最近公司项目使用大屏幕显示屏,21寸和32寸的,这对于Android开发屏幕适配很烦恼,不过通过百度知道了,我们之前用的切图都是位置图,适配需要工程师自己处理,现在知道了尽然有svg格式的矢量图,可以自动适配,看到这个真是好消息啊。
需要UI工程师制作出svg图片,然后在Android studio中直接导入就好了。导入方法:
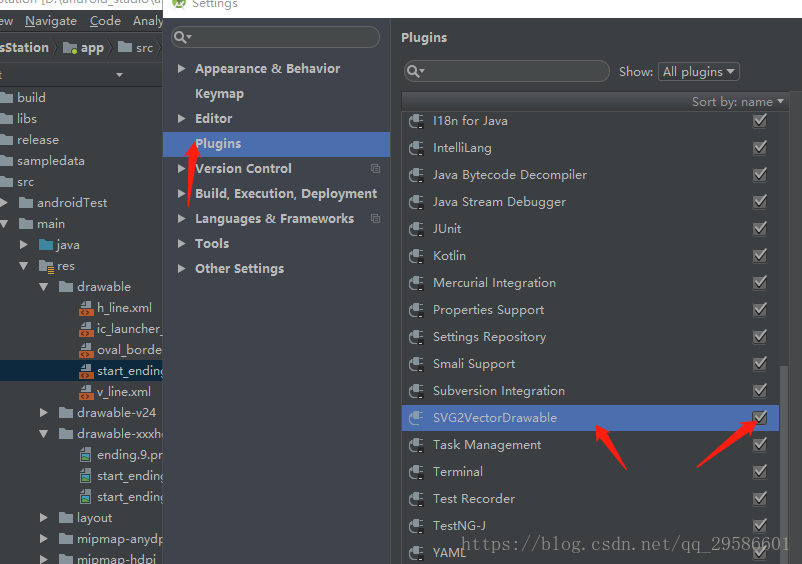
1,首先安装工具SVG2VectorDrawable,安装步骤:File——setting——plugins:直接搜索SVG2VectorDrawable,然后点击安装,安装完成之后会重启Android studio。
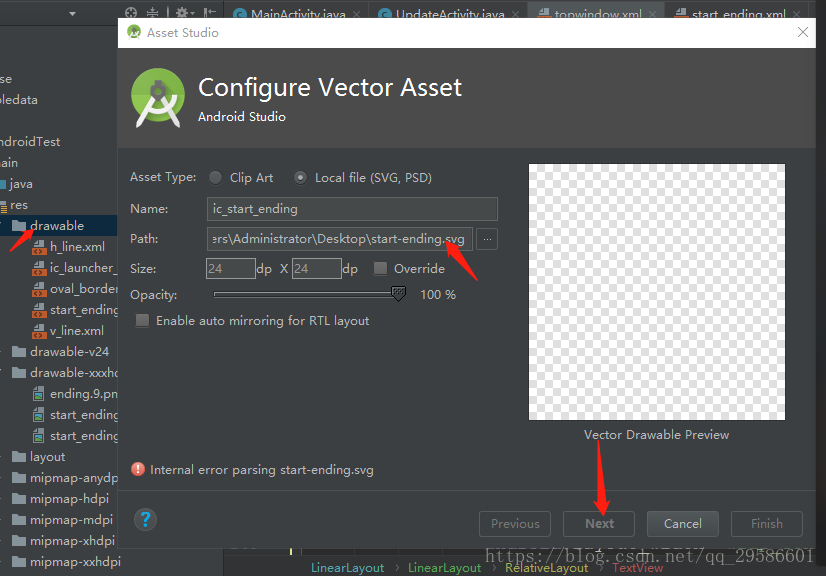
2,svg图片是要导入到drawable文件夹下面的(切记:因为.svg文件在导入Android studio之后会变成.xml文件,中间是转换成VectorDrawable资源文件了),也就是说.svg文件是不能直接在Android studio中使用的,不能直接拷贝到drawable资源文件夹里面,需要通过导入的方式:鼠标放在drawable文件夹上右击——new——Vector Asset:
