onload = function () {
var oBtn = document.getElementById("btn");
oBtn.onclick = function () {
window.close();
};
}
</script>
</head>
<body>
<input id="btn" type="button" value="关闭" />
</body>
</html>
例子2:关闭新窗口

3.对话框
3.1alert()
老朋友了,不用过多介绍,我们只需要知道在alert里边实现换行用
\n
3.2confirm()
confirm()不仅提示文字还提示还提供确认,当用户点击确认后confirm会返回true,点击取消会返回false
例子:

点击按钮后

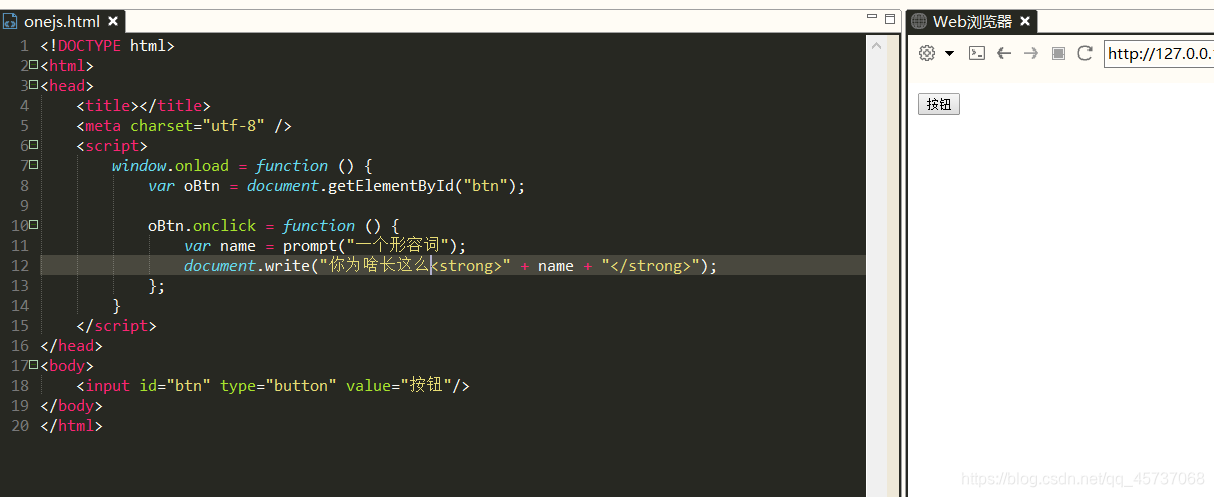
3.3prompt()
prompt不仅提示文字,还会返回一个字符串
例子:
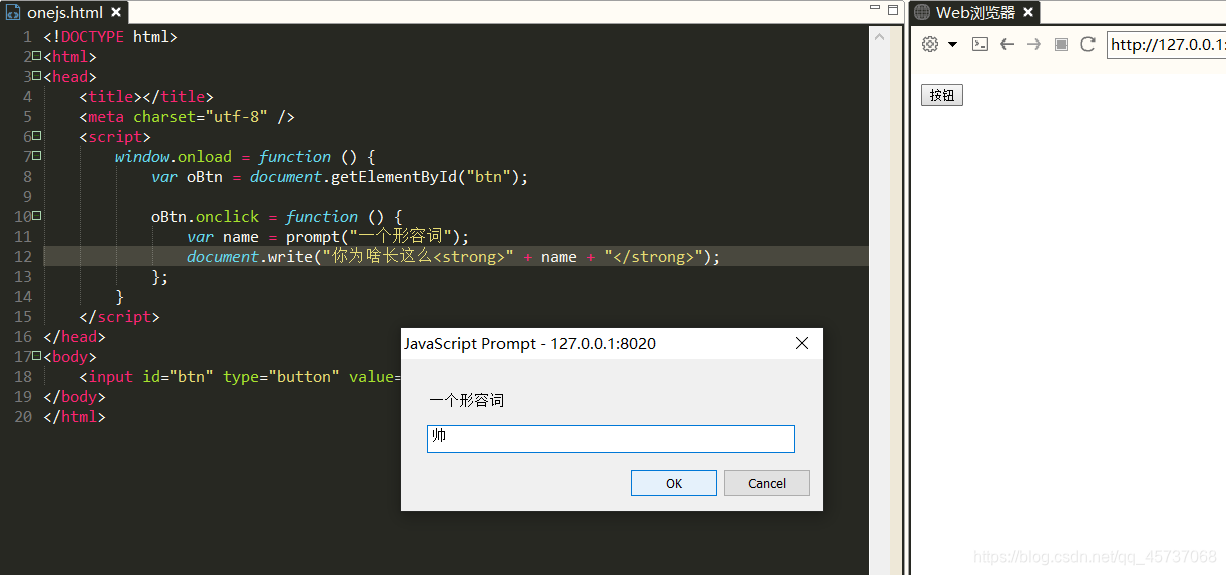
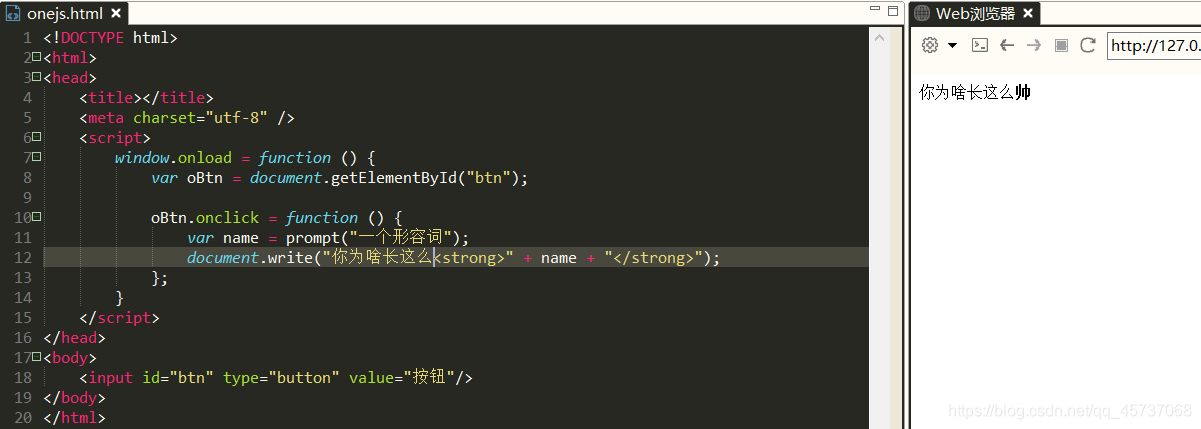
