场景
Electron介绍
Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。可以极大的提高桌面应用的开发调率。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
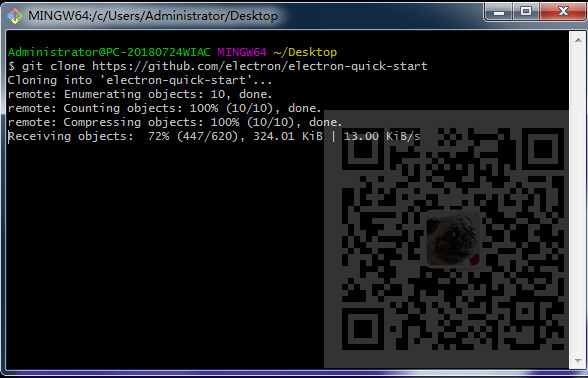
克隆示例项目的仓库
git clone https://github.com/electron/electron-quick-start

安装依赖
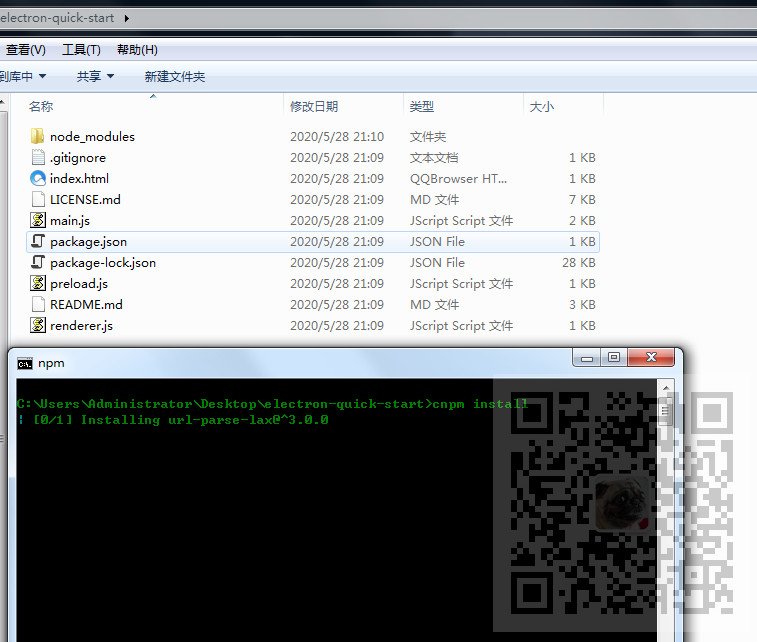
首先进入克隆下来的文件夹,然后安装依赖
npm install
或者
cnpm install

运行
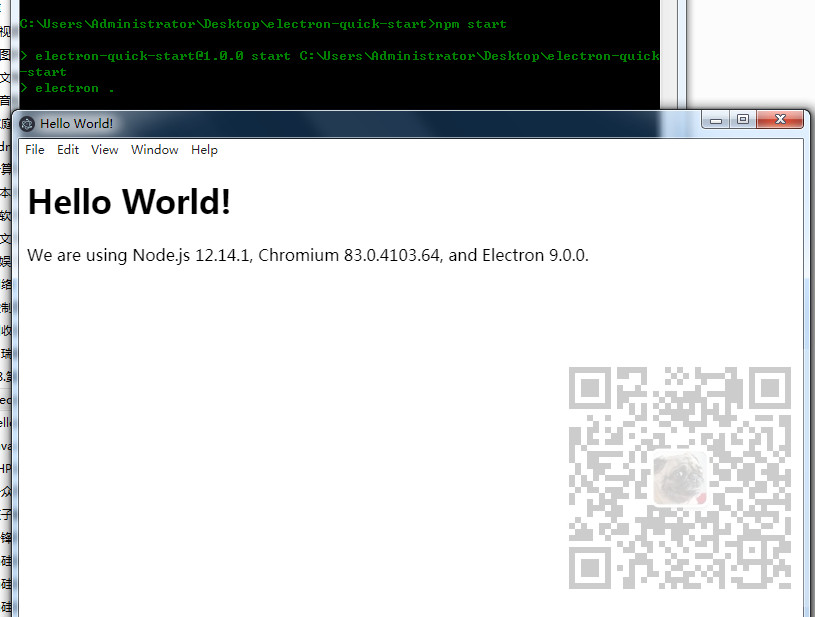
npm start