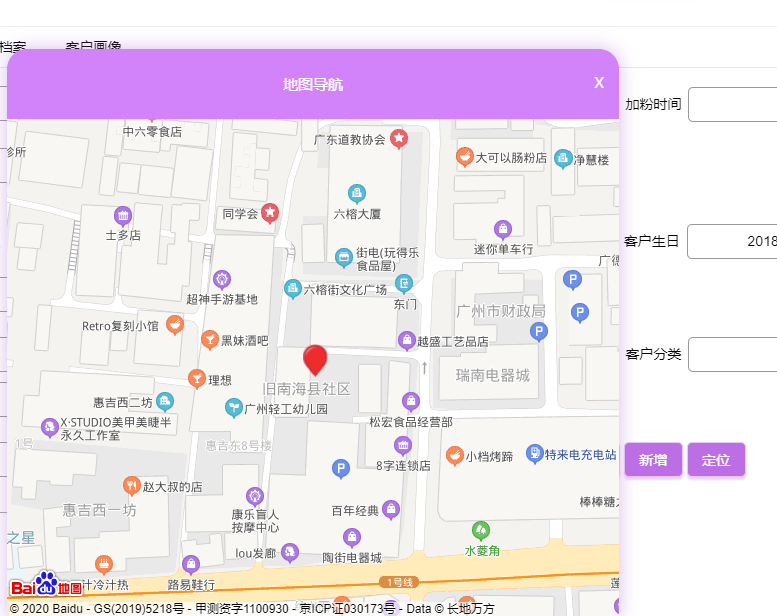
实现效果图:

实现步骤:
1.先去百度api创建,并引入:

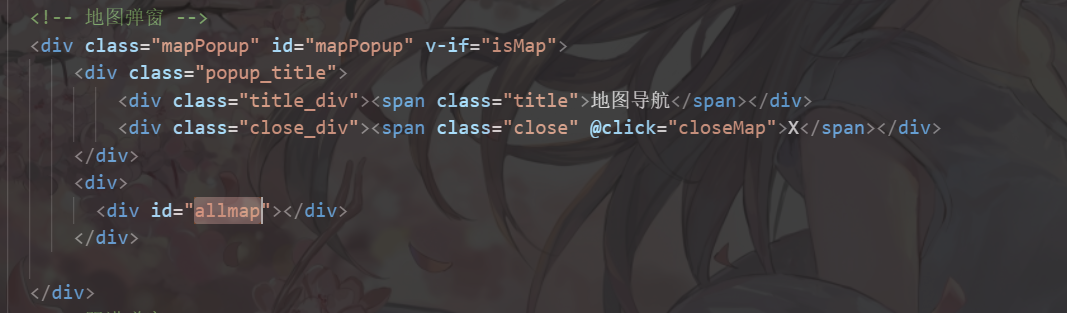
2.定制一个容器(弹窗)

3.执行方法(这里我写了不同的获取地址方法,主要原理都是根据经纬度来进行定位)
function getMap(){
// 获取客户的经纬度
var map = new BMap.Map("allmap");
let maplist = _all.province.center.split(',')
var point = new BMap.Point(maplist[0],maplist[1]);
map.centerAndZoom(point, 19)
map.setCurrentCity(_all.province.areaname);
var geoc = new BMap.Geocoder();
var geolocation = new BMap.Geolocation();
map.clearOverlays();
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
map.panTo(point);
// 定位公司
// var map = new BMap.Map("allmap");
// var point = new BMap.Point(113.348607,23.150047);
// map.centerAndZoom(point, 19)
// map.setCurrentCity("广州");
// var geoc = new BMap.Geocoder();
// var geolocation = new BMap.Geolocation();
// map.clearOverlays();
// var marker = new BMap.Marker(point); // 创建标注
// map.addOverlay(marker); // 将标注添加到地图中
// map.panTo(point);
// 根据设备来定位
// geolocation.getCurrentPosition(function(r){
// if(this.getStatus() == BMAP_STATUS_SUCCESS){
// var mk = new BMap.Marker(r.point);
// map.addOverlay(mk);
// map.panTo(r.point);
// console.log("当前位置经度为:"+r.point.lng+"纬度为:"+r.point.lat);
// setLocation(r.point);
// } else {
// console.log('无法定位到您的当前位置,导航失败,请手动输入您的当前位置!'+this.getStatus());
// }
// },{enableHighAccuracy: true});
//获取地理位置的函数
// function setLocation(point){
// geoc.getLocation(point, function(rs){
// var addComp = rs.addressComponents;
// var result = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
// console.log("当前的位置为:"+result);
// });
// }
}