新建一个空项目,命名为UIListView
一、简单用法
修改主布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/list_view"
android:layout_height="match_parent"
android:layout_width="match_parent"
/>
</LinearLayout>
修改主活动:
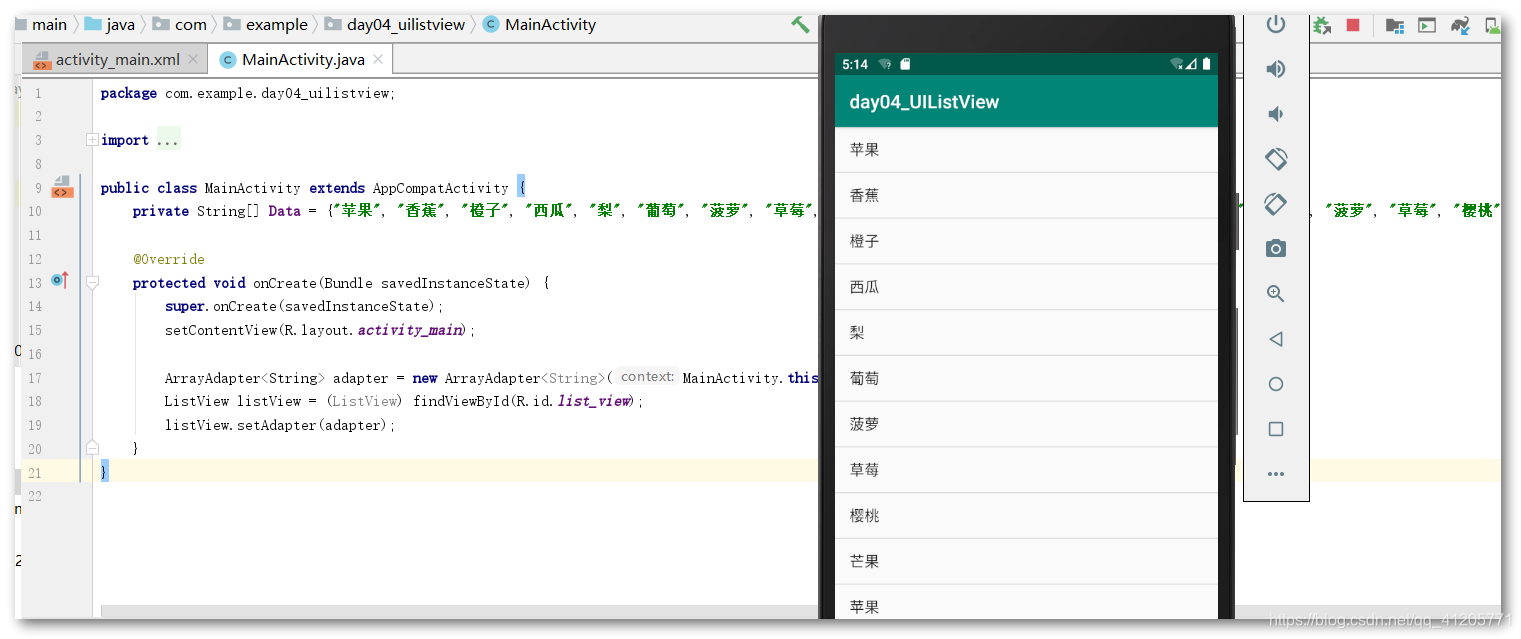
public class MainActivity extends AppCompatActivity {
private String[] Data = {"苹果", "香蕉", "橙子", "西瓜", "梨", "葡萄", "菠萝", "草莓", "樱桃", "芒果", "苹果", "香蕉", "橙子", "西瓜", "梨", "葡萄", "菠萝", "草莓", "樱桃", "芒果"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_list_item_1, Data);
ListView listView = (ListView) findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
}
使用了一个Data数组存放水果名,然后用适配器将数据传递给ListView。
ArrayAdapter用泛型指定适配的数据类型,然后在构造函数中把要适配的数据传入:
- 传递的都是字符串,所以泛型指定为
String - 参数一:当前上下文
- 参数二:子项布局的ID,
android.R.layout.simple_list_item_1是Android内置布局,里面只有一段TextView,用于简单地显示一段文本 - 参数三:要适配的数据
最后用setAdapter()将数据传递进去
运行:

二、定制ListView界面
定义个Fruit类
public class Fruit {
private String name;
private int imageId;
public Fruit(String name,int imageId){
this.name = name;
this.imageId = imageId;
}
public String getName(){
return name;
}
public int getImageId(){
return imageId;
}
}
