放假在家无聊,稍微研究研究小程序
注册账号及配置
首先需要去“微信公众平台”注册一个微信小程序开发账号

注意上面四个中只能选择一个,输入要填的信息之后一直确认确认就可以了。
登录后,可以打开标题栏中的“文档”,第一栏的“介绍”,按照这个介绍可以做好开发前的准备
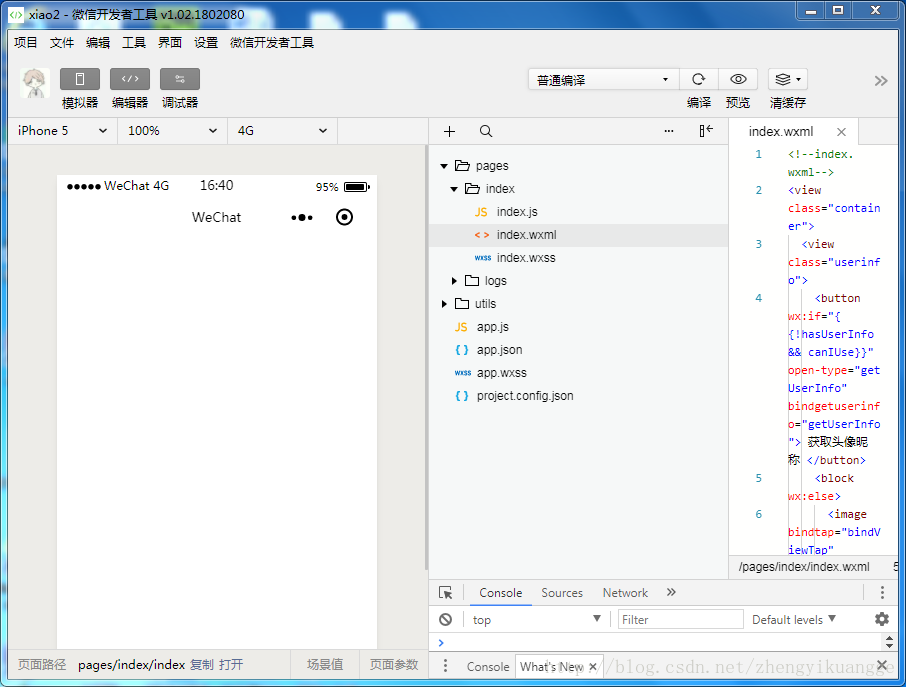
开发工具简单介绍
因为开发工具都是中文的,也不用介绍太多。
工具的下载安装可以参考上面所说的“介绍”里的说明。

和开发网页项目非常相似,只不过html变成了wxml。
whtml的标签可参考“文档”——”设计“——”组件“
微信源生API(js)可参考“文档”——”设计“——”API“
运行,上传
运行:只要Ctrl+S保存就自动更新,工具里自带模拟器。
上传:点击工具里的”上传“,填上必要信息,尤其注意版本号,上传即可。
另外,上传的代码需要在微信公众平台上审核,进入微信公众平台(小程序)的主页,点击”开发管理“

审核比较费劲,我等了一天也没有审核,所以可以使用体验版,点击在开发版本模块后面的倒三角,然后点击”选择为体验版本“,就可以不用审核了。
后期学习下wxml的标签及微信源生API,接入后台服务。