background-image属性
添加背景图片
不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张
默认情况下,background-image 放置在元素的左上角,并重复垂直和水平方向。
background-position 属性可定位 background-image
background-repeat 属性
属性值
| 值 | 说明 |
|---|---|
| repeat | 背景图像将向垂直和水平方向重复。这是默认 |
| repeat-x | 只有水平位置会重复背景图像 |
| repeat-y | 只有垂直位置会重复背景图像 |
| no-repeat | background-image不会重复 |
| inherit | 指定background-repea属性设置应该从父元素继承 |
background-image: url(xxx.png), url(xxx.gif);
background-position: right bottom, left top;
//如果仅指定一个关键字,其他值将会是"center"
background-repeat: no-repeat, repeat;
background-origin 属性
指定了背景图像的位置区域
background-origin的值有:
border-box
padding-box(默认值)
content-box
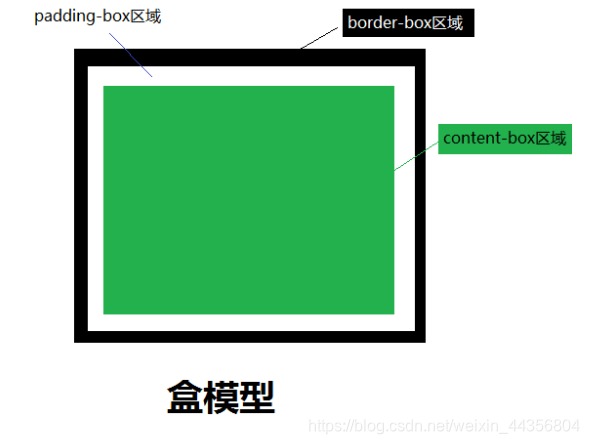
解释这三个值需要引出盒模型的概念:
在CSS中,元素被看成一盒子。这个盒子被分解成三个部分,即border-box 部分、padding-box 部分和 content-box 部分。
border-box区域的大小是由border属性 控制的,padding-box区域的大小是由padding属性 控制的,content-box区域的大小是由实际内容区域大小 控制的。

CSS中页面的渲染性格是由页面**左上角**开始的,那么
border-box背景图片的坐标原点设置在盒模型border-box区域的左上角padding-box背景图片的坐标原点设置在盒模型padding-box区域的左上角content-box背景图片的坐标原点设置在盒模型content-box区域的左上角
background-clip属性
指定背景绘制区域
background-clip 的值有:
border-box(默认值)
padding-box
content-box
具体用法:
background-clip
以上记录结合菜鸟教程食用.