写在前面:
学会这个技巧,你就可以自己搭建一个免费的静态网站让别人访问了,听起来还是挺酷的吧!
关键他还是免费的,这不香吗???弊端就是有时候网站访问速度挺慢的,大家都知道GitHub是外国网站,这也没办法。。。要不就只能用一些技巧加速了是吧
你可以利用这个网站写一些博客、个人的一些想法或者搞怪你的好朋友(见证友情的时候哈哈)!咳咳,言归正传,下面就开始我们的学习吧!
功能介绍
其实这用到的是GitHub的一个很强大的功能“GitHub Pages”,可以免费部署一些静态文件。
具体步骤:
1.创建GitHub账号
(有账号的可以跳过这一步哦!NEXT➡️)
2.创建一个新的仓库
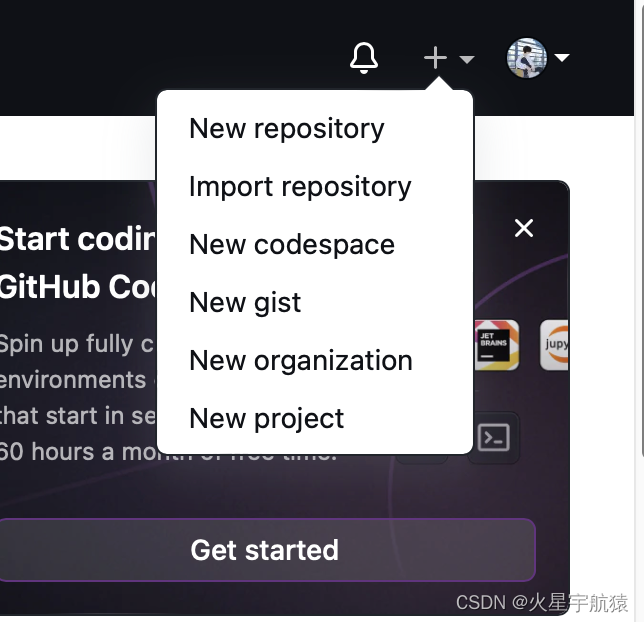
2-1:登录后主页面右上角加号里面选择第一个(New repository),这一步是新建一个仓库,相当于新建项目

