ajax请求当中,设置url的参数
先介绍一下通常的传参:通常的传参是在地址栏里面传参数
如在浏览器里面输入:
https://www.baidu.com/s?wd=luichun
将会得到:搜索关键字为luichun

ajax的传参:也是在url的后面缀参数
用问号分割:?
'参数名字' + '=' + '值'
如:
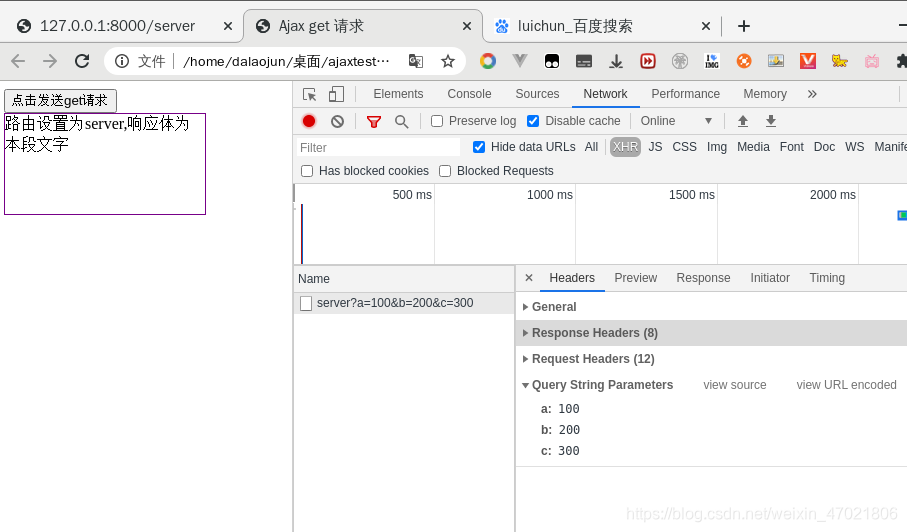
http://127.0.0.1:8000/server?a=100
有多个参数则用&符号分割
如:
http://127.0.0.1:8000/server?a=100&b=200&c=300
通过上过案例,只在get.html文件中修改url

get.html中的代码为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax get 请求</title>
</head>
<body>
<button>点击发送get请求</button>
<!-- id为result的div -->
<div id="result" style="width: 200px;height: 100px;border: solid 1px #770088;"></div>
<script>
// 获取button元素
// 1.这个指定元素是那个——第一个按钮 (下标为0)
const btn = document.getElementsByTagName('button')[0];
// 把获取到的响应体展示在div中
const result = document.getElementById("result");
// 2.绑定事件 btn.onclick = function(){}
// 一般作为开发会进行本网页是否功能正常,测试则为在控制台输出信息
// btn.onclick = function(){console.log('测试成功');}
//
btn.onclick = function(){
// 1.创建对象
const textone = new XMLHttpRequest();
// 2.初始化,设置请求方法和URL
// 第一个参数为[什么类型的请求]
// 第二个参数为[给那个url发送]
textone.open('GET','http://127.0.0.1:8000/server?a=100&b=200&c=300');
// 3.发送
textone.send();
// 4.事件绑定 处理服务端返回的结果
// onreadystatechange 的意思
// on 就是when 当...的时候
// readystate 是textone 对象中的属性,表示状态 有5个值
// 状态 意思
// 0 没初始化
// 1 open方法调用完毕
// 2 send方法调用完毕
// 3 服务端返回了部分结果
// 4 服务端返回了所有结果
// change 更改,改变
textone.onreadystatechange = function(){
// 判断 (服务端返回了所有的结果) 4
if(textone.readyState === 4){
// 再次判断响应状态码 200 404 403 401 500之类的
// 200-299的都是认定为成功
if(textone.status >= 200 && textone.status < 300){
// 处理结果
// 1.响应行
console.log('状态码',textone.status);//状态码
console.log('状态符串',textone.statusText);//状态字符串
console.log('所有响应头','\n',textone.getAllResponseHeaders());//所有响应头
console.log('响应体',textone.response);//响应体
// 设置result的文本
result.innerHTML = textone.response;
}else{
}
}
}
}
</script>
</body>
</html>