使用百度地图api前需要先获取一个百度地图开放平台的访问应用AK,
获取百度地图开放平台访问应用AK方式:注册百度账号-->申请百度开发者-->获取密匙-->使用相关功能.
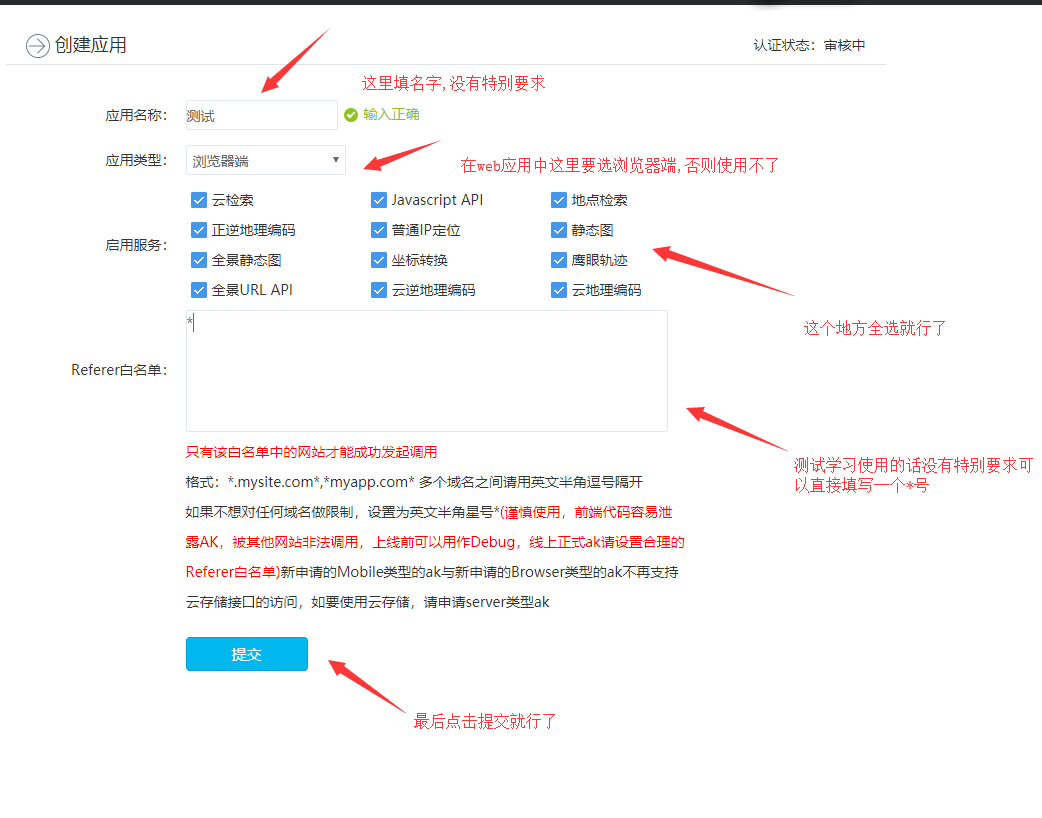
注册账号,申请百度开发者后就是获取密匙了,只有获取密匙我们才能使用百度地图的功能获取方式如下图:点击创建应用


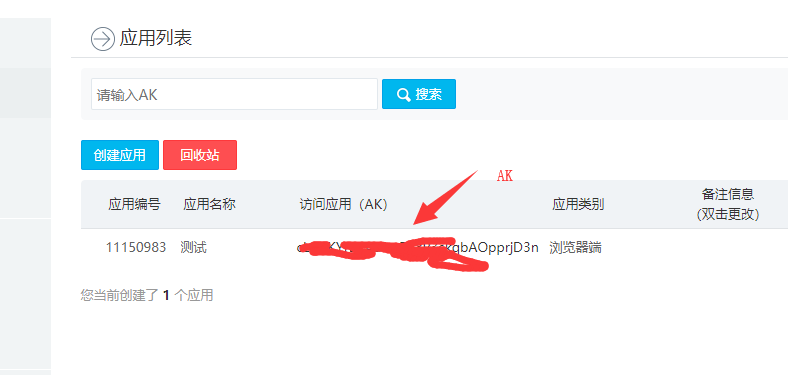
创建成功后会有如下图的一个AK码:

