一,Adobe XD介绍
Adobe XD是一站式UX/UI设计平台,在这款产品上面用户可以进行移动应用和网页设计与原型制作。同时它也是一款结合设计与建立原型功能,并同时提供工业级性能的跨平台设计产品。设计师使用Adobe XD可以高效准确的完成静态编译或者框架图到交互原型的转变。最重要的是其可以在Adobe官网免费下载。
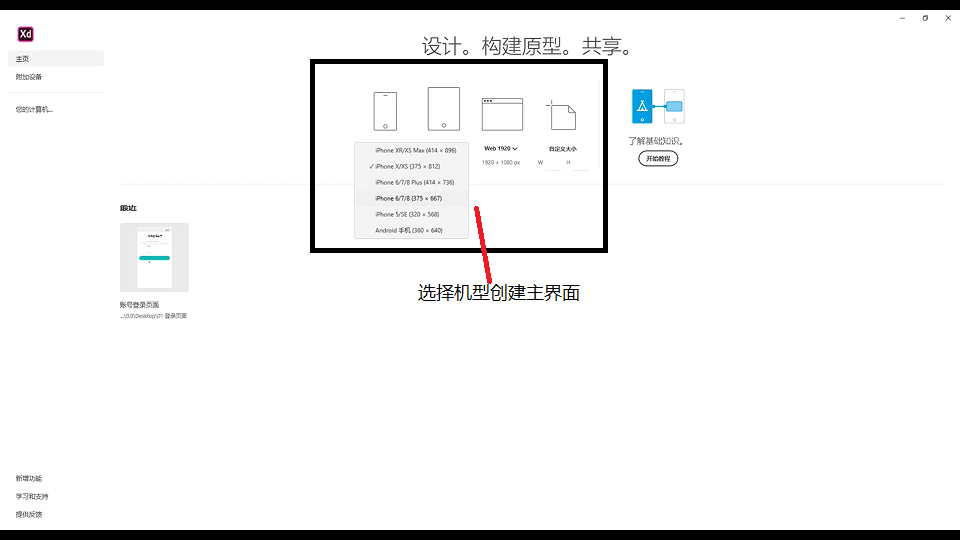
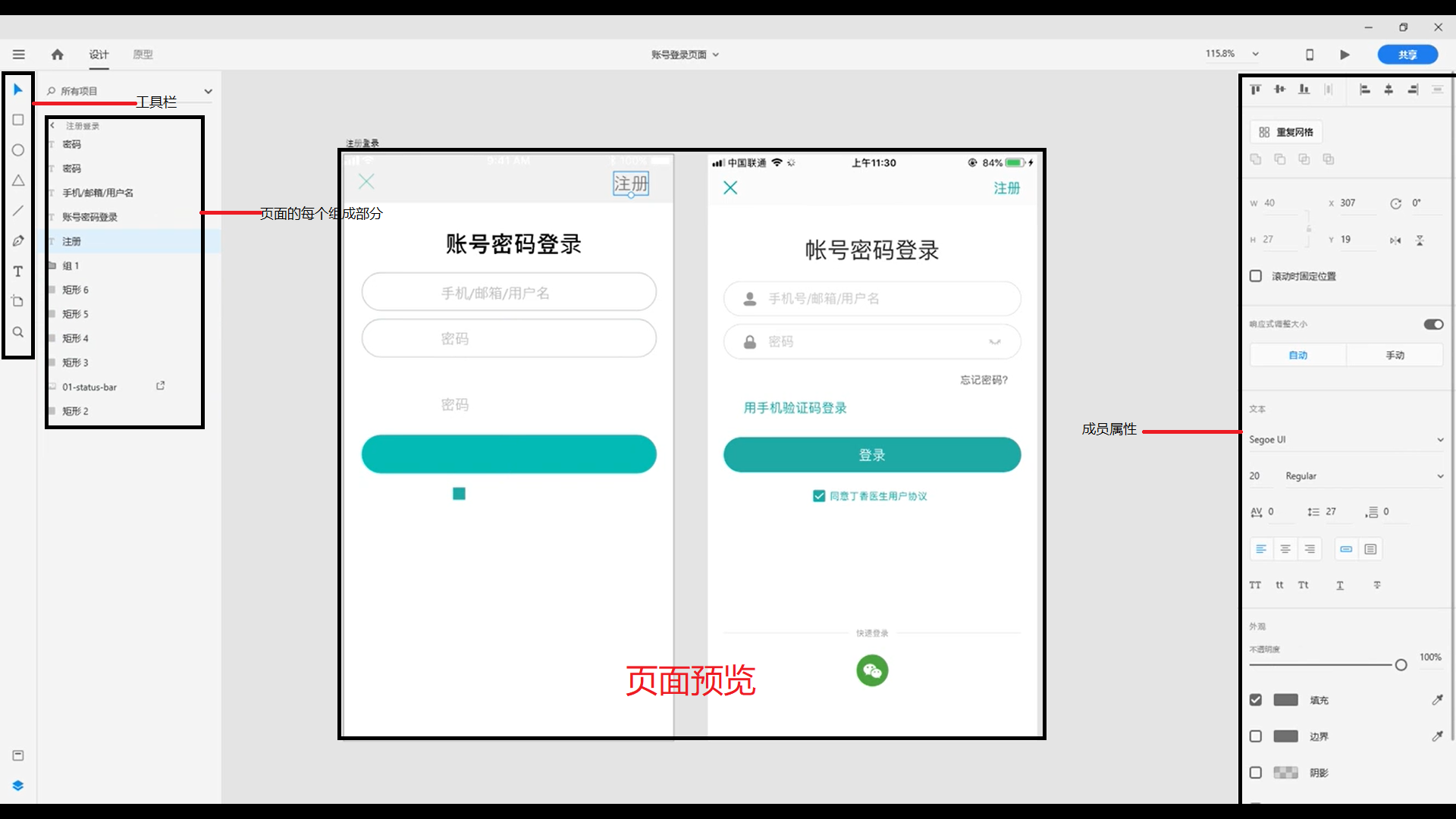
二,主界面


三,Adobe XD部分功能
1,内容识别布局
无需繁琐的手动操作,即可轻松创建和编辑 UI 元素。支持内容布局可识别不同对象之间的关系,并在向组中添加或更换对象时对组进行自动调整。
2,矢量绘图工具
使用一组绘图和形状工具、布尔值运算符、混合模式和其他矢量编辑功能,创建线框、图标、组件和其他设计元素。
3,响应式调整大小
根据不同的屏幕大小轻松调整对象组或组件大小,同时保持对象之间的相对位置和比例不变。
4,Adobe Fonts 集成
不会再有缺失字体的情况。打开 XD 文档时,Adobe Fonts 便会自动激活。
5,精确设计工具
利用画板参考线、布局网格、微移和重新调整大小快捷方式,以及相对测量功能,设计体验的布局并进行对齐。
6,Sketch、Photoshop 和 Illustrator 文件导入
导入并使用 Sketch 和常用 Adobe 设计应用程序中的文件。文件会自动转换为 XD 文件,因此无需从头开始。
7,资源导出
快速标记要导出的元素,针对您的目标平台选择批量导出元素,或者将其添加到设计规范中以供开发人员下载。
8,重复网格
选择一个设计元素,然后根据需要多次快速复制该元素。更新一个元素以修改整个网格,调整元素之间的填充,放置一个 .TXT 文件以将数据导入到网格中。
9,交互
通过连接画板交流用户体验的流程和感受。借助一系列的触发器和操作来定义您希望创建和共享的体验。
10,触发器
使用 XD,可以为任何类型的体验创建逼真的原型,包括移动设备上的常见触摸手势、键盘输入、基于时间的过渡、语音命令和游戏控制器。
四,在 Photoshop 中编辑
直接通过 XD 在 Adobe Photoshop 中打开和编辑图像。右键单击图像,在 Photoshop 中打开并编辑图像,然后单击“保存”,所做的更改将在 XD 中自动更新。