 点击按钮后:
点击按钮后:


4.定时器
4.1setTimeout()和clearTimeout()
所谓的定时器就是每隔一段事件执行一段代码
语法1:setTimeout(code,time);
code:可以是一段代码可以是一个函数名
time:是时间单位为毫秒,表示要过多长时间执行code里边的代码
语法2:clearTimeout():暂停计时器
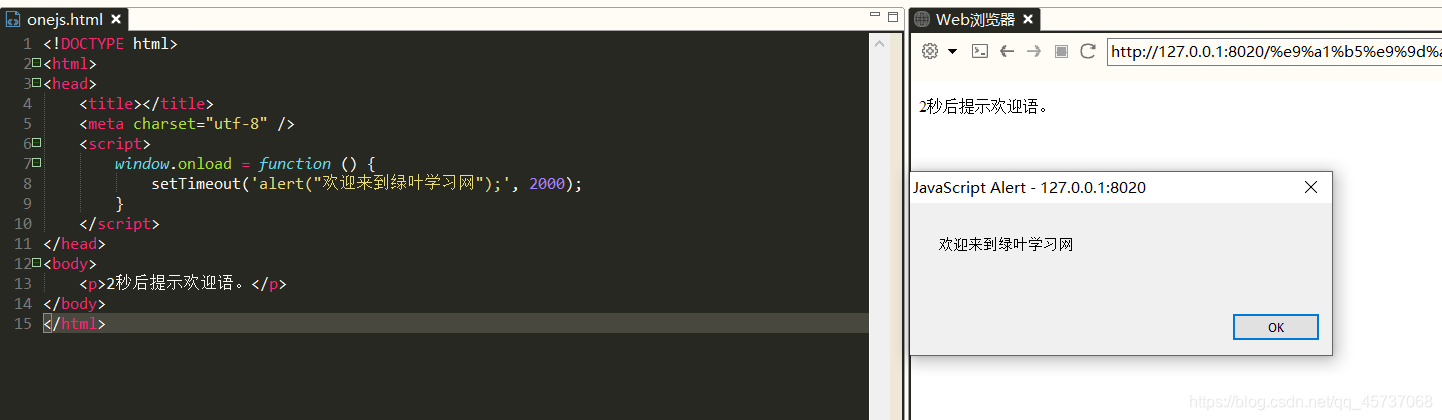
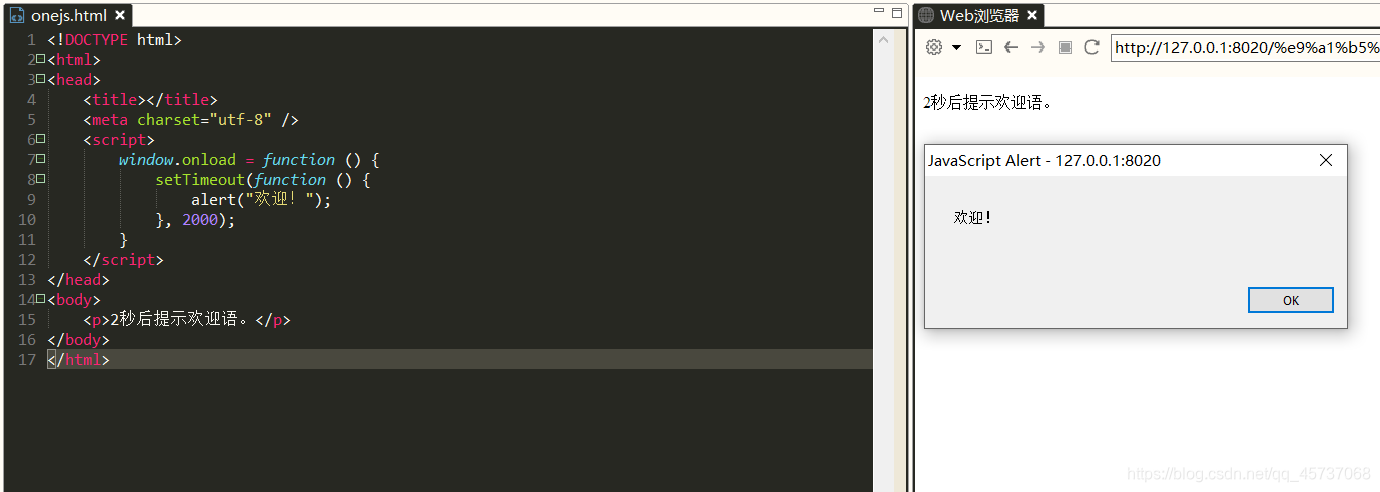
例子1:code里边是一段代码

例子2:code里边是一段函数

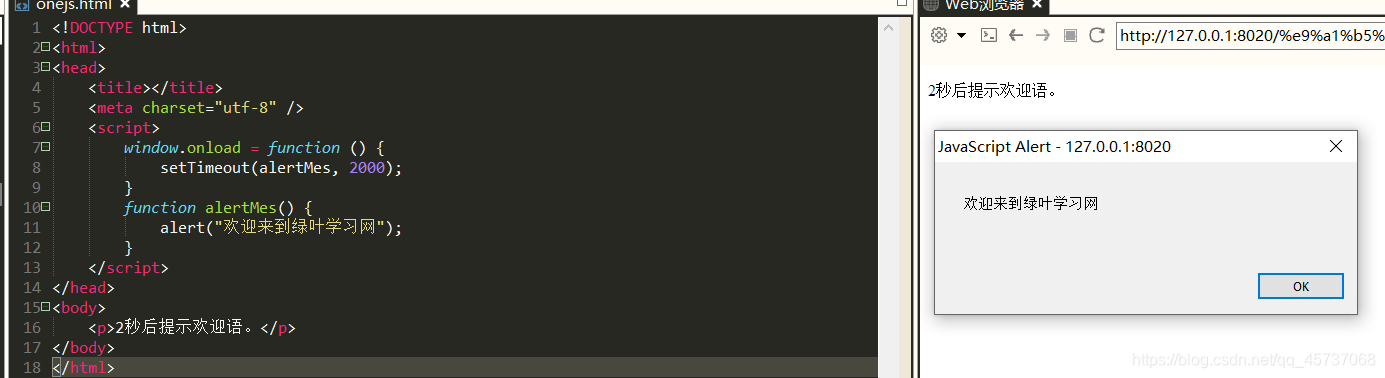
例子3:code里边是一个函数名

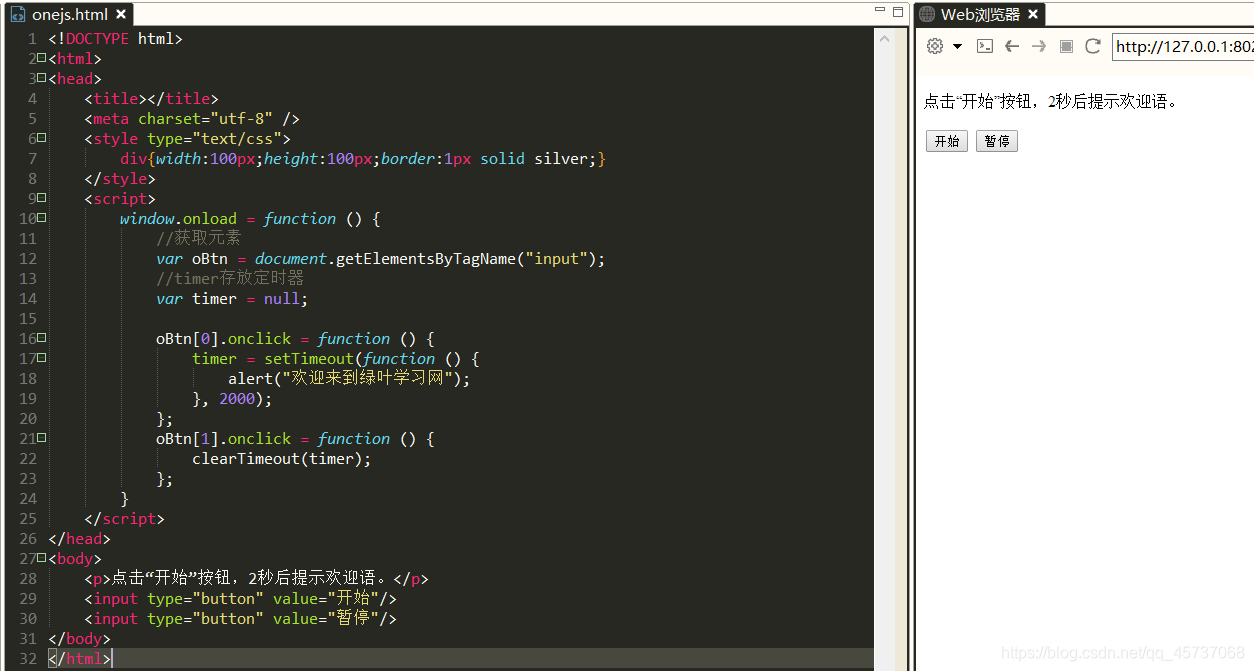
例子4:clearTimeout()的使用
 点击按钮后两秒弹出对话框,如果两秒再次点击暂停按钮就不会弹出对话框
点击按钮后两秒弹出对话框,如果两秒再次点击暂停按钮就不会弹出对话框