有了这个AK我们就可以进行下面的开发工作了我把代码贴在下面:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>测试地图</title> <style type="text/css"> html{height:100%} body{height:100%;margin:0px;padding:0px} #container{height:100%} </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=这里填写上面获取的AK"> //v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" </script> </head> <body> <div id="container"></div> <script type="text/javascript"> // 创建地图实例 var map = new BMap.Map("container"); // 创建点坐标 var point = new BMap.Point(116.404, 39.915); // 初始化地图,设置中心点坐标和地图级别 map.centerAndZoom(point, 15); </script> </body> </html>
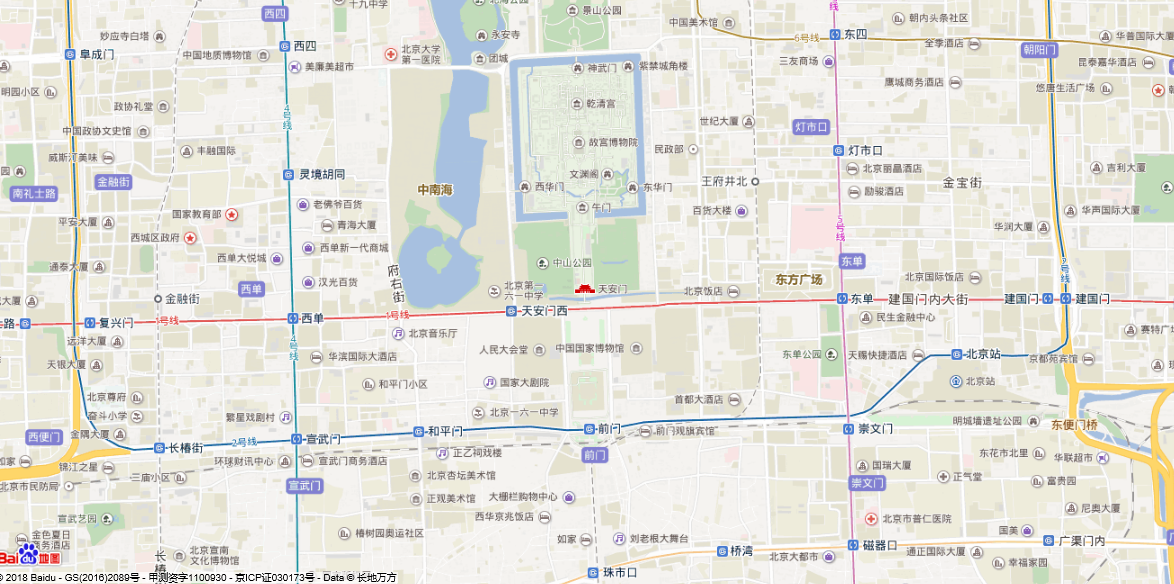
这样即可创建一个普通的地图如运行效果如下图:

接下来我们使用百度地图api进行一个定位操作
<!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Hello, World</title> <style type="text/css"> html{height:100%} body{height:100%;margin:0px;padding:0px} #container{height:100%} </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=填入前面获取AK码"> //v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" </script> </head> <body> <div id="container"></div> <script type="text/javascript"> // 创建地图实例 var map = new BMap.Map("container"); // 创建点坐标 // 初始化地图,设置中心点坐标和地图级 var point = new BMap.Point(116.404, 39.915); //设置定位按钮位置 var opts = {anchor:BMAP_ANCHOR_BOTTOM_RIGHT} //设置缩放按钮位置及类型 var ove={anchor:BMAP_ANCHOR_TOP_RIGHT,type:BMAP_NAVIGATION_CONTROL_ZOOM} //将定位控件添加到地图上 map.addControl(new BMap.GeolocationControl(opts)); //添加缩放按钮 map.addControl(new BMap.NavigationControl(ove)); </script> </body> </html>
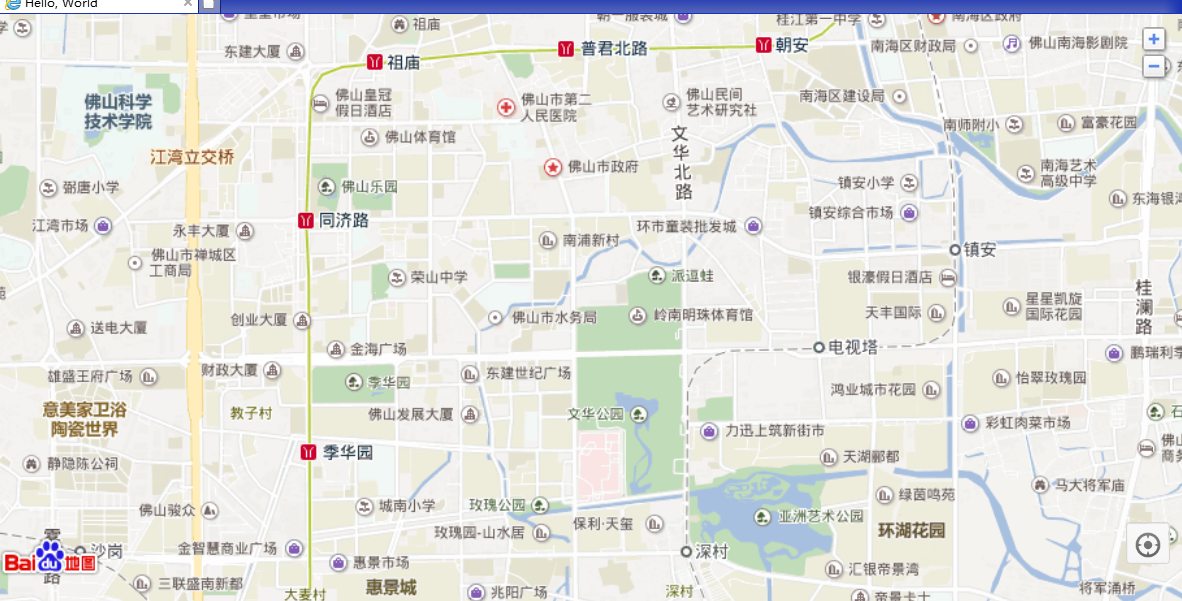
运行效果如下:

参考自百度地图api链接如下:http://lbsyun.baidu.com/index.php?title=jspopular