继续前两篇的Html前端基础的内容,本文主要关于 <select>下拉选标签和 <table>表格标签
一、select 下拉选标签
1、form表单补充
- checked 会默认选择一个
- disabled 使用户在选框上无法进行操作
- <textarea></textarea> 可调大小的文本框
<p> Hobby: <input type="checkbox" >game <input type="checkbox" checked="checked">music </p>
<p>Username:<input type="text" placeholder="user" disabled="disabled"> </p>
简介<textarea name="description"></textarea>
(1)第一行代码表示一个Hobby的多选框,有game和music两个选项,因为在music属性里有checked属性,因此会默认选择music
(2)第二行代码表示一个Username的输入框,但是无法进行输入和选中等操作,因为被disable了
(3)第三行代码表示一个可以调节大小的文本框
2、select属性
- mutiple 设置成多选
- size 设置显示的个数
省份<select name="province" id="" multiple="2" size="3">
<option value="">四川省</option>
<option value="">云南省</option>
<option value="">福建省</option>
<option value="">广东省</option>
<option value="">河北省</option>
该段代码表示一个省份的选择框,可以选择两个选项,直接显示的是3个选项,总共有5个选项
3、<option> 选项标签
- selected 默认选中
- optgroup 选项组
二、table表格标签
1、<table>标签属性
- border 边框大小属性
- cellpadding 边框内边距
- cellspacing 边框外边距
<table border="1px" cellpadding="20px" cellspacing="5px">
此行代码表示边框大小为1px,边框内边距为20px,边框外边距为5px的一个表格
2、<tr>与<th><td>的属性
- 表格头
- 表格主体
- 是行; 是列
- rowspan 单元格占的行数(占几行)
- colspan 单元格占的列数(占几列)
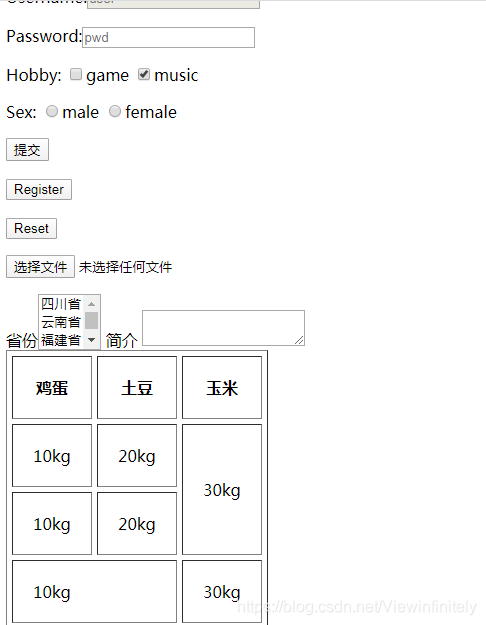
三、练习代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Zahuw</title>
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
<link rel="icon" href="http://www.jd.com/favicon.ico">
</head>
<body>
<h1>Register</h1>
<form action="http://192.168.43.247:8080/index method="post" enctype="multipart/form-data">
<p>Username:<input type="text" placeholder="user" disabled="disabled"> </p>
<p>Password:<input type="password" name="pwd" placeholder="pwd"> </p>
<p> Hobby: <input type="checkbox" name="hobby" value="game">game <input type="checkbox" name="hobby" value="music" checked="checked">music </p>
<p> Sex: <input type="radio" name="gender" value="male">male <input type="radio" name="gender" value="female">female </p>
<p> <input type="submit" > </p>
<p> <input type="button" value="Register"> </p>
<p> <input type="reset" value="Reset"> </p>
<p> <input type="file" name="put_file"> </p>
省份<select name="province" id="" multiple="2" size="3">
<option value="">四川省</option>
<option value="">云南省</option>
<option value="">福建省</option>
<option value="">广东省</option>
<option value="">河北省</option>
</select>
简介
<textarea name="description"></textarea>
</form>
</body>
<table border="1px" cellpadding="20px" cellspacing="5px">
<thead>
<tr>
<th>鸡蛋</th>
<th>土豆</th>
<th>玉米</th>
</tr>
</thead>
<tbody>
<tr>
<td>10kg</td>
<td>20kg</td>
<td rowspan="2">30kg</td>
</tr>
<tr>
<td>10kg</td>
<td>20kg</td>
<!-- <td>30kg</td>-->
</tr>
<tr>
<td colspan="2">10kg</td>
<!-- <td>20kg</td>-->
<td>30kg</td>
</tr>
</tbody>
</table>
</html>