参考:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
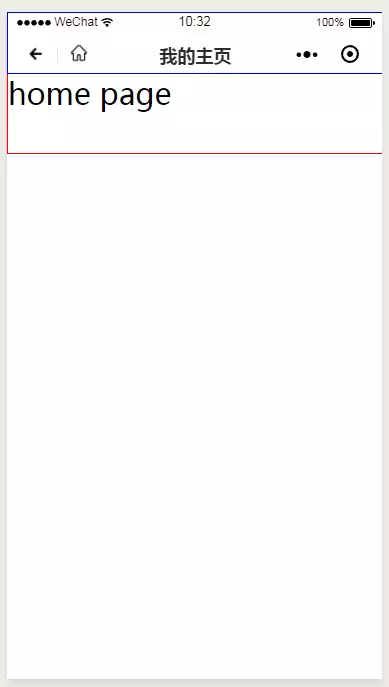
今天折腾了半天这个"navigationStyle":"custom",让小程序顶部栏自定样式。

第一个问题:是整个小程序全局都自定义吗?还是部分页面自定义(单独某一个页面自定)?
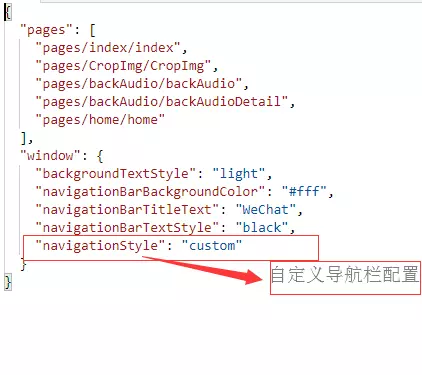
全局都自定义请在app.json的window中设置

这里设置了,你在任何一个界面(pages中已配置的页面和pages未配置的页面)都用自定义的头部信息。
如果你只是想在某一个页面上使用自定义的头部,请注意:
1:在pages中配置好这个页面的路径,(pages不配置,及时单页面的json中加了 "navigationStyle":"custom" 也不会有效果)
2:在页面对应的json文件中添加 "navigationStyle":"custom" 配置
第二个问题:自定义头部是 不展示头部,还是自己要另外写一套头部的样式?
如果不展示头部:只需要加 "navigationStyle":"custom" 不做其他处理就可有效果了。
如果要自定义头部:请参考这篇文章:https://blog.csdn.net/hangge0111/article/details/85232022
自己写个组件,然后设置先要的展示方式以及标题等。