Android控件之ListView
Android控件众多,像最基本的TextView、Button,自己用一下就可以掌握。今天给大家要给大家说的是ListView。
ListView在Android众多控件中占有比较重要的地位,它允许用户通过上下滑动来将屏幕外的数据滚动到屏幕内,同时屏幕内原有的数据滚动出屏幕,从而显示更多的数据内容。ListView是最热门的控件之一,关于他最老生常谈的就是性能优化问题。
三要素
ListView:用来展示列表的ListView实例
数据集:被映射的字符串、图片等
Adapter(数据适配器):用来把数据映射到ListView中
如果响应事件,还要为ListView注册监听器:setOnItemClivkListener(OnItemClivkListener)
Adapter适配器
简单理解就是adapter是view和数据的桥梁。在一个ListView或者GridView中,你不可能手动给每一个格子都新建一个view,所以这时候就需要Adapter的帮忙,它会帮你自动绘制view并且填充数据。
adapter种类:
- ArrayAdapter
- BaseAdapter
- CursorAdapter
- HeaderViewAdapter
- ResourceCursorAdapter
- SimpleAdapter
- SimpleCursorAdapter
- WrapperListAdapter
最常用的是以下三个
ArrayAdapter、SimpleAdapter、BaseAdapter
ArrayAdapter使用
效果如下:

1、在activity_main.xml中添加ListView控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</LinearLayout>
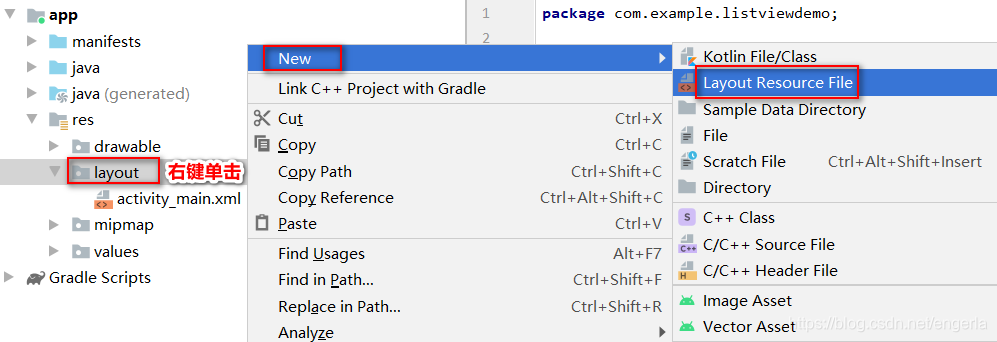
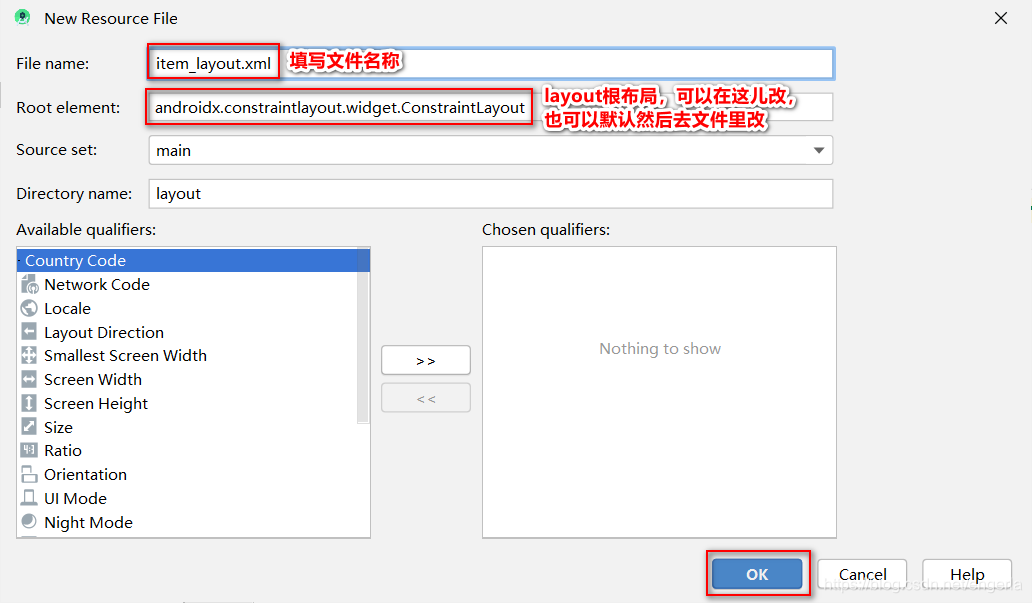
2、创建一个新的布局item_layout.xml(也可以使用系统自带的布局),在其中写入列表中每一项所包含的控件


<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#111"
android:textSize="30dp" />
3、在MainActivity中获取ListView控件,通过Adapter将数据显示到ListView中
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//苹果 香蕉 橘子 西瓜 梨 葡萄 菠萝(凤梨) 草莓 樱桃 芒果
String[] data = {"apple", "Banana", "Orange", "Watermelon", "Pear", "Grape", "Pineapple", "Strawberry", "Cherry", "Mango",
"apple", "Banana", "Orange", "Watermelon", "Pear", "Grape", "Pineapple", "Strawberry", "Cherry", "Mango",
"apple", "Banana", "Orange", "Watermelon", "Pear", "Grape", "Pineapple", "Strawberry", "Cherry", "Mango"};
//获取ListView
ListView lv = findViewById(R.id.lv);
/**
* 敲黑板,划重点
* 创建adapter
* 参数1 当前上下文环境
* 参数2 当前引用的布局,可以用系统默认,也可以根据需求使用自己写的
* 参数3 当前绑定的数据
*/
//用自定义的布局文件
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this, R.layout.item_layout, data);
//用系统的布局文件
//ArrayAdapter<String> adapter2 = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_list_item_1, data);
//将数据和布局关联,就是将数据显示到列表中
lv.setAdapter(adapter);
}
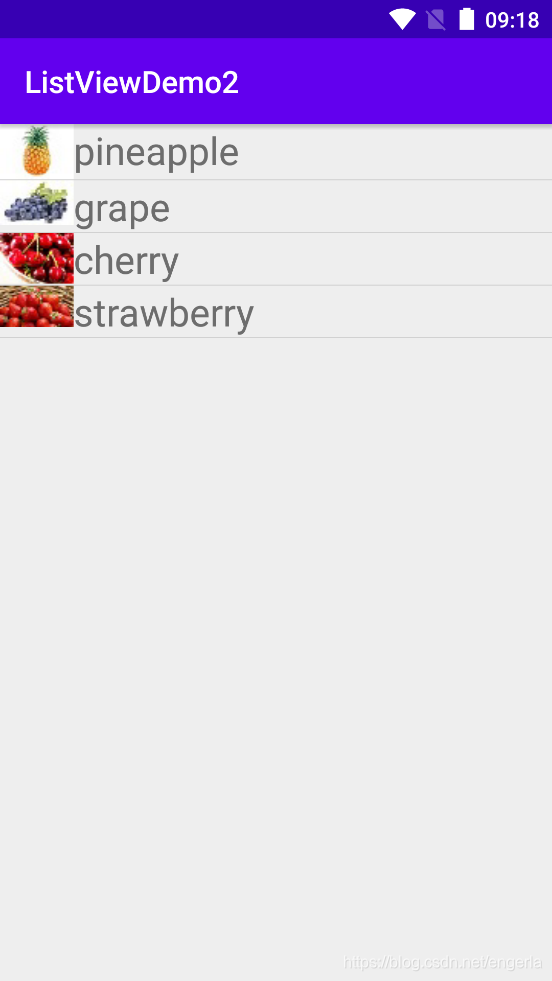
SimpleAdapter使用
效果如下图所示:因为添加数据比较麻烦,所以本人只添加了四条数据(小羞愧),如果数据足够多的话,是可以滑动的

