软件开发创新——原型设计工具总结
丁旭 1859130
什么是原型设计?
原型是一种让用户提前体验产品、交流设计构想、展示复杂系统的方式。就本质而言,原型是一种沟通工具。
线框图描绘的是页面功能结构,它不是设计稿,也不代表最终布局,线框图所展示的布局,最主要的作用是描述功能与内容的逻辑关系。
原型图是最终系统的代表模型或者模拟,比线框图更加真实、细致。
原型设计工具选择标准?
熟悉程度和获得工具的便利度;
所需的时间和精力;
可复用的代码/框架;
为测试创建可用的原型;
价格和学习曲线。
原型设计工具介绍:
Axure PR
评价:Axure RP是美国Axure Software Solution公司旗舰产品,是一款专业的原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。 这是一款非常专业的工具, 但是学习成本也非常高。如果你是一位专业的交互设计师,并且需要设计复杂是交互,你可以使用这款工具。

特点:专业但学习成本高 操作难度高
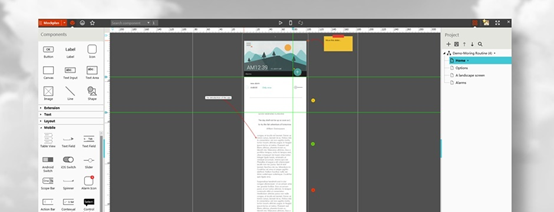
Mockplus
基础版-永久免费
Mockplus(摩客) 是一款简洁高效的原型图设计工具,基于桌面的用户体验工具有有别于Axure的繁复,Mockplus致力于快速创建原型,可快速实现移动、Web及桌面应用原型设计。摩客的设计理念就是关注设计,而非工具。几乎不需要学习,凭借着出色的易用性,用户无需凭借编程知识即可快速上手。 就可以上手这款工具。摩客提供了丰富的组件库和图标库,创建原型,只需拖一拖。摩客发布2.1新版之后,交互也成为其一大亮点,她将交互设计可视化,只需要拖一拖鼠标,即可完成交互的设计,所见所得,没有复杂的参数,更无需编程。(例如大家熟悉的弹出菜单交互,3步即可实现:拖一个弹出菜单组件和一个按钮到画布,之后拖拽按钮的链接点到弹出菜单,然后运行演示 )封装好的一些系列交互组件,比如弹出面板、抽屉、内容面板等,让设计交互几乎可以全程“无脑”操作。演示也很简单,直接二位码扫描即可,同时支持发布到云和导出演示包。

特点:获取成本低,学习成本低快速上手
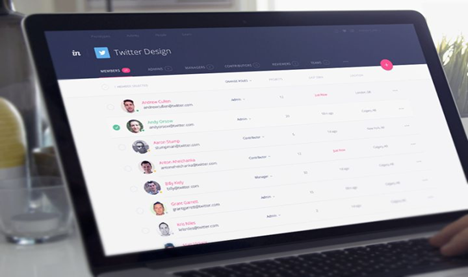
InVision
InVision是一款设计原型交互的工具。使用InVision可以很好的实现团队之间的协作, 也便于收集反馈意见。它可以让你将静态的网页,移动app设计图快速的变成可以点击, 具有交互效果的动态原型。让你的设计“活”起来。
功能的分享和协作功能很简单。团队成员或者客户都可以给你的设计添加评论,并且你能够很轻松的追踪评论。项目状态是此工具另外一个强大的功能,你可以向你的整个团队分享项目进度。每一个进程都可以标为“进行中”或者“需测评”或者某部分也可以标为“积压”或者“通过”。Invison提供了版本控制功能。。

特点:注重交互,适宜在团队人数多的进行交互沟通
Axure PR原型工具使用方法:
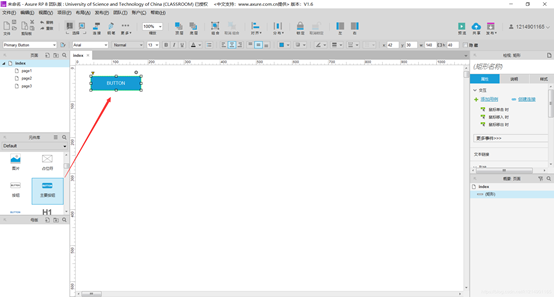
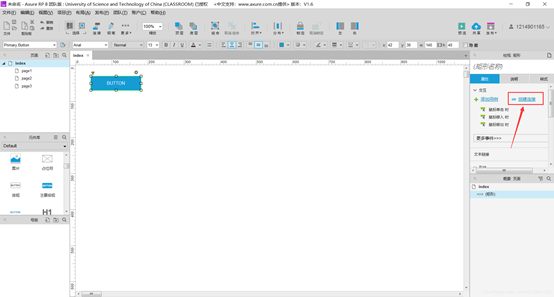
1. 首先选择一个元件拖到面板中

