一、 Axure
Axure是专业也是最常用的快速原型设计工具之一,无须任何HTML/CSS/JavaScript基础,让任何负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
(1) Axure工作界面介绍(以Axure RP 9为例)
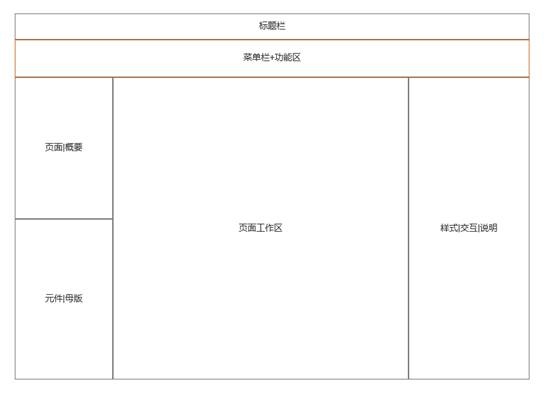
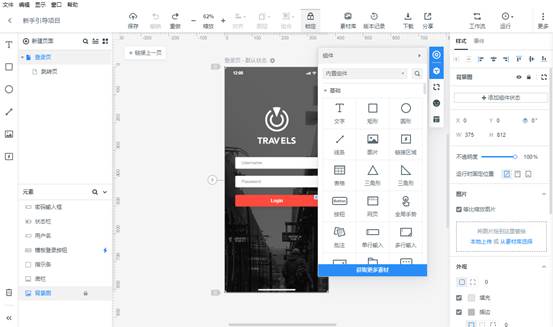
下图为Axure的初始界面

可将该界面分为6个部分

标题栏:呈现文件标题、软件名称信息、软件授权信息等(汉化后呈现汉化包信息)。
菜单栏和功能区:提供文件、编辑、视图、项目、布局、发布、账户、帮助8个菜单以及本软件所有常用的基本操作。
页面|概要:页面面板主要用于显示当前RP文件的所有页面,同时管理RP文件页面的增删改查;概要面板管理当前操作页面的所有元件,可以控制某个、某些、全部元件是否在概要面板中展示。
元件|母版:元件面板默认带有基础的Default元件库、Flow元件库、Icons元件库、Sample UI Patterns元件库,同时也可通过元件面板添加图片文件夹并管理外部元件库。母版可以简单理解为公共元件模板,将母版应用到相应页面中后,母版内容或样式发生变化,那么引用母版的页面内容或样式同样会跟着变化,常用于制作页面头部或底部内容。
页面工作区:工作区也就是我们操作区域、操作边界,所有的元件操作应用都基于工作区进行。
样式|交互|说明:样式可对元件进行设置,包括元件的名称、大小、坐标、边框、颜色、阴影、圆角及边距等等。交互则是设置界面在用户特定操作(点击等)后进行某些特定的动作。说明则是对某页面、某元件进行说明,方便程序员或UI设计师查看及了解相关信息。
(2) Axure功能区详细介绍
选择模式:用于精确选中想要选中的元件。左侧模式指当我们的鼠标范围选中元件的任意面积,即可选中当前元件;右侧模式是指当我们鼠标选取完全覆盖当前元件的所有面积的时候,才能选中元件。
连接:用于连接元件,多用于绘画流程图时。
插入:与Word类似,可插入自定义绘画图形、矩形、圆形、线段、文本、图片、多种形状。
点:用于改变任意元件的形状
顶层|底层:用于元件的置顶以及置底
组合|取消组合:用于将多个元件进行组合,方便管理大量元件(页面)
调整大小:用于改变页面的大小

对齐方式:用于调整元件相对位置,Axure里提供了8种对齐方式,分别是左对齐、居中对齐、右对齐、顶部对齐、居中、底部对齐、横向均匀分布、垂直均匀分布。

预览与共享:预览用于作品的预览,共享用于分享发布作品。
文本设置:用于调整文本的字体、大小、对齐方式等

元件样式设置:用于调整元件的样式,包括填充颜色、边框颜色、边框大小、边框线性及元件坐标

(3) 项目原型演示
① 首先添加页面“登录页面”
② 从元件中选择“矩形1”,并调整好大小

③ 从元件里选择Android的数据信号、无线信号、电池元件(源自网络)

