导航索引
HUGO—4句代码让你搭建个人博客
个人博客—6个命令让你部署到GitHub上
前言
这是我在网上看的其他人的博客和一些up主的视频,通过他们的分享成功搭建好了的案例.在这里我也进行总结一次,方便以后使用.也是方便大家做一个参考.如果文章含有错误,麻烦各位大佬指出了一下,免得误导了其他人.谢谢.
在GitHub中新建一个库
1.右上角,点击’+号选择新建一个库

2.输入你的库名.注意!!! 你的库名要与你用户名相同并且小写

将本地博客上传至库中
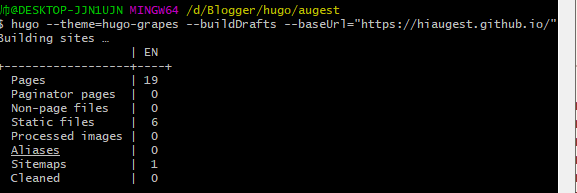
1.使用命令,hugo-grapes是下载好的项目模块名称 url是你自己新建库的名称
hugo --theme=hugo-grapes --buildDrafts --baseUrl="https://hiaugest.github.io/"

2.系统会生成一个public文件,这里面就是你网页中的内容,我们进入public文件中.

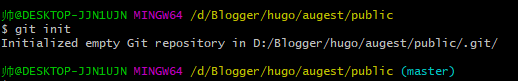
3.将public文件夹转换为仓库
git init
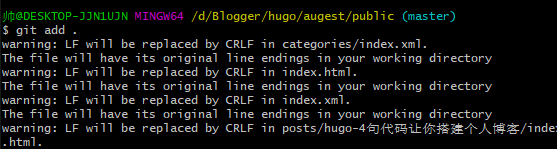
4.选择所有的内容
git add.

5.提交至个人站点中
git commit -m "八月的个人博客"

6.将本地public内容与站点进行关联,后面的地址是:GitHub官网+你的账户名+你新建的站点名+.git
$ git remote add origin https://github.com/HiAugest/hiaugest.github.io.git
7.将public刷新到站点中 地址与上面相同.第一次会叫你输入你GitHub的账户密码.密码是暗文照常输入就行
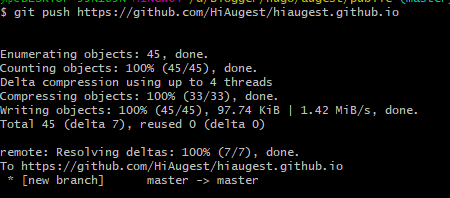
$ git push https://github.com/HiAugest/augest.github.io master
如果不行就将master去掉,

你个GitHub中也可以看见你上传上去的内容了

8.完成就可以进行访问了,下面的是我的个人博客效果
https://hiaugest.github.io/
回顾
1.将本地内容上传到自己博客中,会生成一个public文件
hugo --theme=hugo-grapes --buildDrafts --baseUrl="https://hiaugest.github.io/"
2.进入到public文件中,将public转换为仓库
git init
3.将所有内容选中
git add .
4.提交到站点中
git commit -m "八月的个人博客"
5将提交内容与站点关联起来
$ git remote add origin https://github.com/HiAugest/hiaugest.github.io
6.将本地内容刷新至站点中
$ git push https://github.com/HiAugest/augest.github.io master
