.NET学习篇--Ajax中Url的写法
什么是Ajax
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
form: https://www.w3school.com.cn/ajax/index.asp
JQuery提供的封装Ajax
链接: https://blog.csdn.net/xianhenyuan/article/details/92669817
这个博主给得很详细,可以参考
发现问题
在.NET中,Url一直是一个让初学者头痛不少的东西,对于jQuery提供的Ajax,在其url属性中,需要先确定数据提交的Controller name,例如:
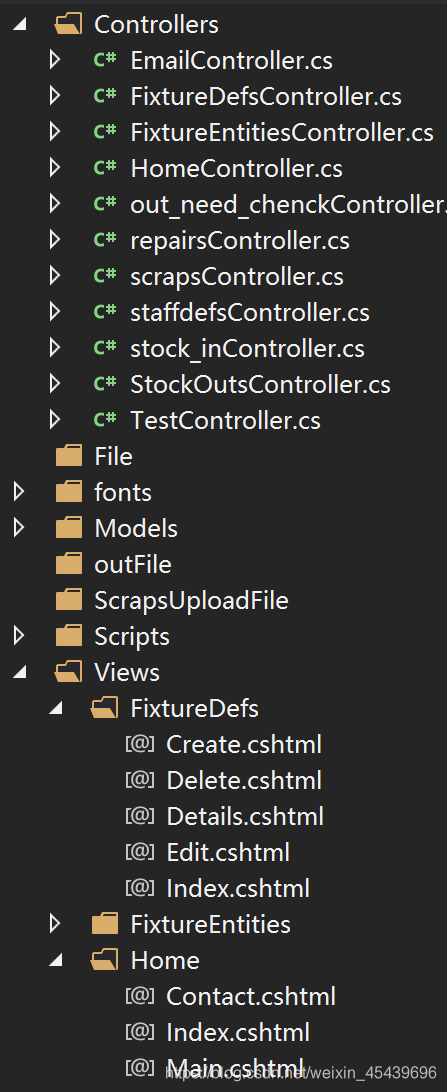
某项目的MVC结构
如果要提交数据至EmailController下的getEmail方法,则Controller name为Email,方法名为getEmail
URL写法!!!
同一个Controller下的其他方法
例如 要从同一个Controller下的getUnhandle方法返回数据,则只要写成
// Url--the same controller
url:"getUnhandle";不同Controller下的其他方法
例如 要从EmailController下的getUnhandle方法返回数据,则只要写成
// Url--the same controller
url:"../Email/getUnhandle";
//..表示返回上级目录
//Email是Controller name
//getUnhandle是方法名剖析(瞎分析)
当我们从.NET MVC中建立了一个带有视图的控制器时,Controller文件夹下会增加相应的Controller, View文件夹下也会多出相应的以Controller name为名的一个文件夹,用于存放cshtml文件!
但是在访问资源时,统统都是以访问Controller某个方法的形式进行的,相当于有一个Controller name的“文件夹”,里面有存放其中所有的“方法文件”, 只需要通过URL访问相应的“方法文件”即可。