接着自定义一个fruit_item布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/fruite_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/fruite_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
/>
</LinearLayout>
其中涉及三个知识点:
接下来需要自定义一个适配器FruitAdaper,继承自ArrayAdapter,并将泛型指向Fruit类
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId, List<Fruit> objects){
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
Fruit fruit = getItem(position); // 获取当前项的Fruit实例
@SuppressLint("ViewHolder") View view = LayoutInflater.from(getContext()).inflate(resourceId, parent, false);
ImageView fruitImage = view.findViewById(R.id.fruite_image);
TextView fruitName = view.findViewById(R.id.fruite_name);
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());
return view;
}
}
FruitAdaper重写了父类的一组构造函数,用于将上下文,ListView子项布局的id和数据都传递进来。另外有又重写了getView(),这个方法在每个子贤那个被滚动到屏幕内时会被调用。在这个方法中,先用getItem()得到当前项的Fruit实例,然后使用LayoutInflater加载传入的布局。
关于LayoutInflater的前两个参数和两个方法参考这里
这里LayoutInflater的inflate方法接收三个参数,第三个参数指定False,表示只让我们在父布局中声明的layout属性生效。但不会为这个View添加父布局,因为一旦View有了父布局后,他就不能再添加到ListView中了。
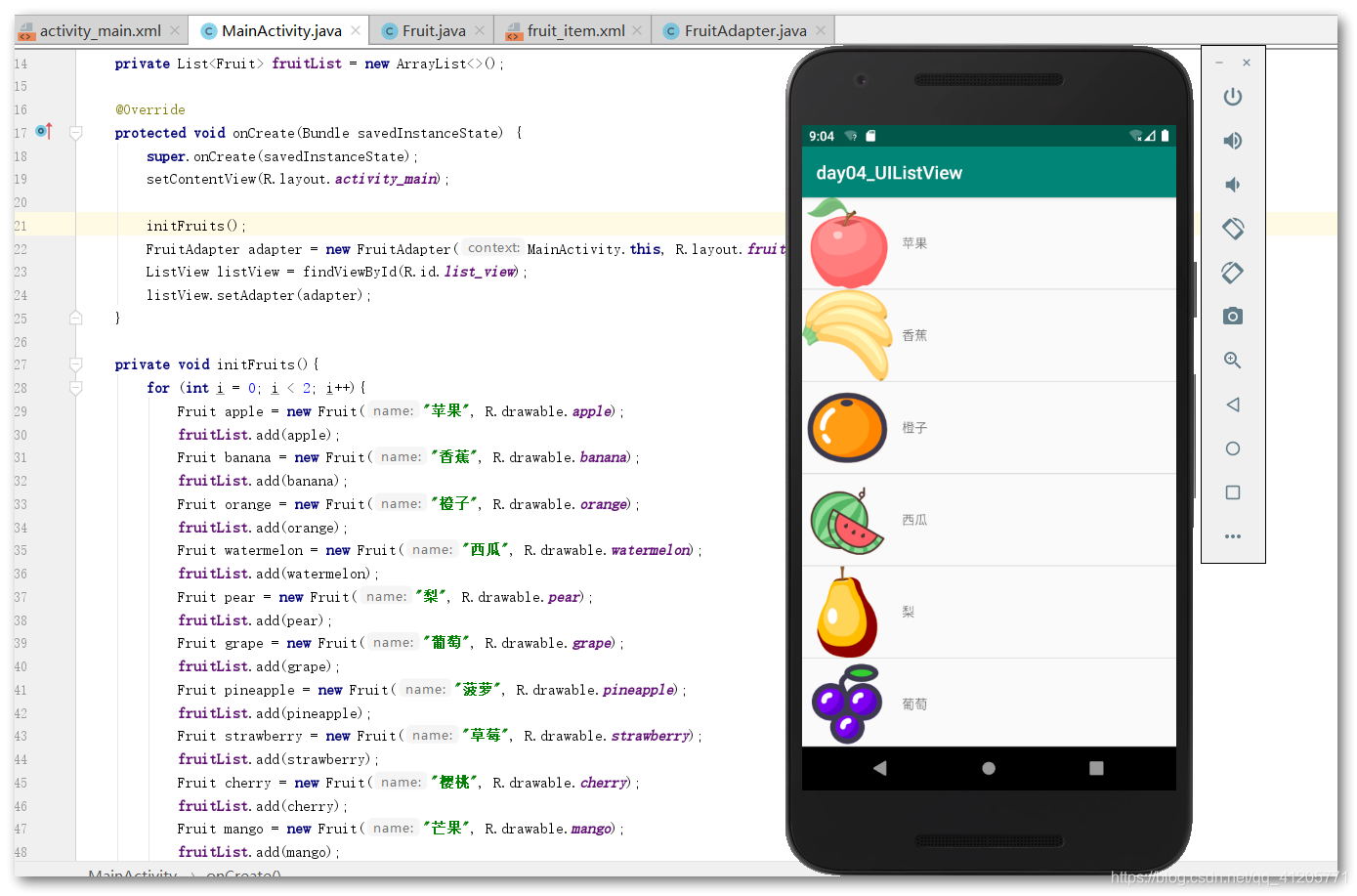
接着继续修改MainActivity:
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