4.2setInterval()和clearInterval()
语法1:
setInterval(code,time):重复性的执行一段代码
参数code:可以是一段代码,可以是一个函数,也可以是一个函数名
参数time:是时间,单位为毫秒表示要过多长时间才执行code里边的代码
语法虽然和setTimeout()语法一样,但是不同的是setTimeout()只是执行一次,然而setInterval()执行无数次
语法2:clearInterval(obj):取消setInterval()的执行
obj是setInterval()方法返回的对象
例子1:倒计时效果(可以自己运行看看效果)
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script>
//定义全局变量,用于记录秒数
var n = 5;
window.onload = function () {
//设置定时器,重复执行函数countDown
setInterval(countDown, 1000);
}
//定义函数
function countDown() {
//判断n是否大于0,因为倒计时不可能有负数
if (n > 0) {
n--;
document.getElementById("num").innerHTML = n;
}
}
</script>
</head>
<body>
<p>倒计时:<span id="num">5</span></p>
</body>
</html>
例子2:clearInterval()的使用
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<style type="text/css">
div{width:100px;height:100px;border:1px solid silver;}
</style>
<script>
window.onload = function () {
//获取元素
var oBtn = document.getElementsByTagName("input");
var oDiv = document.getElementsByTagName("div")[0];
//定义一个数组colors,存放6种颜色
