由于CSDN博客充斥着太多广告,页面看起来很不清洁,故尝试着用github做下配置,一方面是个人做个总结,另一方面方便其他人配置。
一、github仓库创建
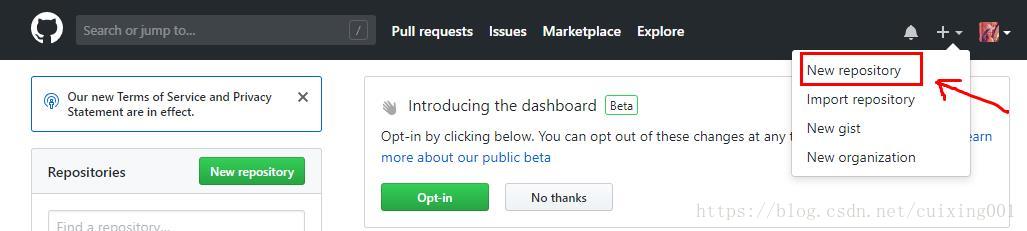
1,进入github官网,首先要有自己的账号和密码创建repository。没有的自行注册很简单。有了登陆账户后,就可以创建一个新的仓库,如图1。
2,填写仓库的属性,务必注意仓库名repository name与ower 名字要一致,紧接着后缀格式为.github.io,其中用户名为github的用户名。这里如图2所示(盗用别人的一副图)。
图2 创建仓库
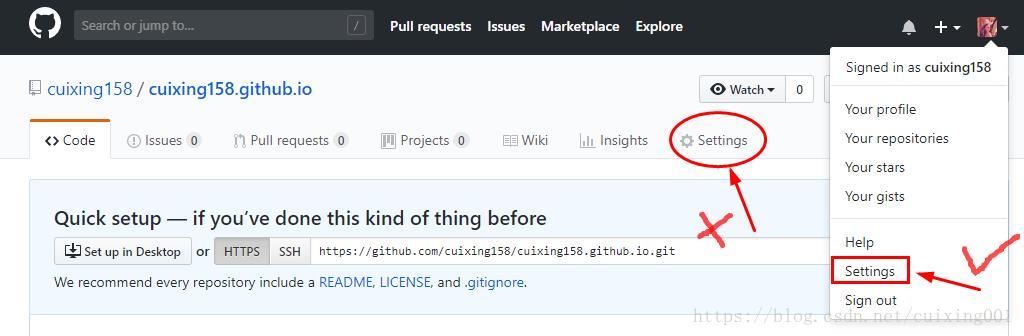
创建好后是这样的,如同3所示。
图 3 新仓库
二、SSH配置
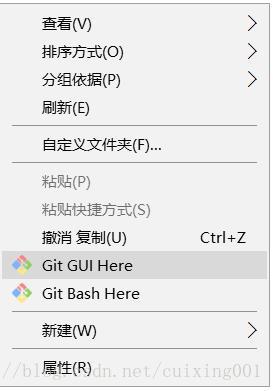
1、待新仓库创建后,图3中红框的内容复制下来,在自己电脑某个位置新建一个文件夹专业存储与gihub交互的代码,电脑安装好git。在该目录下,鼠标右键会有“Git GUI Here”,“Git Bash Here”.
先打开Git Bash Here命令行,clone github上刚创建的仓库到该目录下,输入 git clone ****.git (***为你自己的仓库名字,复制下来即可),这时会在线克隆到本地。然后打开Git GUI Here(当然命令行也可以),在help 里面展示 SSH Key,会生成一些密钥,复制下来。
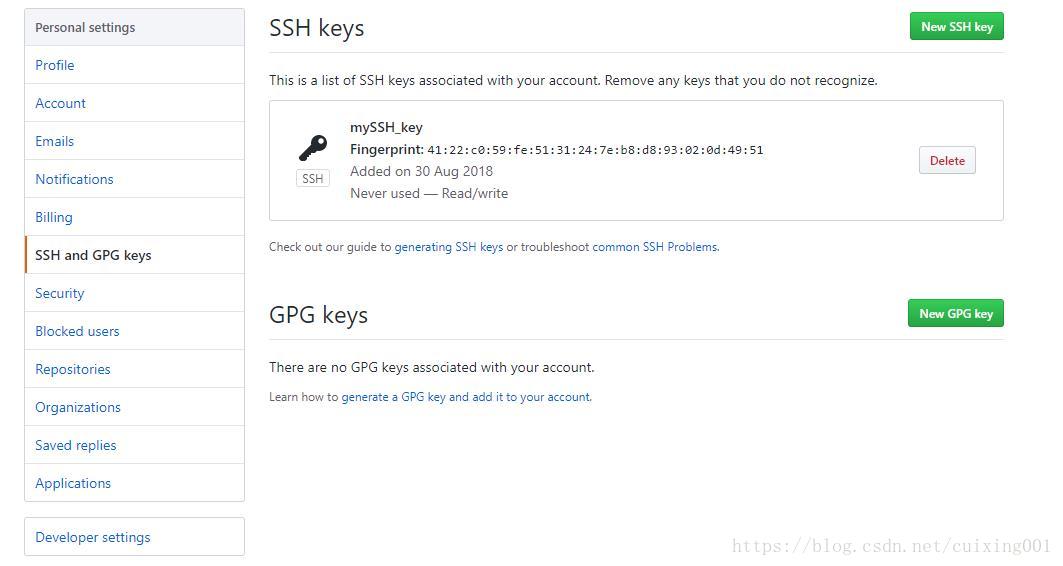
2、回到GitHub自己项目页,注意到setting下,而非项目的setting下配置ssh,网上很多教程是错的。