FruitAdapter adapter = new FruitAdapter(MainActivity.this, R.layout.fruit_item, fruitList);
ListView listView = findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
private void initFruits(){
for (int i = 0; i < 2; i++){
Fruit apple = new Fruit("苹果", R.drawable.apple);
fruitList.add(apple);
Fruit banana = new Fruit("香蕉", R.drawable.banana);
fruitList.add(banana);
Fruit orange = new Fruit("橙子", R.drawable.orange);
fruitList.add(orange);
Fruit watermelon = new Fruit("西瓜", R.drawable.watermelon);
fruitList.add(watermelon);
Fruit pear = new Fruit("梨", R.drawable.pear);
fruitList.add(pear);
Fruit grape = new Fruit("葡萄", R.drawable.grape);
fruitList.add(grape);
Fruit pineapple = new Fruit("菠萝", R.drawable.pineapple);
fruitList.add(pineapple);
Fruit strawberry = new Fruit("草莓", R.drawable.strawberry);
fruitList.add(strawberry);
Fruit cherry = new Fruit("樱桃", R.drawable.cherry);
fruitList.add(cherry);
Fruit mango = new Fruit("芒果", R.drawable.mango);
fruitList.add(mango);
}
}
}
添加了一个initFruits()方法,用来初始化水果数据,将图片id和水果名传入,再把构造好的水果对象添加到水果列表中。最后将水果列表转换到FruitAdapter中,定制的界面就完成了:

三、提升 ListView的运行效率
之前自定义的适配器FruitAdaper中重写了getView(),这个方法在每个子贤那个被滚动到屏幕内时会被调用。当ListView快速滚动时,就会很卡顿。
那么怎么提升效率呢?
