成果展示

步骤
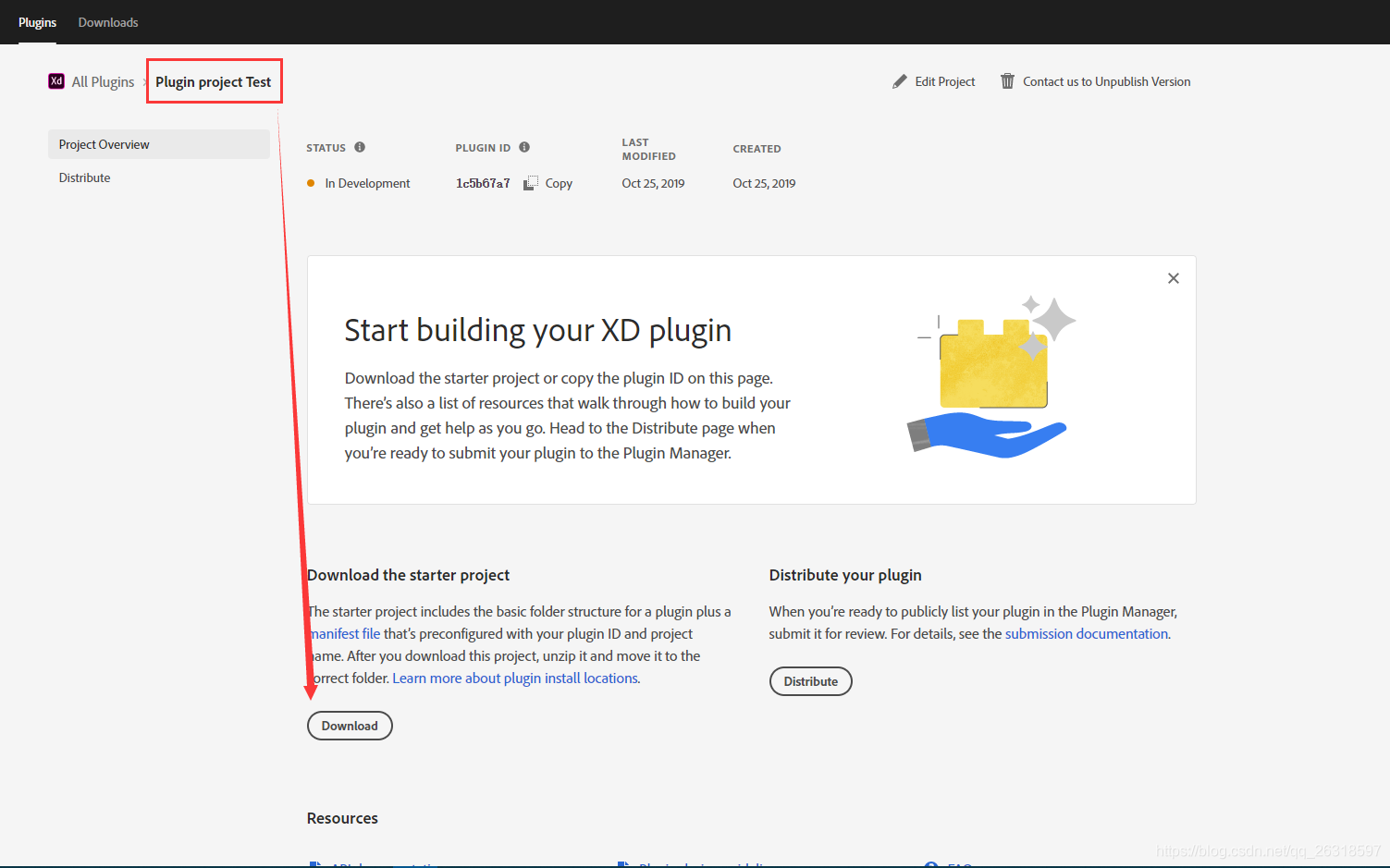
1.创建插件

点击后会打开一个网页,选择New Plugin 输入工程名称创建。

2.下载初始工程包

把工程包解压到开发文件夹

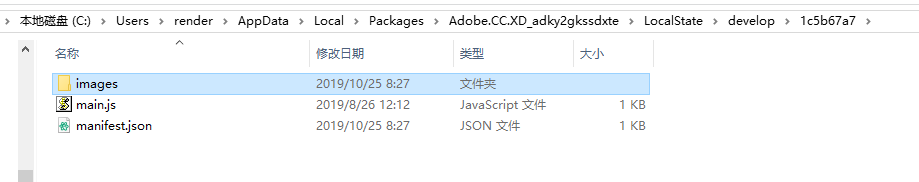
目录结构如下:
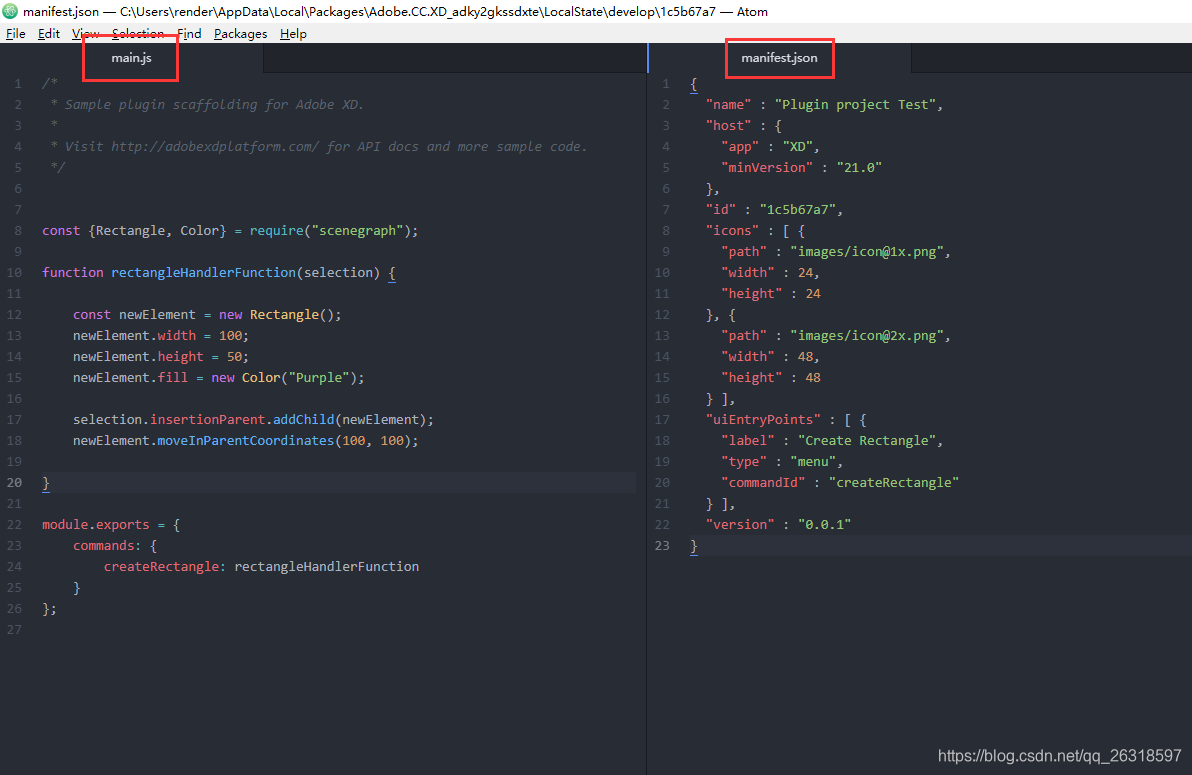
images里面有默认插件图标,main.js & manifest.json 是写代码的地方。

