一、前言:作为一个新手的我,也刚开始学List View遇到了很多问题,最主要的是有很多不懂的地方,尤其是在给List View中的自定义一些图片或者其他的控件的时候,就需要自定义一个类和适配器,可能是我对适配器和泛型的理解不到位吧,希望在以后的学习中能将对这两方面的知识空缺填补回来。另外图中有自定义的标题栏,但实际代码中是被我删除了的。
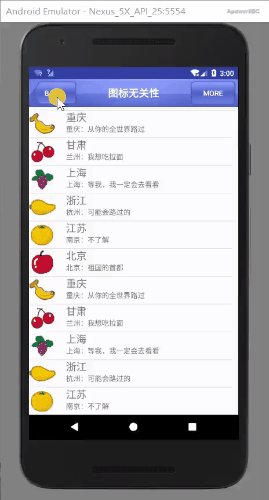
二、分析:首先做一个简短的分析,前面也说了我对这个控件的理解不是很到位,只能站在我理解的高度进行一点简短的分析。相对于其他简单控件来说,List View是一个比较特殊的控件,最基本的只在Item中添加一个标题的简单用法这里就不说了,主要说一下如何自定义在List View中添加标题以及说明还有图片等其他控件的用法,如下图所示:
要想弄成图中这种:
三、实现过程
1. 我首先写了一个China类,他的属性包括Item里的图片和标题(里面的地名)还有标题说明(地名下面的一段话)代码如下:
public class China {
private String name;
private String capital;
private int image;
public China(String name,String capital,int image){
this.name = name;
this.capital = capital;
this.image = image;
}
public String getName(){
return name;
}
public String getCapital(){
return capital;
}
public int getIcon(){
return image;
}
}
2. 然后再写一个List View里面每一行(Item)的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
>
<ImageView
android:id="@+id/ItemImage"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
/>
<TextView
android:id="@+id/ItemTitle"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:textSize="20sp"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/ItemImage"
/>
<TextView
android:id="@+id/ItemText"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_below="@+id/ItemTitle"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/ItemImage"
/>
</RelativeLayout>
3、自定义一个适配器,将数据源传递到item中去:
public class ChinaAdapter extends ArrayAdapter<China>{
private int resourceId;
public ChinaAdapter(Context context, int textViewResourceId, List<China> objects){
super(context,textViewResourceId,objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
China china = getItem (position);
View view;
if(convertView==null){
view = LayoutInflater.from ( getContext () ).inflate ( resourceId,parent,false );
}else {
view = convertView;
}
ImageView chinaImage = view.findViewById ( R.id.ItemImage);
TextView chinaTitle = view.findViewById ( R.id.ItemTitle );
TextView chinaText = view.findViewById ( R.id.ItemText );
chinaTitle.setText ( china.getName () );
chinaText.setText ( china.getCapital () );
chinaImage.setImageResource ( china.getIcon () );
return view;
}
}
4.最后就是MainActivity:
public class MainActivity extends AppCompatActivity {
private ListView mLv;
private List<China>chinaList = new ArrayList<> ( );
private String[] data = { "北京","重庆","甘肃","上海", "浙江","江苏"};
private String[] dataText = {"北京:祖国的首都","重庆:从你的全世界路过","兰州:我想吃拉面",
"上海:等我,我一定会去看看","杭州:可能会路过的","南京:不了解"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate ( savedInstanceState );
setContentView ( R.layout.activity_main );
//初始化China属性
initChina ();
ChinaAdapter adapter = new ChinaAdapter ( MainActivity.this,R.layout.item,chinaList );
mLv = findViewById ( R.id.mLv );
//将数据加载到ListView中
mLv.setAdapter ( adapter );
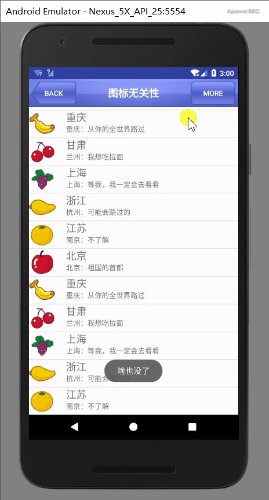
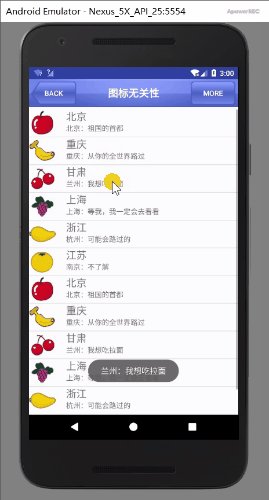
//下面是对ListView的点击事件
mLv.setOnItemClickListener ( new AdapterView.OnItemClickListener () {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
China china = chinaList.get ( i );//i是判断是点了那个Item
Toast.makeText ( MainActivity.this,china.getCapital (),Toast.LENGTH_SHORT ).show ();
}
} );
}
private void initChina(){
for (int i = 0;i<2;i++) {
China beijing = new China ( data[0], dataText[0], R.mipmap.bj );
chinaList.add ( beijing );
China chongqing = new China ( data[1], dataText[1], R.mipmap.cq );
chinaList.add ( chongqing );
China gansu = new China ( data[2], dataText[2], R.mipmap.gs );
chinaList.add ( gansu );
China shanghai = new China ( data[3], dataText[3], R.mipmap.sh );
chinaList.add ( shanghai );
China zhejiang = new China ( data[4], dataText[4], R.mipmap.zj );
chinaList.add ( zhejiang );
China jiangsu = new China ( data[5], dataText[5], R.mipmap.js );
chinaList.add ( jiangsu );
}
}
}
后记:最简单的一次笔记,确实也没理解到位。等后面再继续完善吧。