GitHub代码下载
1、在activity_main.xml中添加ListView控件
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</android.support.constraint.ConstraintLayout>
2、创建一个新的布局item_layout.xml(也可以使用系统自带的布局),在其中写入列表中每一项所包含的控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true" />
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25sp" />
</LinearLayout>
3、在MainActivity中获取ListView控件,通过Adapter将数据显示到ListView中
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List<Map<String, Object>> fruits = new ArrayList();
//构造数据
Map<String, Object> map = new HashMap<>();
map.put("pic", R.drawable.pineapple);
map.put("name", "pineapple");
fruits.add(map);
Map<String, Object> map1 = new HashMap<>();
map1.put("pic", R.drawable.grape);
map1.put("name", "grape");
fruits.add(map1);
Map<String, Object> map2 = new HashMap<>();
map2.put("pic", R.drawable.cherry);
map2.put("name", "cherry");
fruits.add(map2);
Map<String, Object> map3 = new HashMap<>();
map3.put("pic", R.drawable.strawberry);
map3.put("name", "strawberry");
fruits.add(map3);
/**
* 敲黑板,划重点
* 创建适配器
* 参数1:Context:上下文对象
* 参数2:data要关联的数据源
* 参数3:resources:子项布局
* 参数4:from:数据源的关键字名称的数组
* 参数5:to:显示数据源各子项值的控件id
*/
SimpleAdapter simpleAdapter = new SimpleAdapter(MainActivity.this,
fruits,
R.layout.item_layout,
new String[]{"pic", "name"},
new int[]{R.id.image, R.id.name});
//获取ListView
ListView lv = findViewById(R.id.lv);
//将数据和布局关联,就是将数据显示到列表中
lv.setAdapter(simpleAdapter);
}
BaseAdapter使用
效果:

GitHub代码下载
1、在activity_main.xml中添加ListView控件
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</android.support.constraint.ConstraintLayout>
2、创建一个新的布局item_layout.xml(也可以使用系统自带的布局),在其中写入列表中每一项所包含的控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true" />
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25sp" />
</LinearLayout>
3、写一个类继承自BaseAdapter类,并且要实现BaseAdapter四个最基本的几个方法:
- getCount 填充的数据集数
- getItem 数据集中指定索引对应的数据项
- getItemId 指定行所对应的ID
- getView 每个Item所显示的类容
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* 敲黑板,划重点
*/
public class TestAdapter extends BaseAdapter {