接下来 右侧属性栏中 单击创建连接

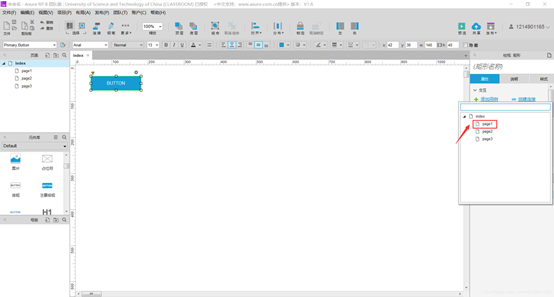
选择想要跳转的页面 我在这选择“page1”页面

选择页面后Axure会自动转换为单击事件,在“鼠标单击时”下面可以找到

这样我们在“预览”后单击“BUTTON”按钮,就会跳转到“page1”这个页面。元件库中有两个元件,一个是“水平菜单”,一个是“垂直菜单”。

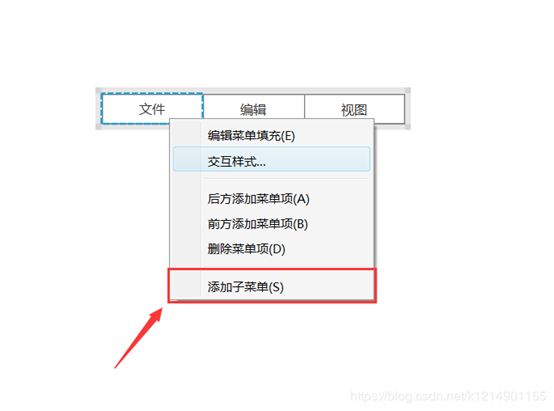
将元件拖到面板中,选择一个菜单框,鼠标右击“文件”,单击“添加子菜单”

在子菜单添加想要显示的内容,从而得到在页面中显示下了列表的效果

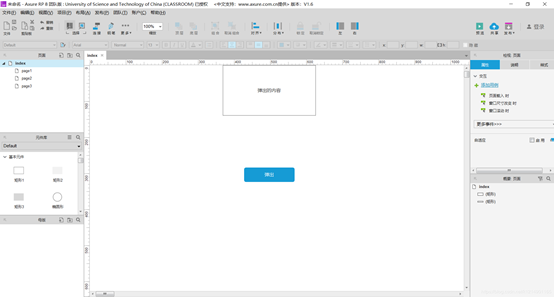
首先依次在原件中拖一个按钮、一个矩形到面板当中,矩形中填写想要弹出的内容

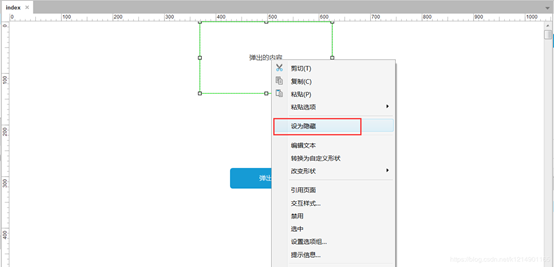
鼠标右击矩形,点击设为隐藏

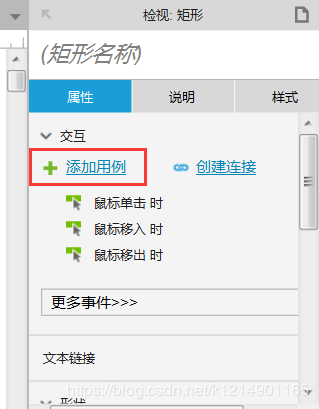
单击按钮,在右侧“检视”视图中单击添加用例

依次点击 显示隐藏 --> 在配置动作中 选择刚才隐藏的元件 --> 灯箱效果 --> 确定

原型图的效果,可以点击菜单栏的预览按钮查看,也可以通过快捷键F5

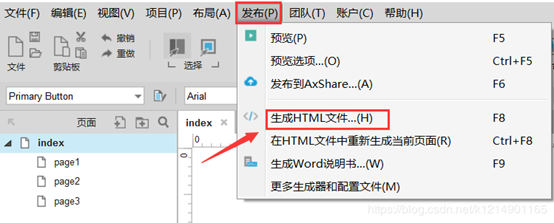
导出HTML,可以点击 发布–>生成HTML文件,可以通过快捷键F8。