现在很多前端项目,用的是Vue,那么我们在浏览器调试的时候,使用Vue插件,更便于我们调代码。下边我介绍一下在Chrome中添加Vue插件。
1、https://github.com/vuejs/vue-devtools 选择master下载
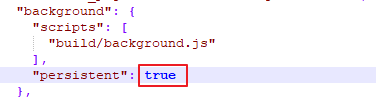
2、将vue-devtools-master\shells\chrome里的manifest.json文件的persistent的false改为true

3、切换到所下载的插件文件夹下,也就是vue-devtools-master文件夹下,安装依赖
cd D:\ChromeExtensions\vue-devtools-master
npm install
npm run build
成功后

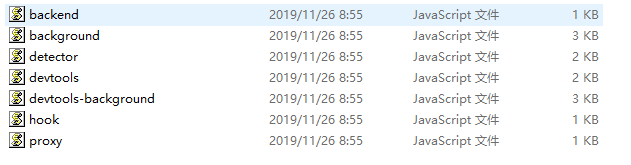
然后在vue-devtools-master\shells\chrome\src路径下可以看到与之对应的文件

补充
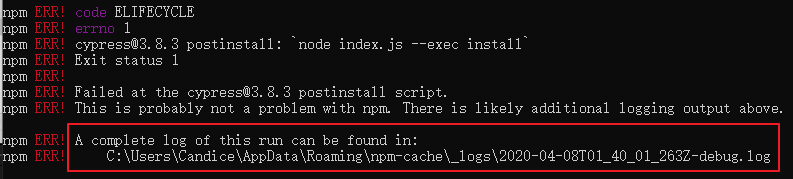
在install过程中出现下边的错,可以再重新安装一次,也可以改用cnpm install

4、在网址栏里输入chrome://extensions/,进入Chrome的扩展程序页面,并打开开发者模式

5、点击加载已解压的扩展程序,选择vue-devtools-master\shells下的chrome文件夹

选择后出现Vue.js

6、在浏览器页面里可以看到Vue标识,如下图,就代表安装成功了