编写代码

官方文档传送门=======>去吧皮卡丘,皮卡皮卡~
发布插件
1:进去里面填写相关信息,对了里面还需要你提供3张尺寸不同的icon和一些你插件相关的截图

2:上传插件
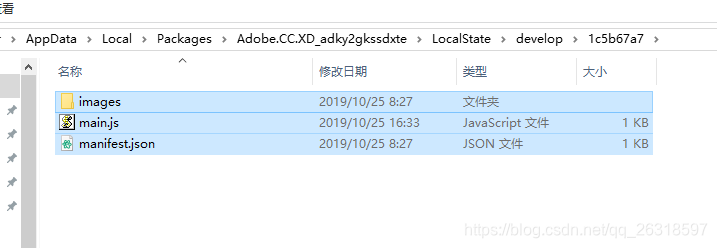
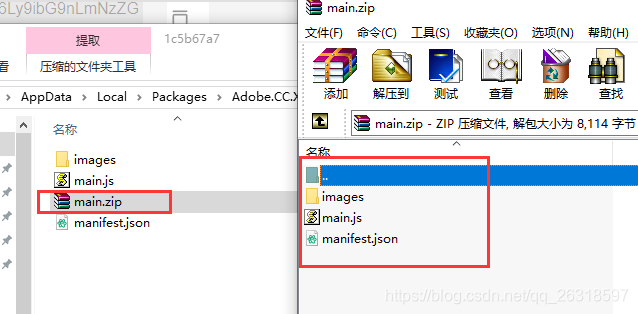
插件包准备
到开发的工程目录里全选所有文件,右键=>发送到=>压缩文件夹(一定要要zip压缩格式!!!)