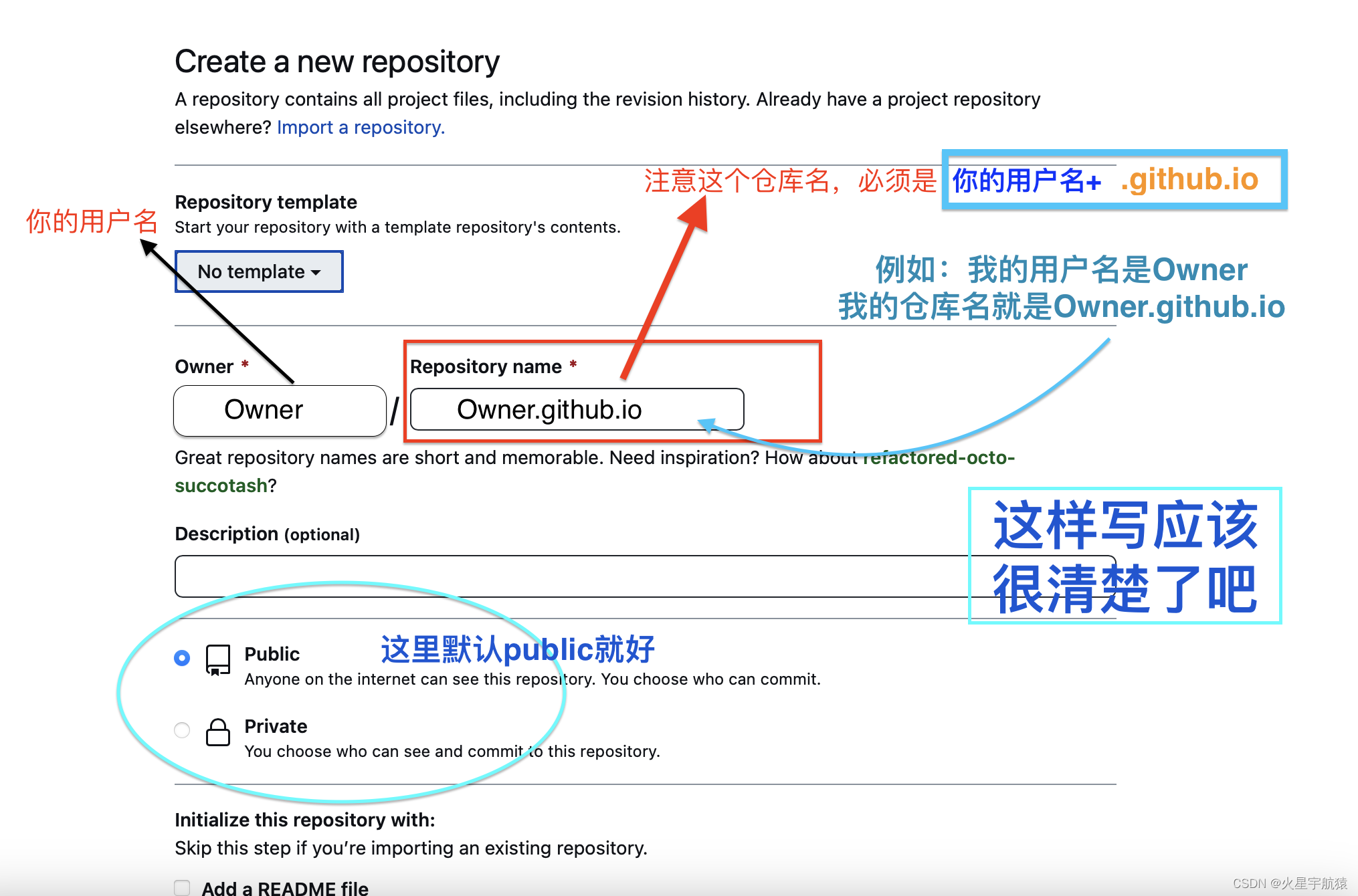
2-2(最关键一步):看图吧,应该写的很明白了

2-3 :划到页面最下方,点击绿色的“Create repository”按钮就成功创建了一个仓库
3.在新建的仓库中创建一个html文件
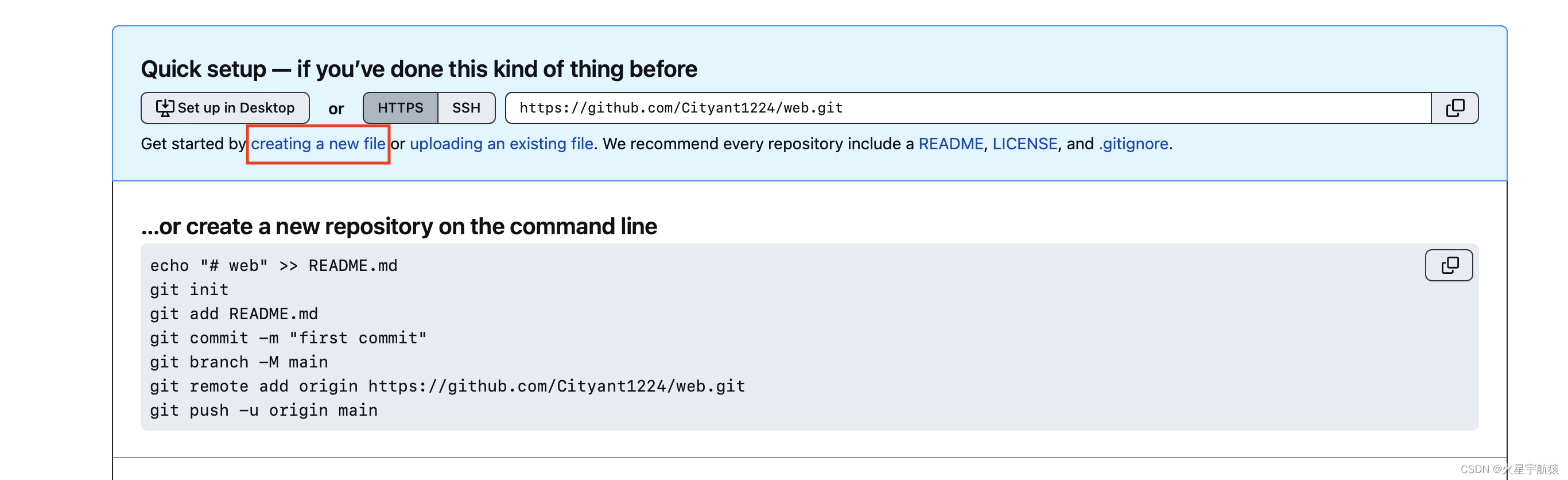
3-1:创建完成后页面会自动跳转到你的这个项目中(看下方图3-1),然后点击“create a new file”就会跳转到一个页面(图3-2)
图3-1