Asset Type这里选中Local file ; 在Path: 这里找到你的本地svg文件路径,其他的一般不需要改动;然后next就可以了,导入成功你会看到drawable中会出现ic_decorate.xml文件,这样就算svg文件导入成功了,在布局文件中就可以使用ic_decorate.xml了,这个图片资源文件只能在布局文件中使用,不能在代码中引用。
还有的时候svg文件无法导入:
导入之后,next按钮无法点击,并且左边有个错误提示,我查了很多资料,就我理解是,这个svg矢量图有点复杂,Android studio无法直接导入,有些属性不支持,那么这种情况就需要我们手动将svg格式转换成Android可用的VectorDrawable资源文件了,下面就是转换方法:
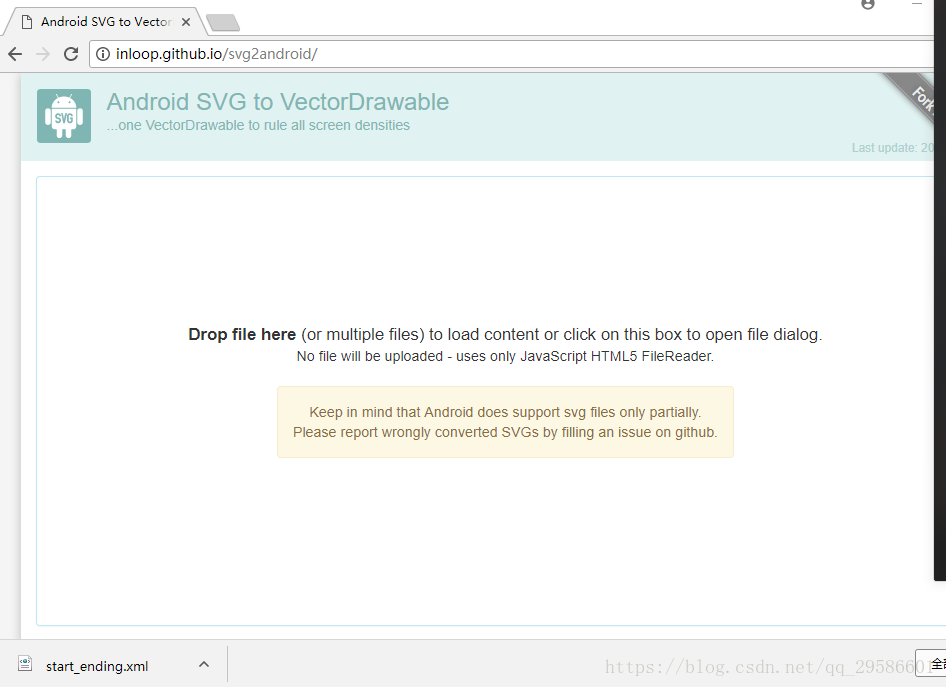
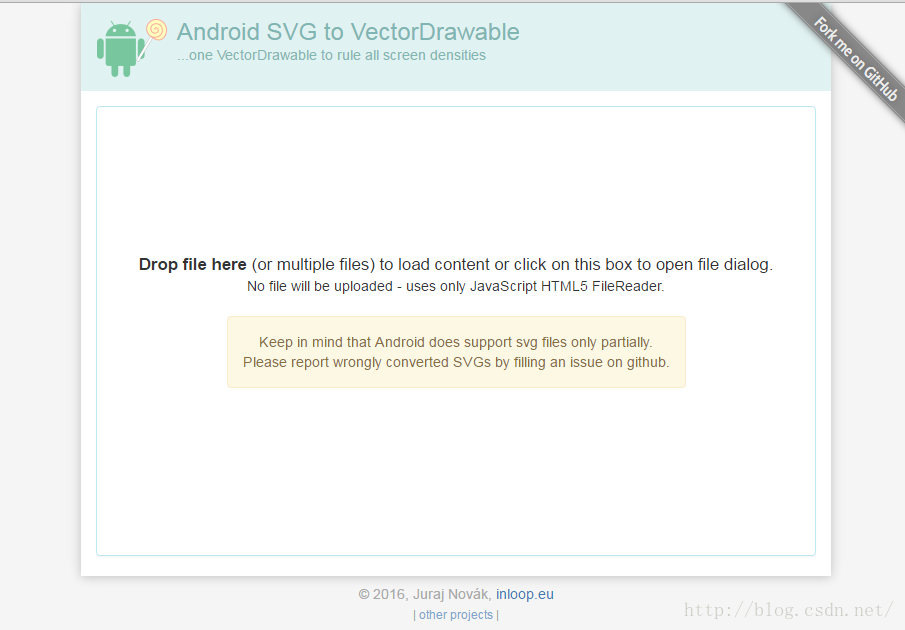
很简单,直接使用在线工具就可以了,我使用的工具是:http://inloop.github.io/svg2android/ 需要用谷歌浏览器打开
打开之后直接将本地的svg文件拖入这里就可以自动转换了