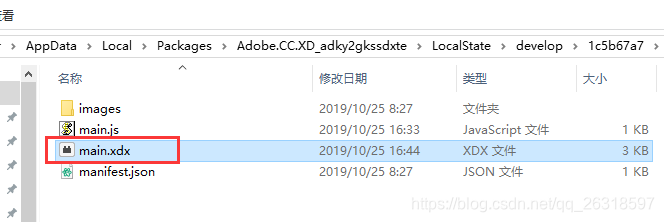
把压缩的main.zip后缀名改成xdx

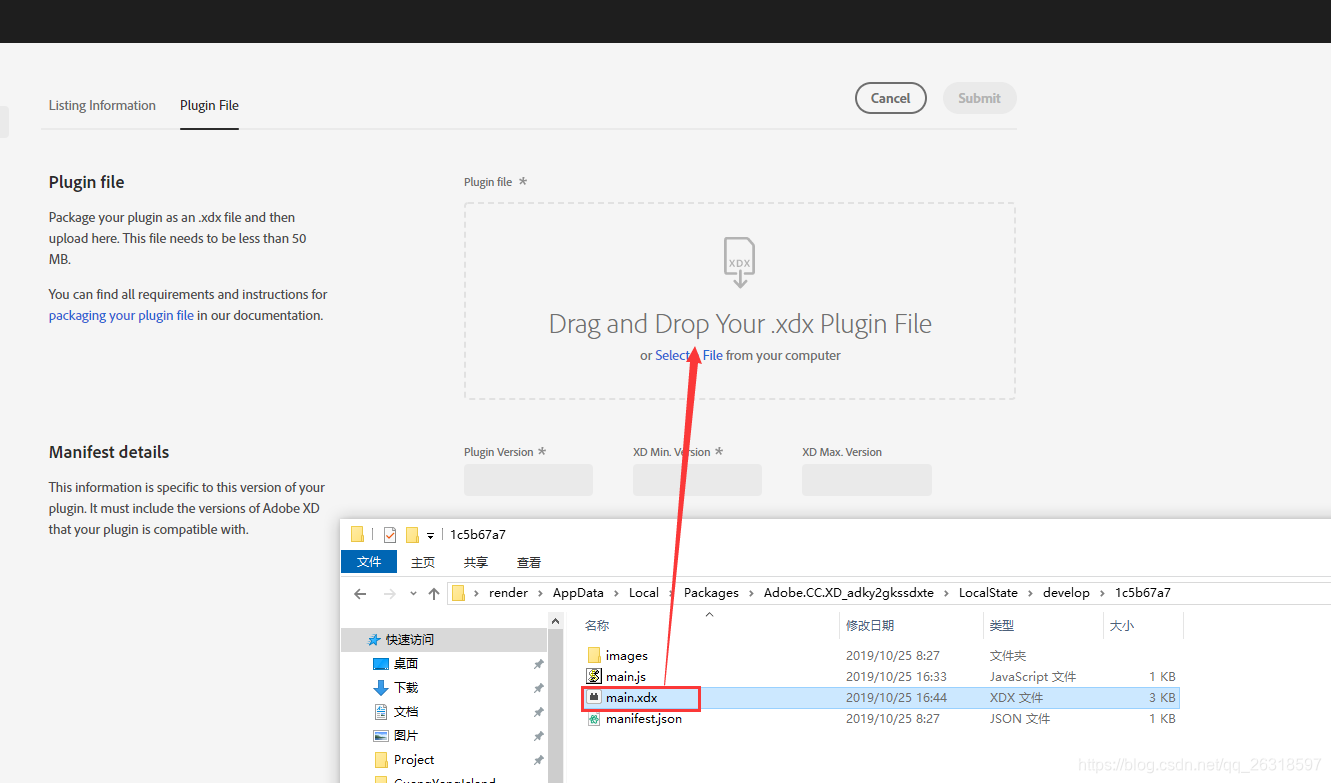
上传
把插件包拖拽到框框中,Submit 等待审核即可。

作者邮箱:[email protected]