3-2:在此界面创建一个名为index.html的文件,然后在下方代码块中写入代码
例:
<html>
<head>
<title>Hello</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>图3-2

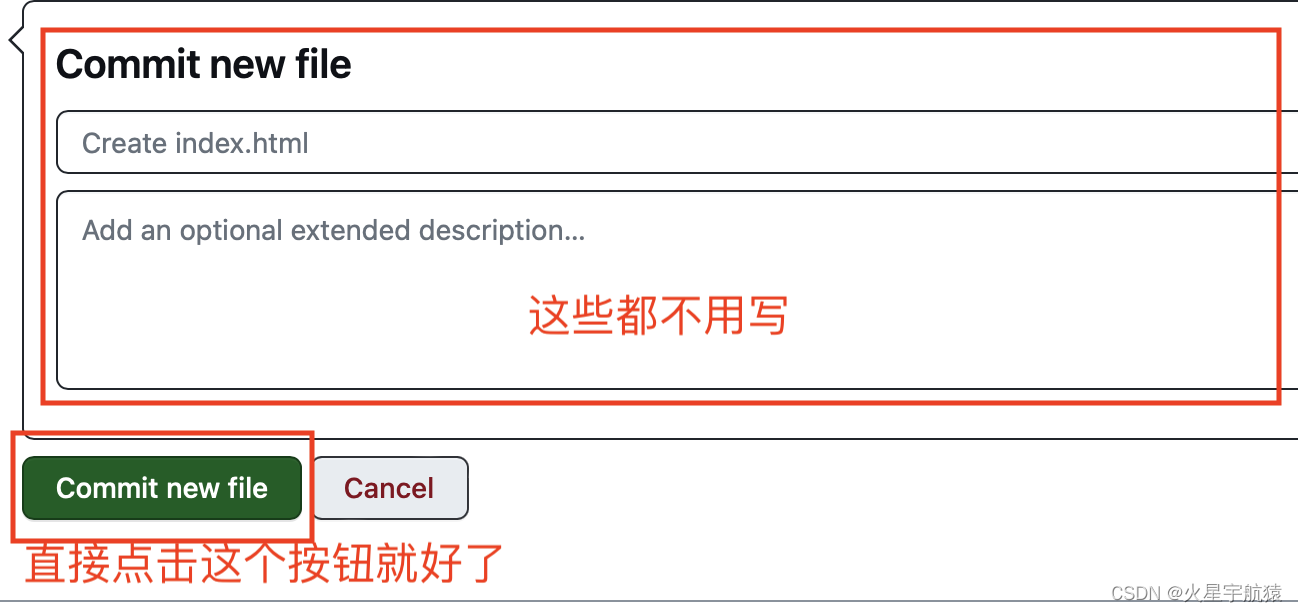
3-3:创建完成后,划到页面底部,直接点击“Commit new file”按钮就创建完成了