private final int resourceId;//页面布局
private Context mContext;//上下文
private List<Fruit> data;//数据源
public TestAdapter(Context context, int resourceId, List<Fruit> data) {
this.mContext = context;
this.resourceId = resourceId;
this.data = data;
}
//数据源的长度,也就是ListView要显示多少条数据,我们就传入多长的数据源就可以了
@Override
public int getCount() {
return data.size();
}
//获取每一条数据的位置
@Override
public Object getItem(int position) {
return data.get(position);
}
//获取每一项的id
@Override
public long getItemId(int position) {
return position;
}
//显示出数据源中的每一条数据
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = LayoutInflater.from(mContext).inflate(resourceId, null);
ImageView image = view.findViewById(R.id.image);
TextView name = view.findViewById(R.id.name);
image.setImageResource((Integer) data.get(position).getPic());
name.setText(data.get(position).getName());
return view;
}
}
4、创建一个Fruit类,里面有name、pic两个属性
class Fruit {
private String name;
private Object pic;
public Fruit(String name, Object pic) {
this.name = name;
this.pic = pic;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Object getPic() {
return pic;
}
public void setPic(Object pic) {
this.pic = pic;
}
@Override
public String toString() {
return "Fruit{" +
"name='" + name + '\'' +
", pic=" + pic +
'}';
}
}
5、将数据显示到LIstView中
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView lv = findViewById(R.id.lv);
//构造数据
final List<Fruit> fruits = new ArrayList();
for (int i = 0; i < 10; i++) {
fruits.add(new Fruit("菠萝", R.drawable.pineapple));
fruits.add(new Fruit("葡萄", R.drawable.grape));
fruits.add(new Fruit("樱桃", R.drawable.cherry));
fruits.add(new Fruit("草莓", R.drawable.strawberry));
}
/**
* 创建自己定义的适配器
* parameter1:上下文
* parameter2:ListView每一项的页面布局
* parameter3:数据源
*/
TestAdapter testAdapter = new TestAdapter(MainActivity.this, R.layout.item_layout, fruits);
//关联数据
lv.setAdapter(testAdapter);
//添加点击事件监听
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this,
"您选择了" + fruits.get(position).getName(),
Toast.LENGTH_SHORT).show();
}
});
}
噫吁嚱,今天就说这么多,优化的问题以后再和大家分享。