拖入就会直接转换为VectorDrawable资源文件了 ,然后点击doenload就可以下载了,下载的文件是.xml文件,这个文件就可以直接拷贝到drawable文件夹下面直接使用了。
下面是转载别人的博客介绍:svg矢量图绘制以及转换为Android可用的VectorDrawable资源
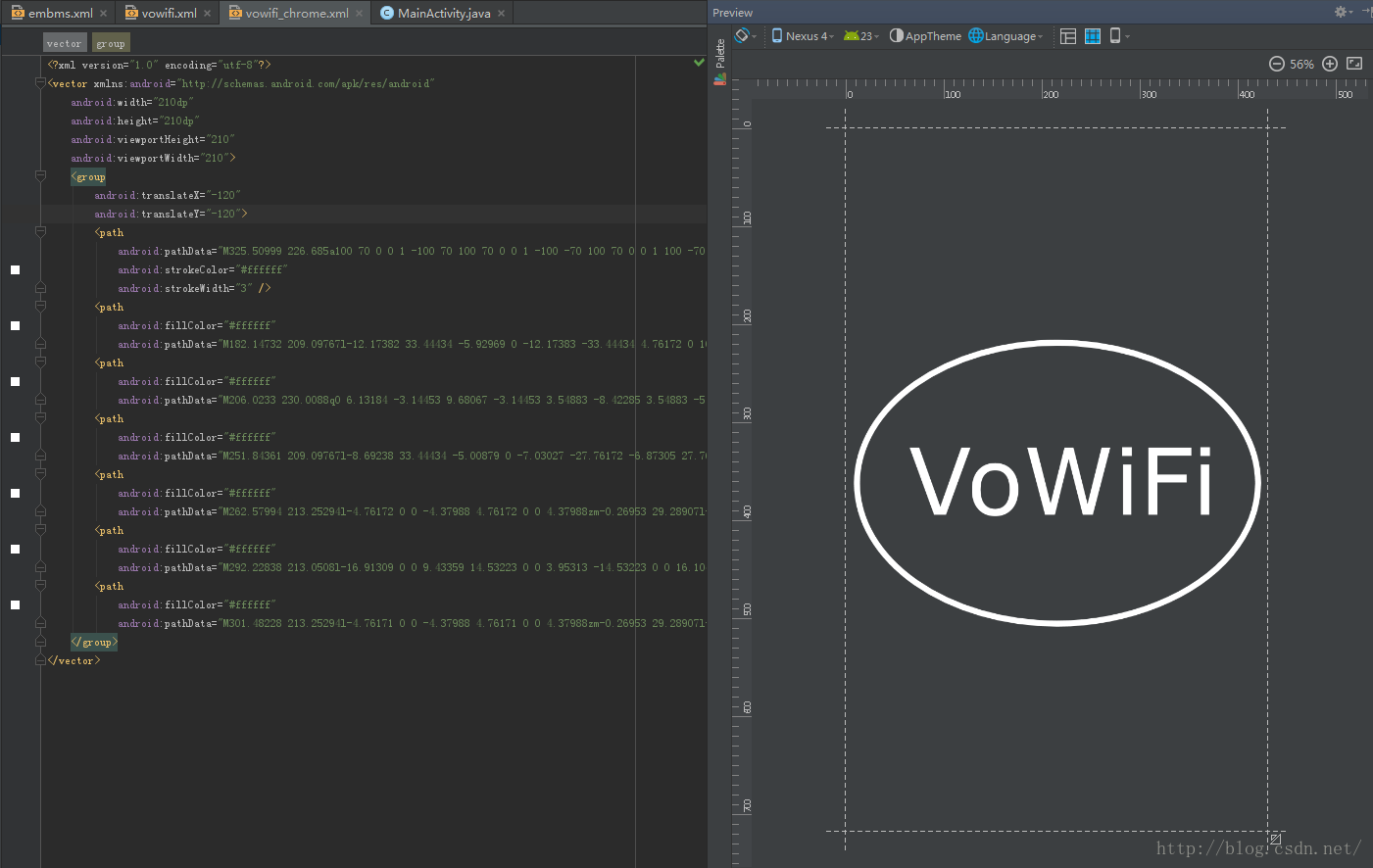
项目需要 要在快速设置面板里显示一个VoWiFi图标(为了能够区分出来图形,我把透明的背景填充为黑色了)
由于普通图片放大后容易失真,这里我们最好用矢量图(SVG(Scalable Vector Graphics))来做图标,而系统状态栏图标多是用vectorDrawable绘制,所以我们的最终目的就是绘制一个上图中样式的Android VectorDrawable xml图标。尤其是这种资源文件体积小放大又不失真,干嘛不用呢。
VectorDrawable
This lets you create a drawable based on an XML vector graphic. It can be defined in an XML file with the <vector> element.
