1、创建仓库
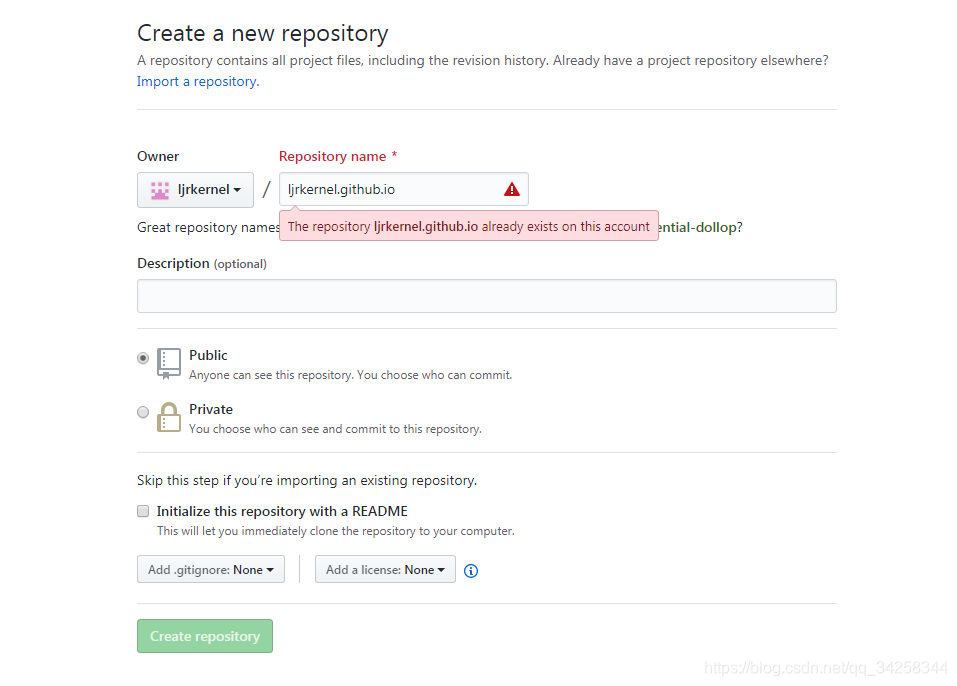
在自己的GitHub上新建自己的仓库,仓库名格式必须为username.github.io,username与自己的GitHub一致,例如下图这般,若已经有这个仓库,会有图中的提示。

2、克隆此仓库(本文使用的Ubuntu)
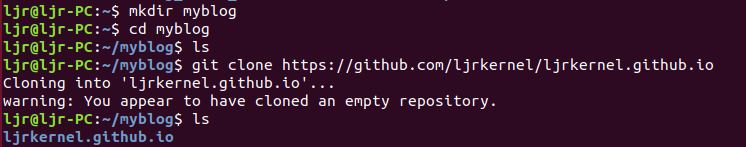
可以在Ubuntu中新建一个文件夹专门放这些网站数据,使用如下命令克隆网站到本地:
git clone https://github.com/username/username.github.io

3、添加网页文件
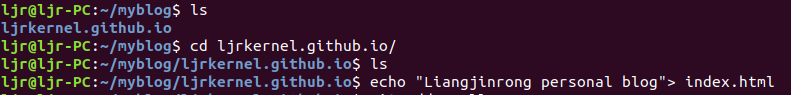
在本地编辑好网页文件并添加到网站专用的文件夹,为了说明问题,我这里建立一个简单的html文件,华丽的网页自己设计哈,命令如下:
cd username.github.io
echo "Liang Jinrong’s personal blog" > index.html

4、上传网页文件到云端
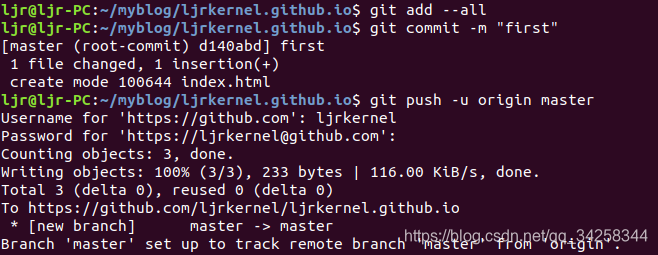
编辑好自己的网页文件就可以把它上传到云端了,命令如下:
git add --all
git commit -m "first"
git push -u origin master

4、看看属于自己的网站吧
打开浏览器,输入网址https://ljrkernel.github.io/,请看:

PS:html文件我稍微编辑了一下下,贴一下简单的源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>金荣的个人博客</title>
</head>
<body>
智慧人生,与你相伴
<img src="https://img-blog.csdnimg.cn/20200220225320769.png" alt="Smiley face" width="42" height="42">
</body>
</html>