1、convertView缓存
getView()方法有个convertView参数,用来将之前加载好的布局进行缓存,以便之后重用:
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
Fruit fruit = getItem(position); // 获取当前项的Fruit实例
View view;
if (convertView == null){
view = LayoutInflater.from(getContext()).inflate(resourceId, parent, false);
}else{
view = convertView;
}
ImageView fruitImage = view.findViewById(R.id.fruite_image);
TextView fruitName = view.findViewById(R.id.fruite_name);
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());
return view;
}
2、ViewHolder缓存
现在,虽然不会重复加载布局,但是每次还是会findViewById()来获取一次控件的实例,所以要借助ViewHolder来优化:
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
Fruit fruit = getItem(position); // 获取当前项的Fruit实例
View view;
ViewHolder viewHolder;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, parent, false);
viewHolder = new ViewHolder();
viewHolder.fruitImage = (ImageView) view.findViewById(R.id.fruite_image);
viewHolder.fruitName = (TextView) view.findViewById(R.id.fruite_name);
view.setTag(viewHolder);
} else {
view = convertView;
viewHolder = (ViewHolder) view.getTag();
}
viewHolder.fruitImage.setImageResource(fruit.getImageId());
viewHolder.fruitName.setText(fruit.getName());
return view;
}
class ViewHolder{
ImageView fruitImage;
TextView fruitName;
}
新增一个内部类ViewHolder,用于对实例进行缓存,将实例对象通过View.setTag()存在View中,这样就没必要每次都findViewById()了
四、点击事件
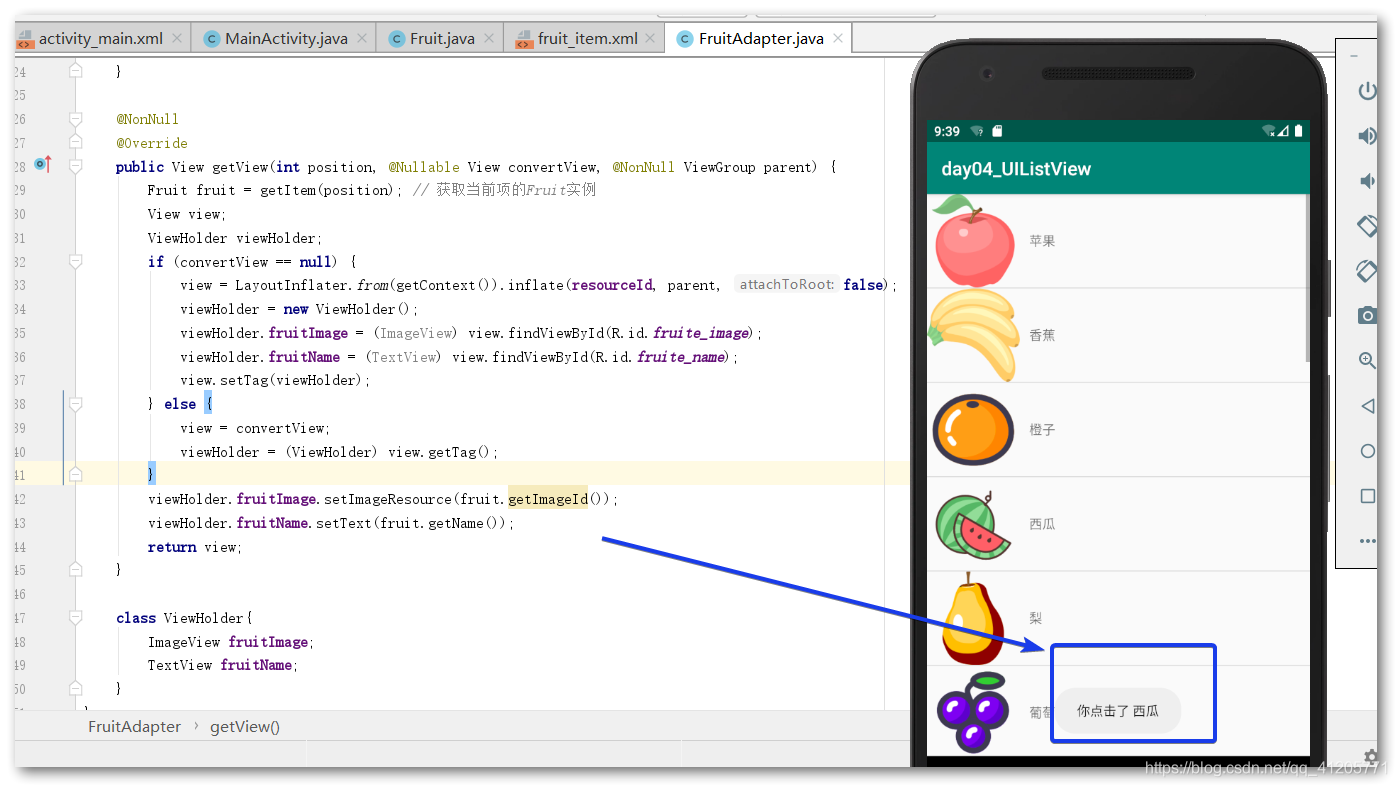
通过setOnItemClickListener()方法注册监听器:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
FruitAdapter adapter = new FruitAdapter(MainActivity.this, R.layout.fruit_item, fruitList);
ListView listView = findViewById(R.id.list_view);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Fruit fruit = fruitList.get(position);
Toast.makeText(MainActivity.this, "你点击了 "+fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
}
运行: