这个打字有点慢了,左手受伤了,不过很幸运,左手小拇指没事(这就可以愉快地使用快捷键啦!),虽然有伤,但还是得坚持总结,不只是为自己,还为未来的你们铺路,希望我写的,对你们有帮助。
提前给自己一个祝福:祝自己以后的路上总结的经验,希望这些经验都能被用到,祝自己再长高4厘米。
回归正题:
今天我们介绍ListView
ListView绝对可以称得上是 Android中常用的控件之一,几乎所有的应用程序都会用到它。 由于手机屏幕空间都比较有限,能够一次性在屏幕上显示的内容并不多,当我们的程序中有大量 的数据需要展示的时候,就可以借助 ListView来实现。ListView允许用户通过手指上下滑动的方 式将屏幕外的数据滚动到屏幕内,同时屏幕上原有的数据则会滚动出屏幕。相信你其实每天都在 使用这个控件,比如查看 QQ聊天记录,翻阅微博新消息,等等。
可以看出物尽其职吧,能力有多大,责任就有多大,哈哈。
这边先上布局,就直接在布局中搞个ListView控件。
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
然后就有点像封装类了;
创建一个类,就像写封装一样,我这边元素是两个,文本,图片;(提示一个Alt+intert快捷键,作用就是快捷创建get、set,就有点像eclipse里的Alt+s吧)
package com.example.listview;
public class Animal {
String name;
int ImageId;
public Animal(String name, int imageId) {
this.name = name;
ImageId = imageId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getImageId() {
return ImageId;
}
public void setImageId(int imageId) {
ImageId = imageId;
}
}
封装的出口在构造器,我们这边就是先文本再图片,会不会很奇怪为啥图片是int,因为我们是传图片路径,就像控件id一样,有自己独特的整型编码。
这边我们是自定义适配器,适配器这个概念有点像一个通道,把后端数据和前端显示连接。
如果你们不理解可以去看看https://blog.csdn.net/leeziyuan/article/details/49717347
本牛崽不求那种大牛文,写的太深奥,我们小牛崽子连人家的专业术语怕是都不懂,而且大牛们写的都很深。
简单易懂,直入主题的,我觉得很好。
可以看出,这边是继承了它->BaseAdapter是一个抽象类,需要子类继承并实现其中的方法才能使用,常用于用户自定义适配器时,显示比较复杂的数据。
public class MyAdapter extends BaseAdapter {
List<Animal> list;
public MyAdapter(List<Animal> list) {
this.list=list;
}
@Override
public int getCount() {//获取长度
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View view, ViewGroup parent) {
if(view==null)
{
view= LayoutInflater.from(parent.getContext()).inflate(R.layout.pkchu_main,null);//布局填充
}
ImageView imageView=view.findViewById(R.id.image_p);
TextView textView=view.findViewById(R.id.text_p);
imageView.setImageResource(list.get(position).getImageId());
textView.setText(list.get(position).getName());
return view;
}
}
这些方法都是固定的,BaseAdapter接口里的抽象方法的实现而已,本牛崽主要介绍getView的内容,就是获取布局信息的,首先判断有没有视图存在
然后给视图实例化,实例化对象是在它的父类中,
在list中用getcontext()是ArrayAdapter里有这个方法的声明,
而MyAdapter中没有,所以用parent.getContext()在它的父类中声明。(本人理解,错了提出来,我来改)。
实例化的对象就是那个自定义的给每个列表用的布局
下面的就是连接这些布局中的图片控件和文本控件,
然后把图片路径放进去,实现各个列表图片不一样,position是下标位置,然后就是获取当前位置的图片路径。
文本也是一样。
给列表的布局如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/image_p"
android:src="@drawable/pika1"
android:layout_width="50dp"
android:layout_height="50dp"></ImageView>
<TextView
android:id="@+id/text_p"
android:layout_width="271dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:hint="qwertyuiop"
android:layout_marginLeft="10dp"></TextView>
</LinearLayout>
最后用 自己写的适配器开始连接ListView(主活动中):
这边就可以添加列表了,列表对象是我们创建的那个封装类。
然后把我们自定义的适配器new出来,一个参数哈,因为那个类的构造器只有一个参数。
这两个监听器,一个是点击列表产生监听
一个是长按产生监听。注意的是都是列表的哈,不要写成布局的监听器了。
不懂就想象成QQ界面吧
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List<Animal> list = new ArrayList<Animal>();//数据
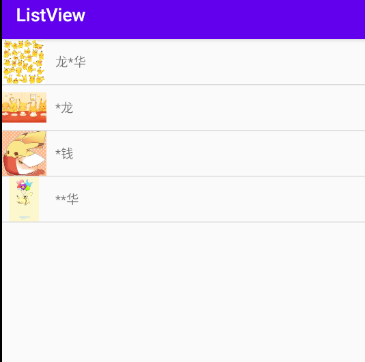
list.add(new Animal("龙*华",R.drawable.pika1));
list.add(new Animal("*龙",R.drawable.pika2));
list.add(new Animal("*钱",R.drawable.pika3));
list.add(new Animal("**华",R.drawable.pika4));
ListView listView =findViewById(R.id.listView1);
MyAdapter adapter=new MyAdapter(list);//实例化适配器
listView.setAdapter(adapter);//关联适配器
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, "你点击了"+position, Toast.LENGTH_SHORT).show();
}
});//设置点击监听
listView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, "你长按了"+position, Toast.LENGTH_SHORT).show();
return true;
}
});//设置长按监听
}

效果就是这样。
艰难的写完了,嘿嘿。加油努力。总有一天会翱翔于天地。