var colors = ["red", "orange", "yellow", "green", "blue", "purple"];
//timer用于存放定时器
var timer = null;
//i用于计数
var i = 0;
//“开始”按钮
oBtn[0].onclick = function () {
//每次点击“开始”按钮,一开始就清除一次定时器
clearInterval(timer);
//每隔1秒切换一次背景颜色
timer = setInterval(function () {
oDiv.style.backgroundColor = colors[i];
i++;
i = i % colors.length;
}, 1000);
};
//“暂停”按钮
oBtn[1].onclick = function () {
clearInterval(timer);
};
}
</script>
</head>
<body>
<input type="button" value="开始"/>
<input type="button" value="暂停"/>
<div></div>
</body>
</html>
这段代码div元素会每隔1秒换一种背景颜色
5.location对象
5.1location对象简介
我们可以使用window对象下的location子对象来操作当前窗口的URL
URL指的是页面地址
location的三个属性

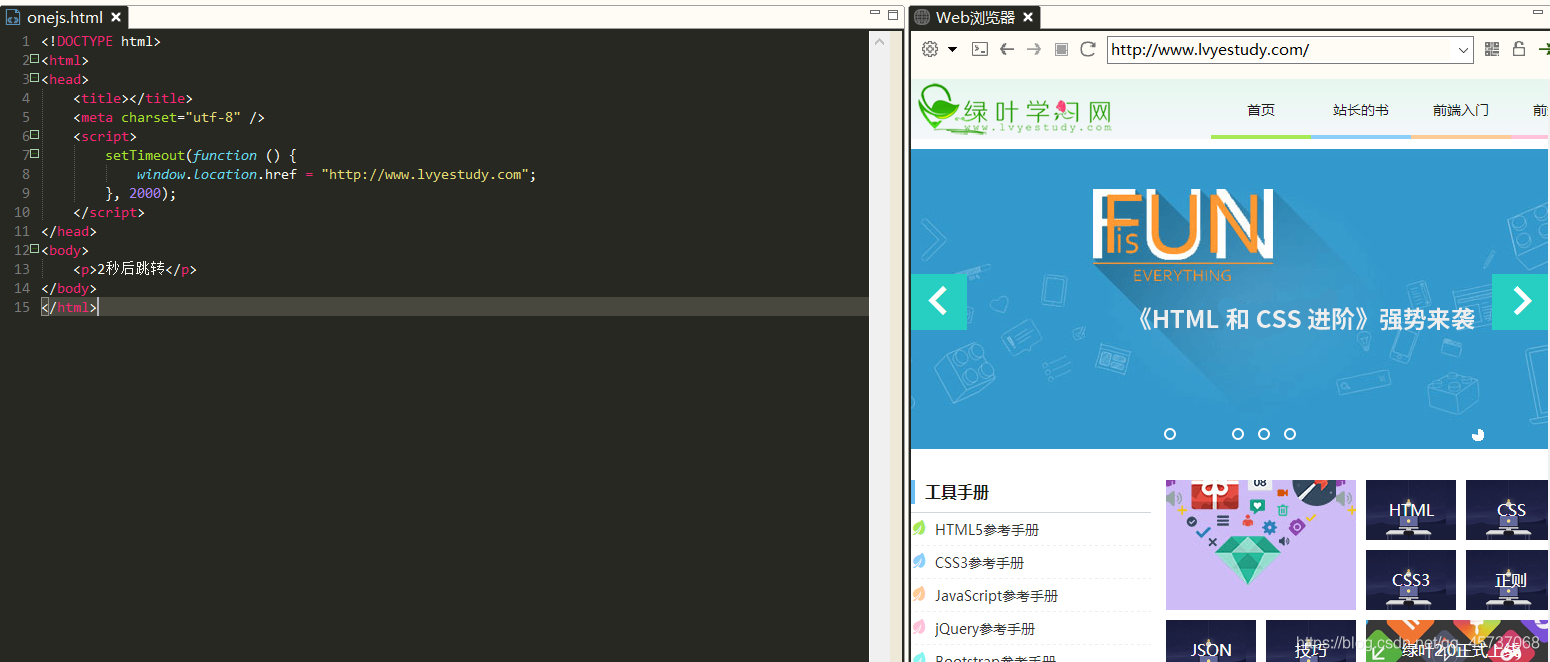
5.2window.location.herf
window.location.herf:获取或者设置当前页面的地址
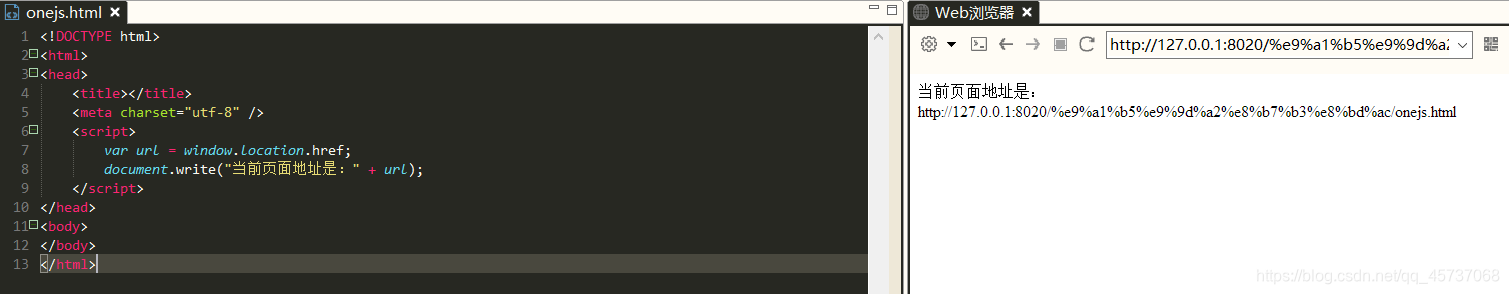
例子1:获取当前页面的地址

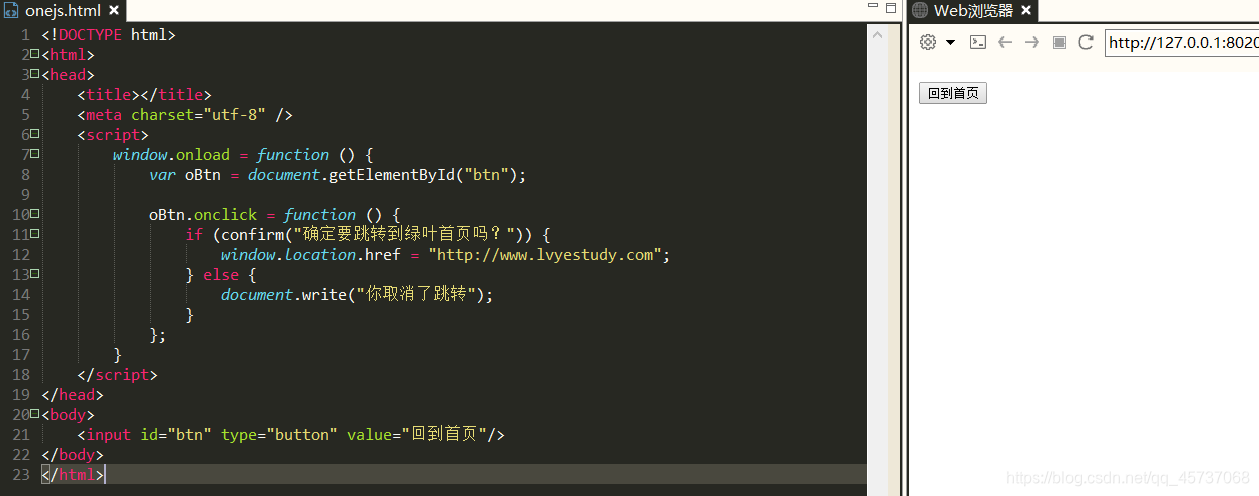
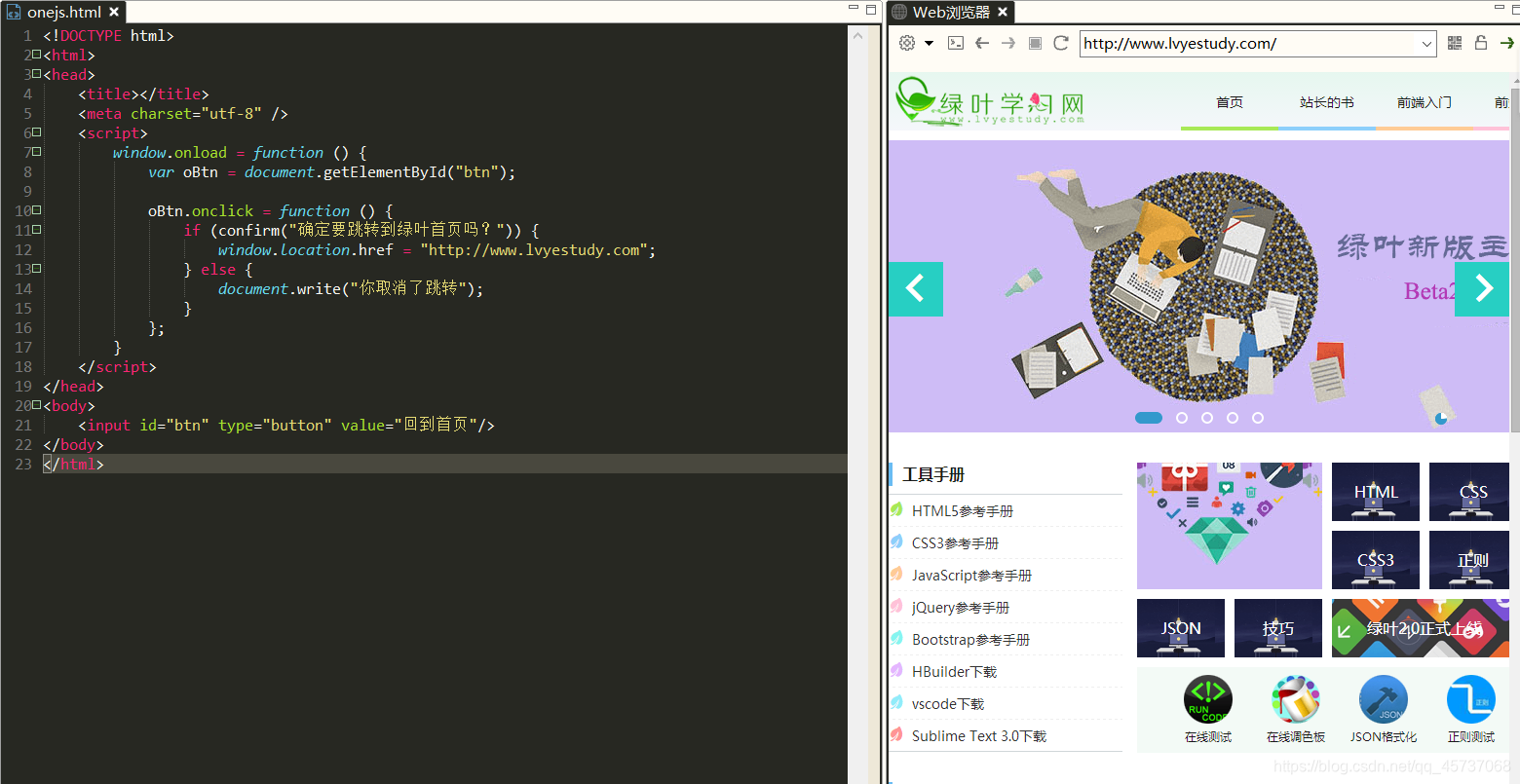
例子2:设置当前页面地址

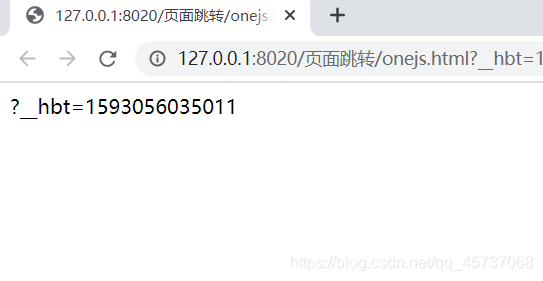
5.3window.location.search
window.location.search:获取当前页面地址“?”后面的内容
例子:
 (如果页面是空白的那么需要我们手动在浏览器地址后边输入?+查询字符串),?后边的查询字符串,一般用于数据库查询