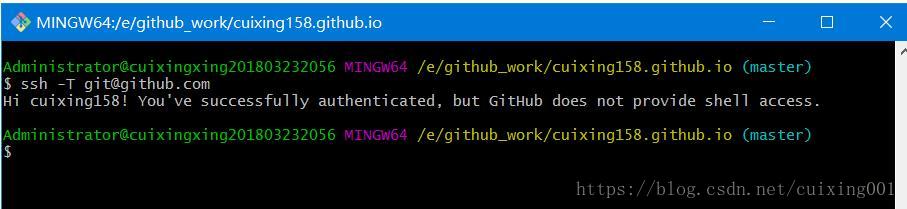
在本地Git Bash中测试是否成功,输入ssh -T [email protected],成功后会弹出“*** You've successfully authenticated ***”。
3、成功后就可以进行用户配置和本地提交
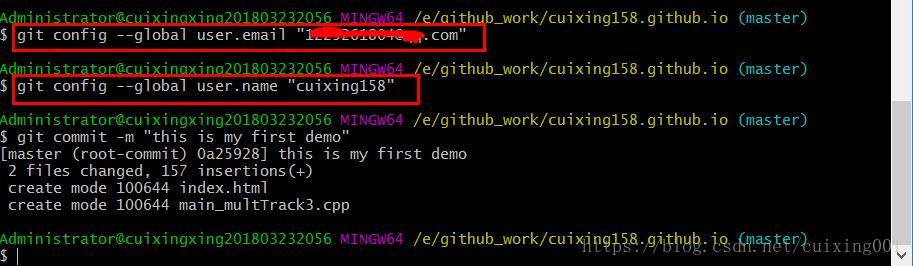
Git Bash输入命令:
git config –global user.name “你的Github用户名”
git config –global user.email “你的Github邮箱地址”
4、把项目提交到github上
git remote add origin 你的远程仓库地址([email protected]:MarcusKun/io.git)
注:在创建好Github仓库后有两个地址,一个是https的地址,另一个是SSH地址,也就是上面这个地址.
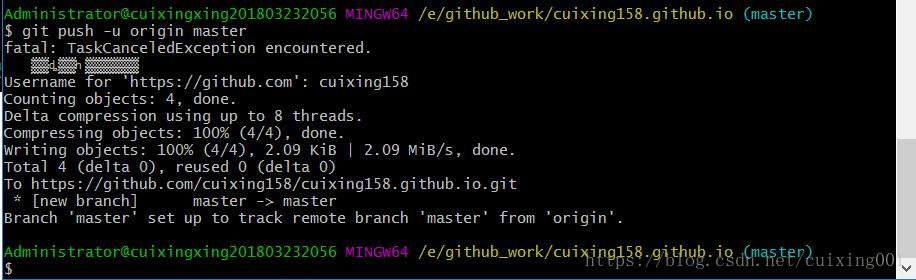
git push -u origin master(执行这个之前必须先在本地做一次提交操作)
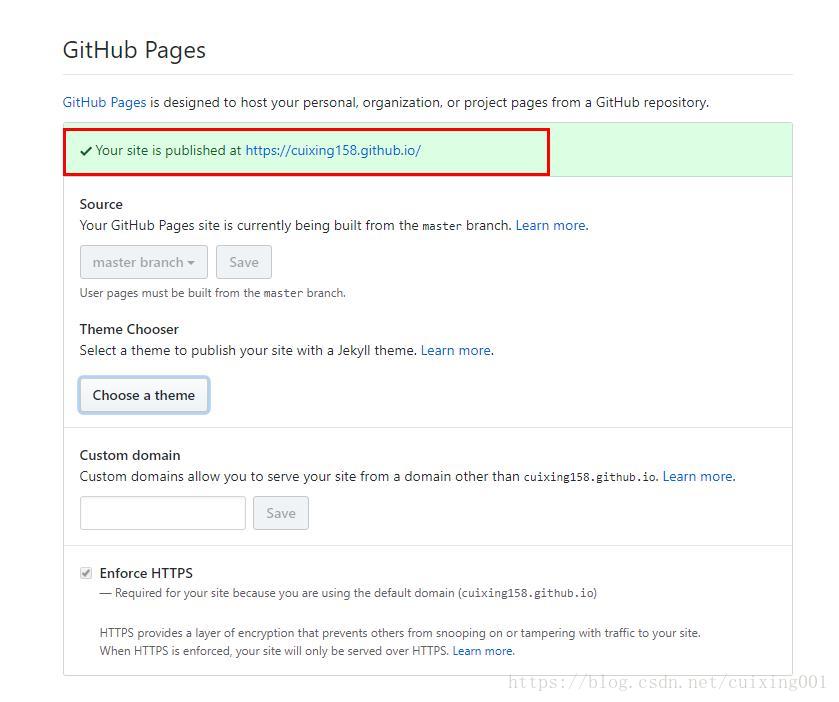
5、去github项目的setting上 配置Github Pages
然后在settings里面,可以看到主页地址了
打开可以看到网页内容如下
Reference
https://blog.csdn.net/u012168038/article/details/77715439
https://www.cnblogs.com/trista222/p/8017300.html
https://www.cnblogs.com/EX32/p/4479712.html