④ 从元件里选择“文本框”,并输入时间信息,设置线段-线宽为0

⑤ 从元件里选择“矩形1”,设置好大小,宽度同步骤②中矩形相同,与步骤③④元件进行组合

⑥ 步骤⑤元件与步骤②元件进行组合

⑦ 新建页面“Logo”,从元件里选择圆形,拉伸


⑧ 设置“点”,拉伸,实现效果如下

⑨ 同上述方法拉伸一个类似但是较小的图形,进行组合

⑩ 从元件里选择圆形,缩小至适合大小,进行组合,并设置颜色

⑪ 从元件里选择矩形1,利用点工具设置成三角形,旋转到合适位置,置底,进行组合


⑫ 设置线段-线宽为0,Logo设计完成

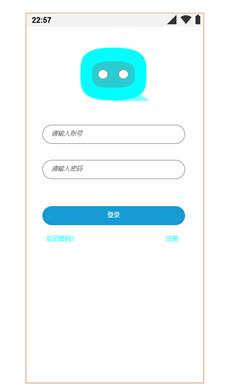
⑬ Logo拉入登录界面

⑭ 从元件里选择文本框,设置圆角-半径为20,拉伸至合适大小,制作两个,放在合适位置


⑮ 添加文本,设置透明度、斜体


⑯ 接着添加主要按钮,添加文本“登录”,设置填充颜色,设置圆角-半径为20

⑰ 从元件里选择文本框,添加文本“忘记密码?”,设置颜色,设置线宽为0,重复,其中文本设置为“注册”,调整至合适位置

⑱ 继续添加文本框,添加文本,设置透明度,效果如下

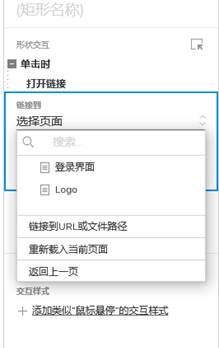
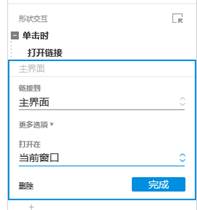
⑲ 点击“登录”,右侧选择“交互”,点击“添加交互”,具体实现如图








注:此处只展示部分内容
二、 MockingBot(墨刀)
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。
(1) MockingBot工作界面介绍
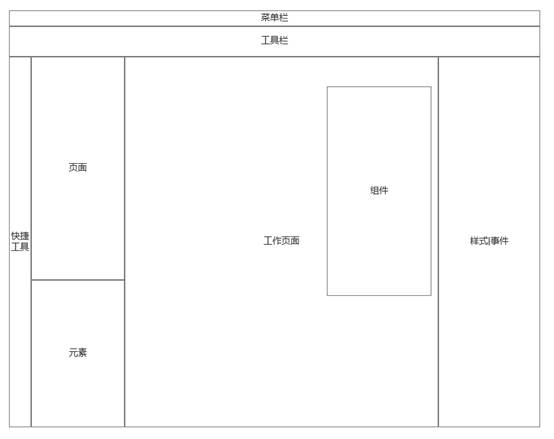
初始界面如下:

可将其分为8个部分

菜单栏:提供文件、编辑、显示、窗口、帮助5个菜单,功能较少。
工具栏:实现项目的常用操作(保存、撤销、分享等),同时加入部分类似于Axure功能区功能操作。
快捷工具:可快速拉入常用的组件(文本、图片等)
页面:同Axure,通过“展开/起页面”按钮实现子页面的展开与收起,同时提供预览显示。
元素:显示当前页面内存在的所有组件
工作页面:同Axure相同。
组件:相当于Axure的元件界面,自带素材库,可快速查找自己所需要的组件。
样式|事件:样式可对组件进行设置,包括组件的名称、大小、坐标、边框、颜色、阴影、圆角及边距等等。事件则是设置界面在用户特定操作(点击等)后进行某些特定的动作。
(2) 功能区功能与Axure大同小异,这里不再赘述。
三、 比较及总结
Axure功能很多,学习及操作难度都比较大,国内用户一般需要下载安装汉化包进行使用,同时第三方库需要自己去网上查找,比较费时费力。而墨刀则是国内的一款原型设计协作工具,对国内用户更加友好,操作较Axure更为简单,有强大的素材库支持,方便查找,内置组件也十分齐全,同时支持网页在线设计,不需要专门下载软件即可使用,但是墨刀作为设计软件,条条框框太多,限制了设计者的自由,而Axure这方面就比墨刀好上太多。不过两款软件适用人群不同,自然开发理念也就不同,存在差异也是理所当然的事情。
除了Axure和墨刀,网络上还有许多很好的原型设计工具,大家可自行选择合适的原型设计工具进行设计。