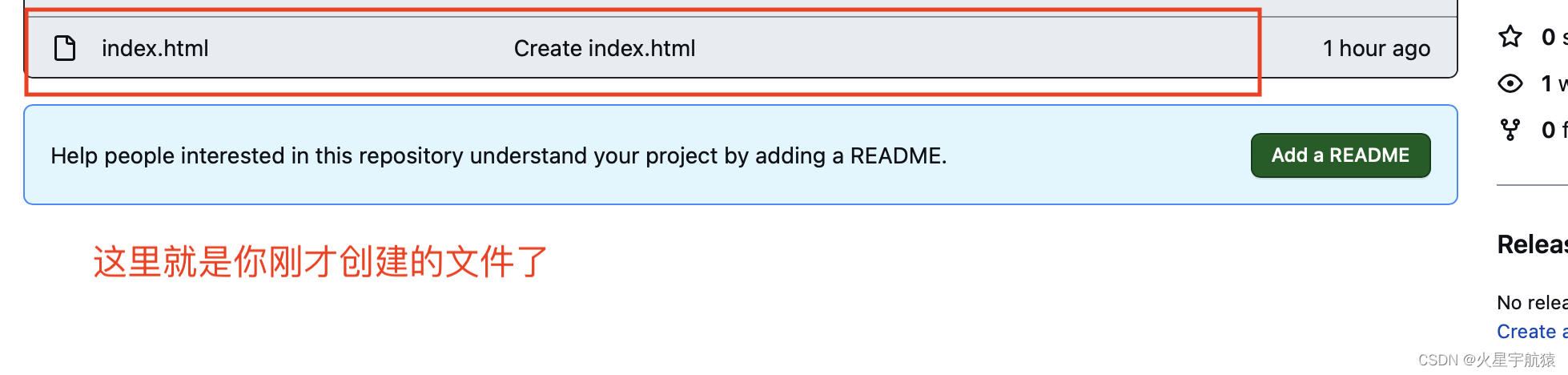
3-4: 然后你就可以看到你创建的文件了

4.查看你的域名地址
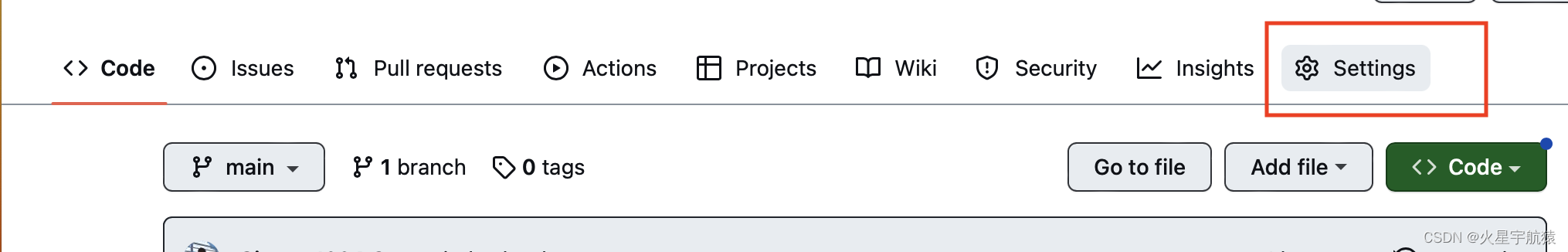
4-1:创建完index.html文件后需要等上半分钟或者几分钟,毕竟github有点慢,在这个时间内你可以点击3-4界面上方的setting按钮,进入设置界面

