我们在开发时,有需求要把这个项目变成桌面应用,我们可以用electron来实现;
新创建一个vue项目(使用的是vue-cli3)
vue create my-app

选择default;自动生成vue项目,

生成项目之后
$ cd my-app
$ npm run serve

打开本地localhost
http://localhost:8080/

项目就初始化做好了,
Ctrl+C 关掉服务后,我们来安装 electron
由于网络问题,使用 npm 安装 Electron 会比较慢。这里我改用 cnpm,首先执行如下命令安装 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
再接着安装electron包
cnpm install --save-dev electron
cnpm install --save-dev electron-builder
安装包下载后我们在根目录创建main.js,写入以下代码

/* jshint esversion: 6 */
const electron = require("electron");
// Module to control application life.
const app = electron.app;
// Module to create native browser window.
const BrowserWindow = electron.BrowserWindow;
// const newWindowBtn = document.getElementById('frameless-window')
/*获取electron窗体的菜单栏*/
const Menu = electron.Menu;
/*隐藏electron创听的菜单栏*/
Menu.setApplicationMenu(null);
const path = require("path");
const url = require("url");
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let mainWindow;
function createWindow() {
// 创建一个窗口,大小 800 * 600
mainWindow = new BrowserWindow({
width: 1920,
height: 1080,
useContentSize: true,
frame: false,
transparent: true
});
// 在窗口内要展示的内容为 ./dist/index.html,即打包生成的index.html
mainWindow.loadURL(
url.format({
pathname: path.join(__dirname, "./dist", "index.html"),
protocol: "file:",
slashes: true
})
);
// 自动打开调试台
// mainWindow.webContents.openDevTools({
// detach: true
// });
// Open the DevTools.
// mainWindow.webContents.openDevTools()
// Emitted when the window is closed.
mainWindow.on("closed", function() {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
// 回收BrowserWindow对象
mainWindow = null;
});
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on("ready", createWindow);
// Quit when all windows are closed.
app.on("window-all-closed", function() {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== "darwin") {
app.quit();
}
});
app.on("activate", function() {
// On OS X it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) {
createWindow();
}
});
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
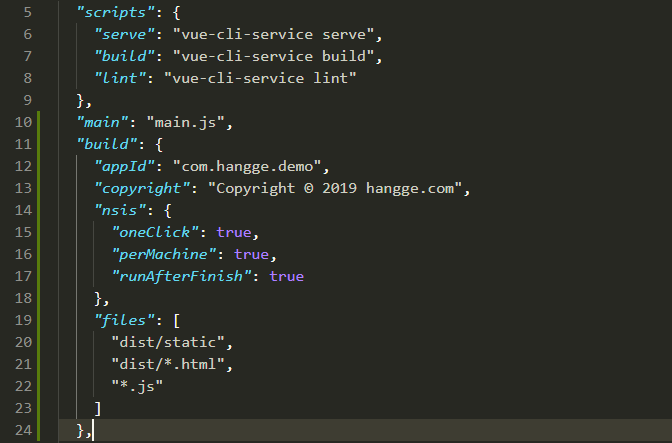
找到 package.json 文件,加入以下10-24行代码

"main": "main.js",
"build": {
"appId": "com.hangge.demo",
"copyright": "Copyright © 2019 hangge.com",
"nsis": {
"oneClick": true,
"perMachine": true,
"runAfterFinish": true
},
"files": [
"dist/static",
"dist/*.html",
"*.js"
]
},
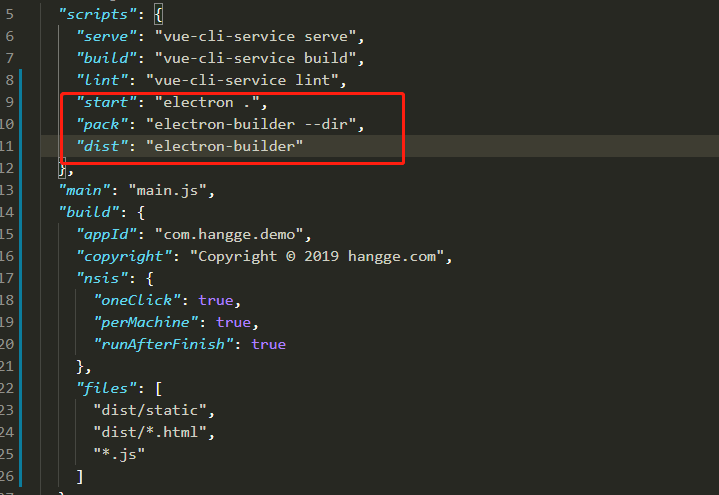
然后在 package.json 文件的 scripts 中加入

"start": "electron .",
"pack": "electron-builder --dir",
"dist": "electron-builder"
npm run build
npm run start
就可以查看electron桌面应用项目;
再次 npm run build
npm run pack
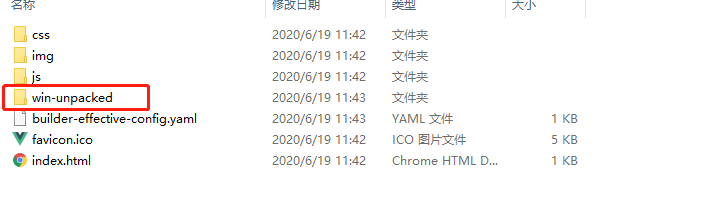
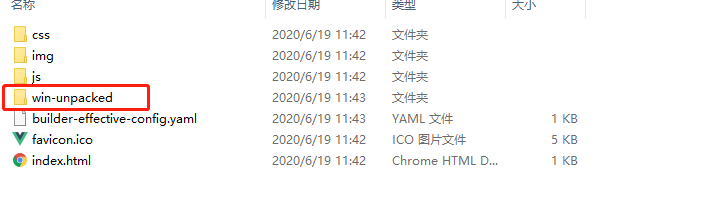
就可以在dist文件夹中看到



双击打开应用程序