-
此文为笔者初次尝试map组件后的学习笔记,由于笔者功力有限,如有不足,还望指教
-
参考资料:
map组件
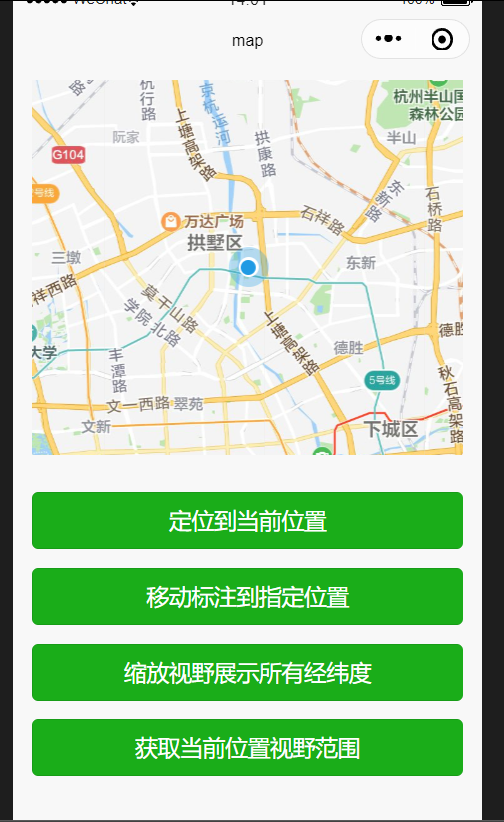
map组件相关api效果图:

直接上代码(其中有我个人理解的注释):
- wxml
<view class="page-body">
<view class="page-section page-section-gap">
<map
id="myMap"
style="width: 100%; height: 300px;"
latitude="{{latitude}}"
longitude="{{longitude}}"
markers="{{markers}}"
show-location
></map>
</view>
<view class="btn-area">
<button bindtap="getCenterLocation" class="page-body-button" type="primary">定位到当前位置</button>
<button bindtap="translateMarker" class="page-body-button" type="primary">移动标注到指定位置</button>
<button bindtap="includePoints" class="page-body-button" type="primary">缩放视野展示所有经纬度</button>
<button bindtap="getRegion" class="page-body-button" type="primary">获取当前位置视野范围</button>
</view>
</view>
- wxss
page {
background-color: #f8f8f8;
height: 100%;
font-size: 32rpx;
line-height: 1.6;
}
.page-body {
padding: 20rpx 0;
}
.page-section-gap {
box-sizing: border-box;
padding: 0 30rpx;
}
.btn-area {
margin-top: 60rpx;
box-sizing: border-box;
width: 100%;
padding: 0 30rpx;
}
.page-body-button {
margin-bottom: 30rpx;
}
- javascript
Page({
data: {
//纬度
latitude: 30.319739999999985,
//经度
longitude: 112.222,
//标记点
markers: [{
//标记点 id
id: 1,
//标记点纬度
latitude: 32.319739999999985,
//标记点经度
longitude: 120.14209999999999,
name: '行之当前的位置'
}],
},
onReady: function (e) {
//获取map上下文
//参数:
//string mapId
//Object this
this.mapCtx = wx.createMapContext('myMap')
},
//获取当前位置经纬度,并把定位到相应的位置
getCenterLocation: function () {
//获取当前位置:经纬度
this.mapCtx.getCenterLocation({
success:res=>{
//获取成功后定位到相应位置
console.log(res);
//参数对象中设置经纬度,我这里设置为获取当前位置得到的经纬度值
this.mapCtx.moveToLocation({
longitude:res.longitude,
latitude:res.latitude
})
}
})
},
//移动标记(marker)到指定位置
translateMarker: function() {
//平移marker
this.mapCtx.translateMarker({
//要平移的marker的id
markerId: 1,
//移动过程中是否自动旋转 marker
autoRotate: true,
//动画持续时长,平移与旋转分别计算
duration: 1000,
//平移到的目的地,参数为经纬度
destination: {
latitude:33,
longitude:113.3345211,
},
//平移动画后的回调函数
animationEnd() {
console.log('动画结束')
}
})
},
//缩放视野展示所有经纬度
includePoints: function() {
this.mapCtx.includePoints({
//坐标点形成的矩形边缘到地图边缘的距离,单位像素。
padding: [10],
//有哪些要缩放的点
points: [{
latitude:23.10229,
longitude:113.3345211,
}, {
latitude:24.00229,
longitude:113.545211,
}],
success:res=>{
console.log("缩放成功")
}
})
},
//获取当前位置视野范围
getRegion:function(){
this.mapCtx.getRegion({
success:res=>{
//东北角经纬度
console.log(res.northeast);
//西南角经纬度
console.log(res.southwest);
}
})
}
})
以上就是笔者对map组件的初次尝试了。