The vector drawable has the following elements:
具体属性和方法请参考官方说明
下面是一个官方例子:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:height="64dp"
android:width="64dp"
android:viewportHeight="600"
android:viewportWidth="600" >
<group
android:name="rotationGroup"
android:pivotX="300.0"
android:pivotY="300.0"
android:rotation="45.0" >
<path
android:name="v"
android:fillColor="#000000"
android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" />
</group>
</vector>
绘制svg图
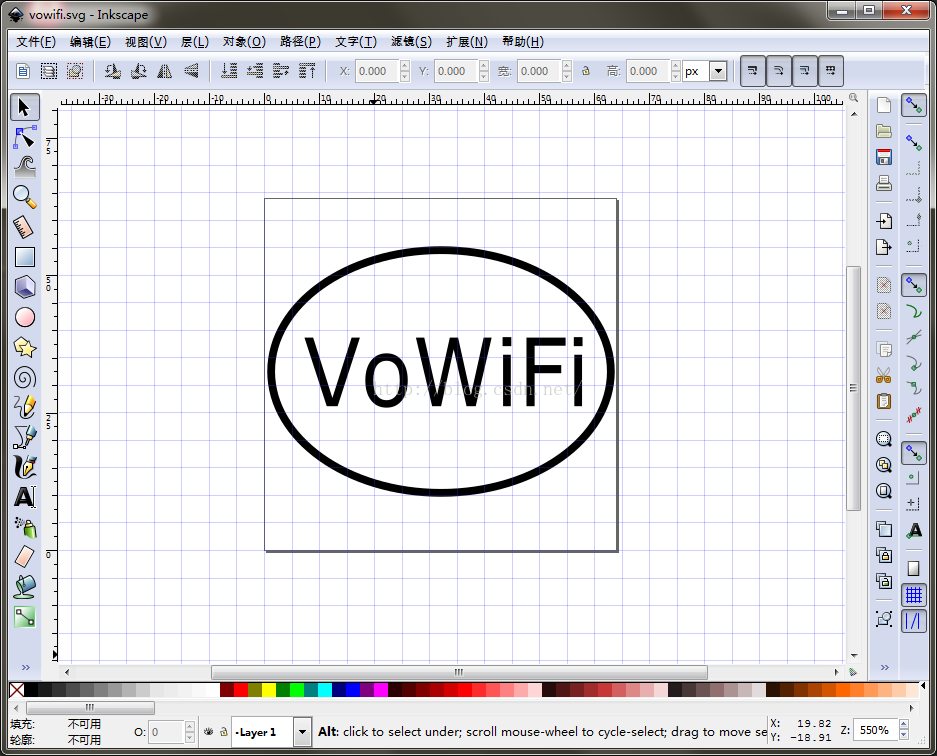
1.Inkscape

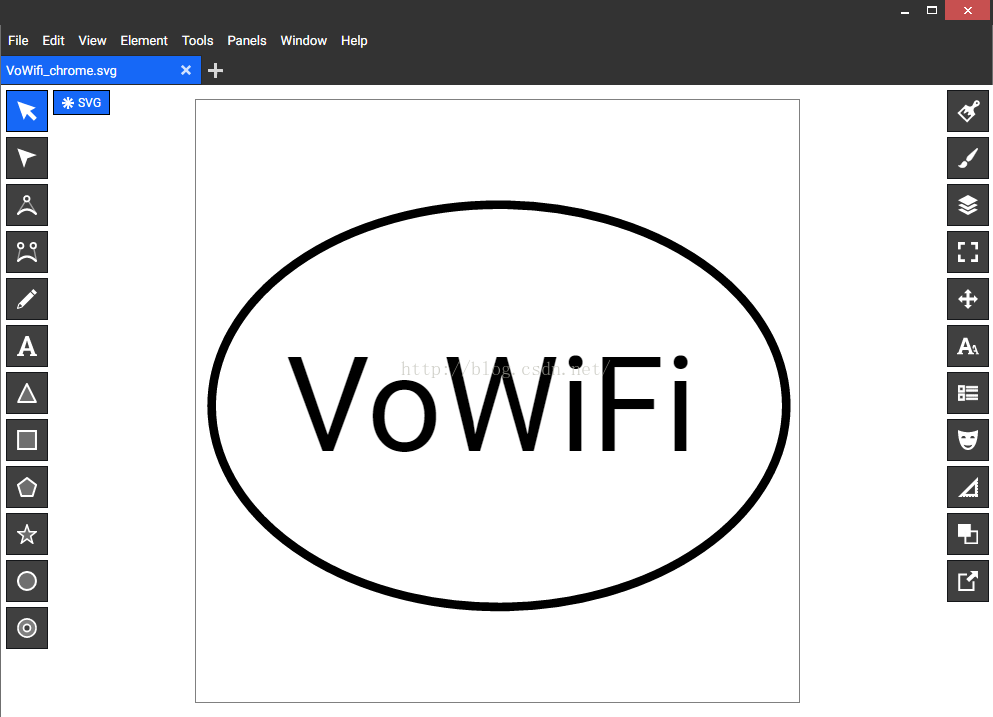
2.Boxy SVG

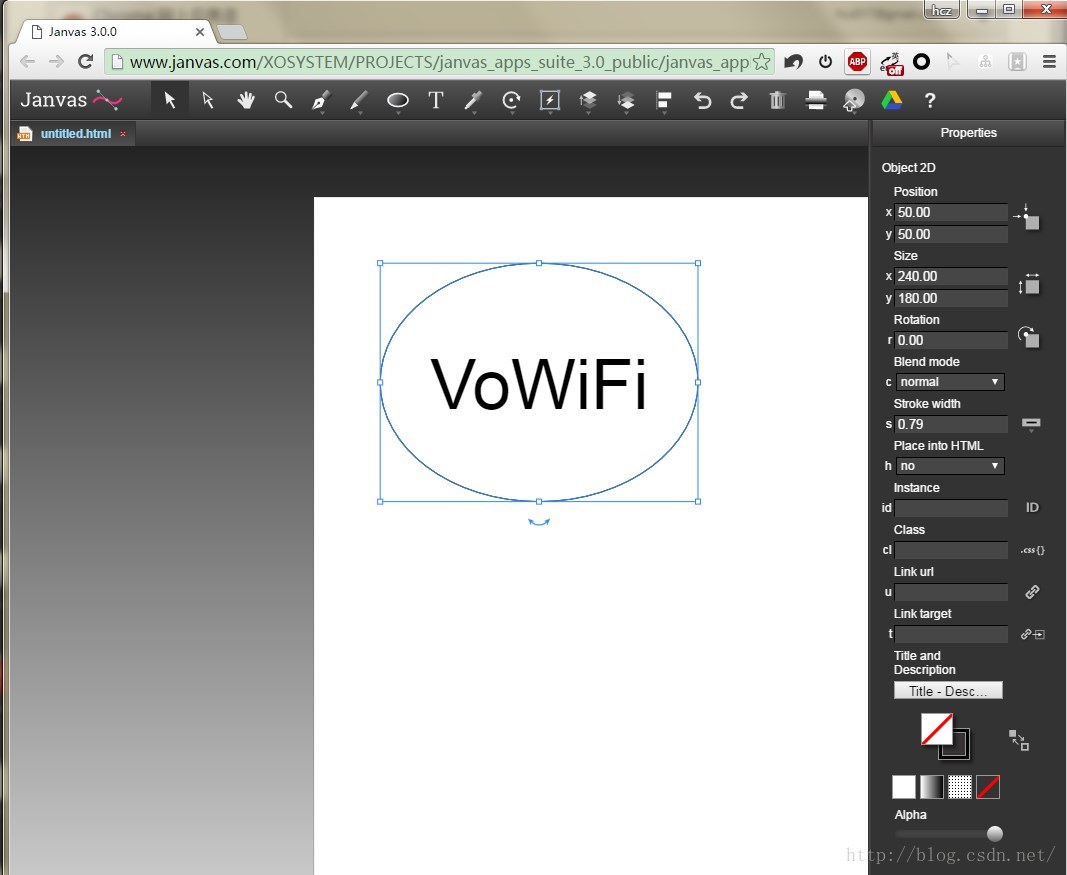
3.Janvas - The Online Vector Graphics Editor

4.??
转换为VectorDrawable
1.Android SVG to VectorDrawable

2.SvgToVectorDrawableConverter.Web

效果图