(如果页面是空白的那么需要我们手动在浏览器地址后边输入?+查询字符串),?后边的查询字符串,一般用于数据库查询
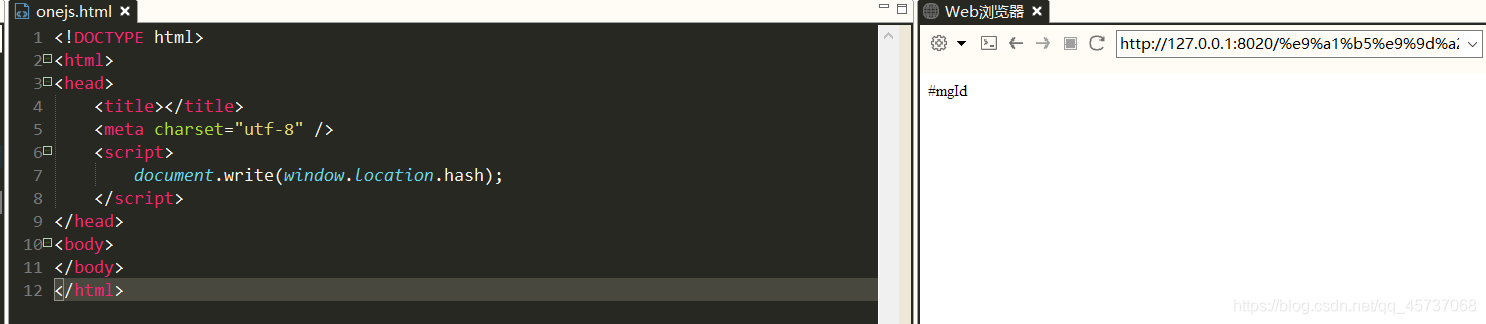
5.4window.location.hash
window.location.hash:来获取和设置当前页面地址#后边的内容,一般用于描点连接

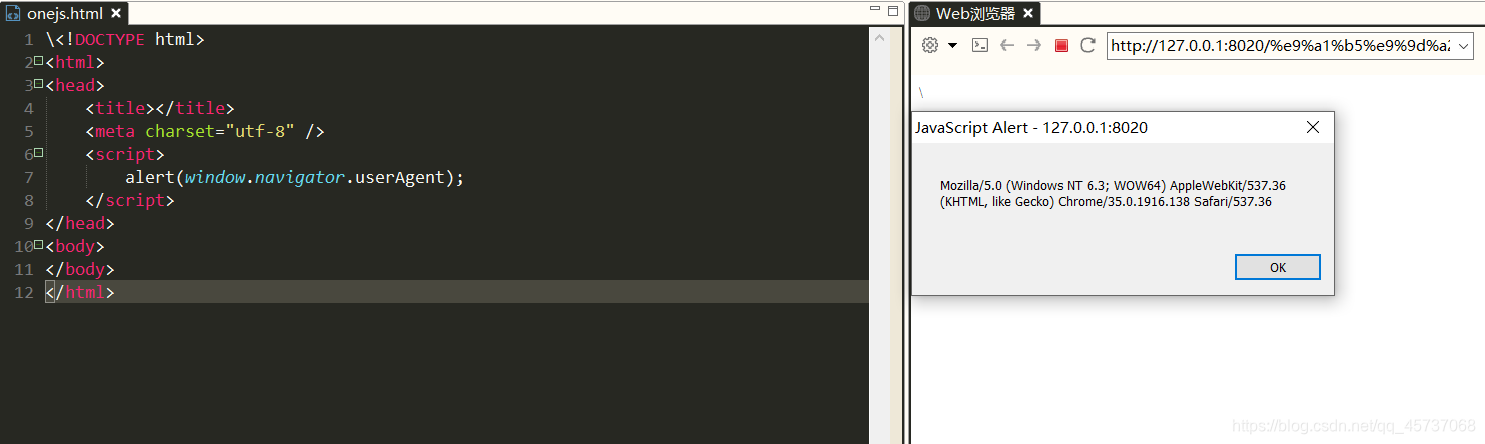
6.navigator对象
navigator对象获取浏览器类型
语法:window.navigator.userAgent
例子:

7.document对象
7.1document对象简介
document对象其实是window对象下的一个子对象,它操作的是HTML文档,实际上,浏览器每打开一个窗口生成一个window对象,并且窗口内部的的页面会自动生成一个document对象,我们可以通过这个document对象来操作页面中的所有元素
7.2document对象属性
document对象常用的方法:
| 方法名 | 说明 |
|---|---|
| document.getElementByld() | 通过id获取元素 |
| document.getElementsByTagName() | 通过标签获取元素 |
| document.getElementsByClassName() | 通过class获取元素 |
| document.getElementsByName() | 获取name元素 |
| document.querySelector() | 通过选择器获取元素,只获取第一个 |
| document.querySelectorAll() | 通过选择器获取元素,获取所有 |
| document.createElement() | 创建元素节点 |
| document.createTextNode() | 创建文本节点 |
| document.write() | 输出内容 |
| document.writeIn() | 输出内容并换行 |
7.3document.write()和document.writeln()
document.writeln()就比document.write()多一个换行