第一步:
github下载 vue-devtools 一定记得 下载克隆master,不要下载分支,毕竟提交人太多,版本太多,要选择master
https://github.com/vuejs/vue-devtools/tree/master
第二步:
进入vue-devtools-master 进行npm install 安装
第三步:
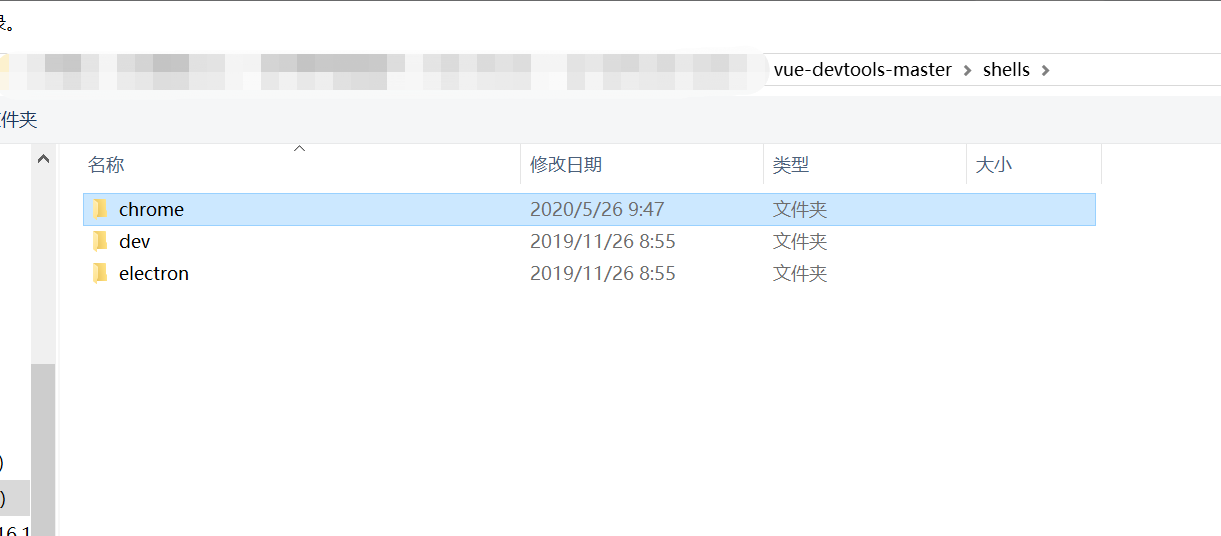
找到shells/chrome/manifest.json 文件 修改 persistent:true。

第四步:
打包 npm run buiild.
第五步:
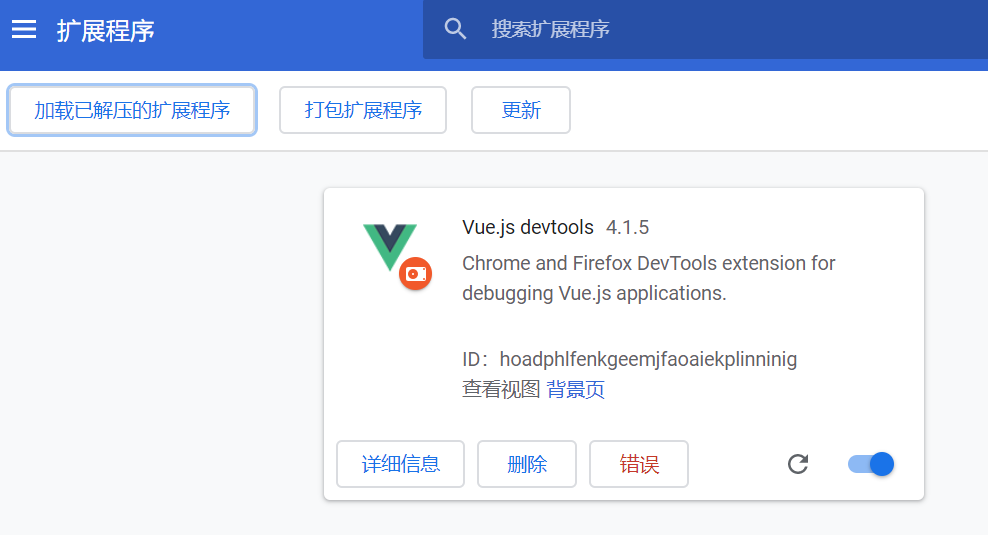
谷歌浏览器设置/扩展,添加已经解压的扩展

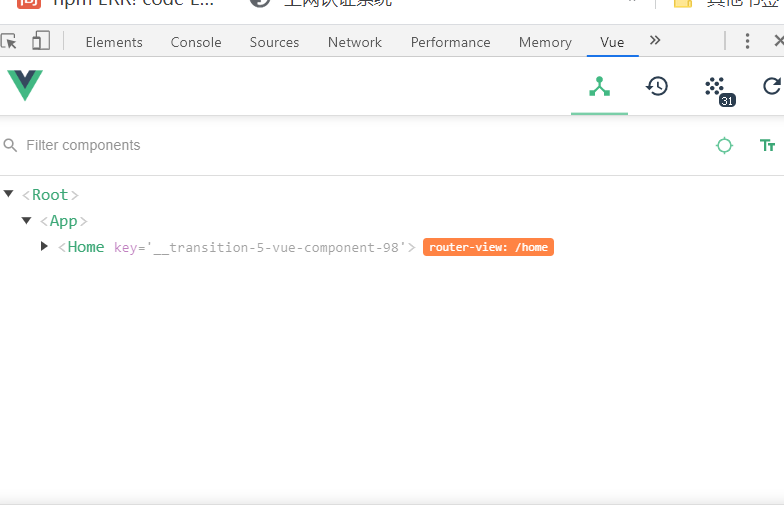
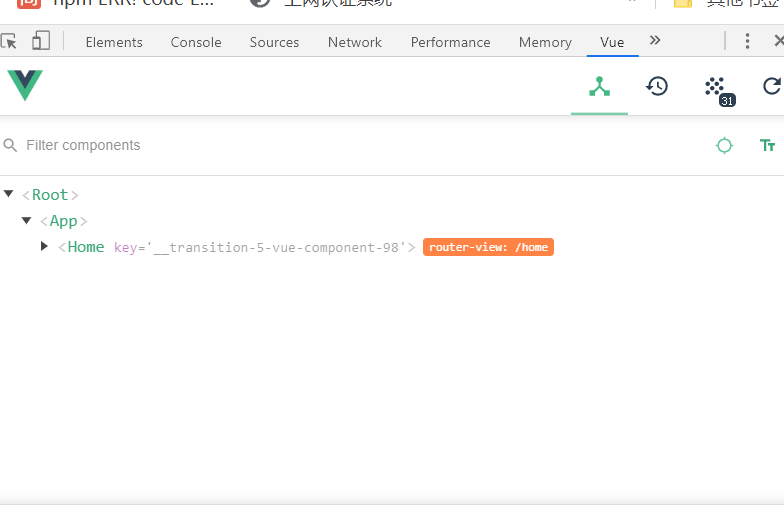
完成


打开vue项目 f12