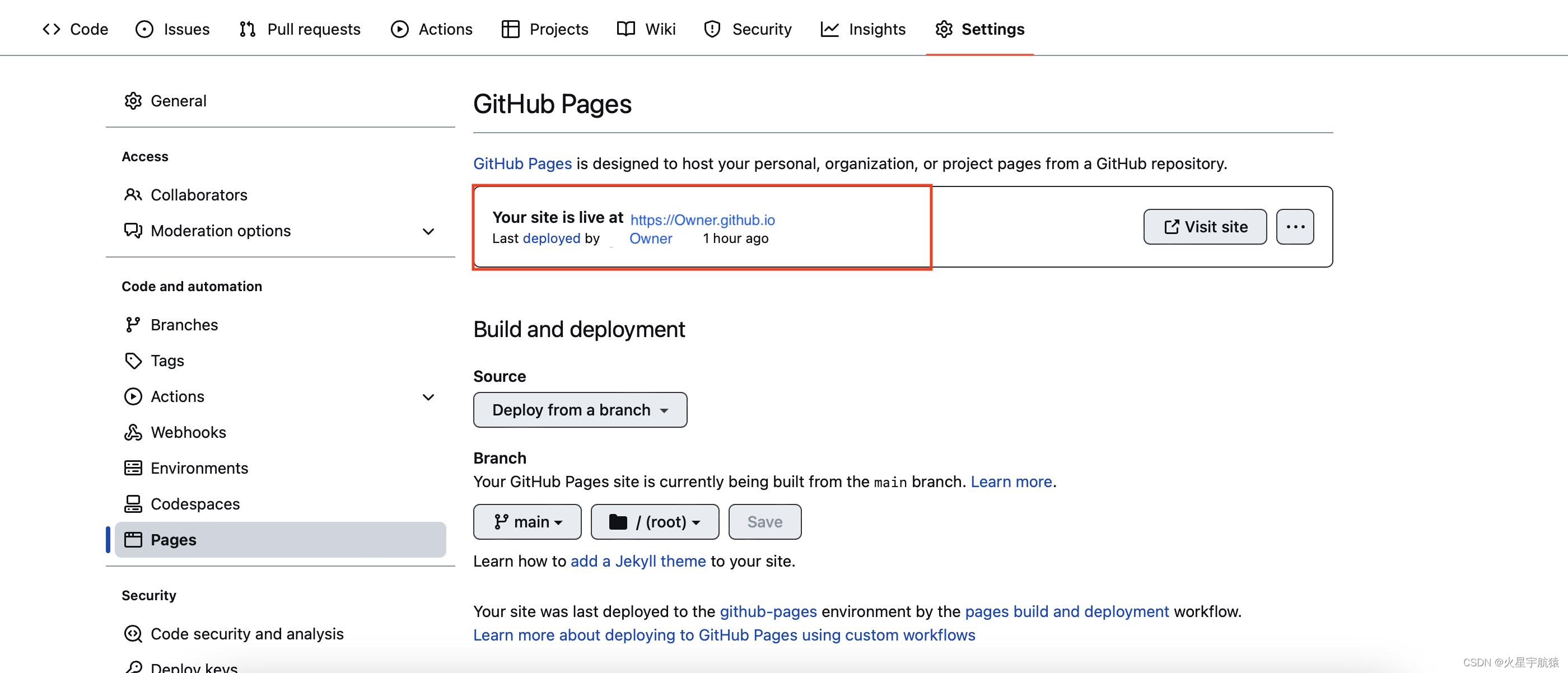
4-2:点击之后会进入到设置界面,找到Pages选项,点击后查看你的域名地址

4-3: 这里就是你的域名地址了,你写的网页会通过这个域名来访问到,当然,你写完后可以将链接分享给你的朋友或你的dear,给他们写一个生日祝福或者搞怪的网页,他们一定会忍不住夸你的,现在就着手去做吧!!

4-4:这就是最终的成果了