chrome安装Vue Devtools插件以及无法添加来自此网站的应用问题
问题背景
Chrome Vue插件是一款可以帮助前端开发人员在浏览器中实时查看和编辑Vue组件和数据的工具。给前端开发人员提供了极大的便利。本文将介绍Chrome浏览器中如何安装Devtools插件。
问题分析
(1)准备谷歌浏览器、vue-devTool.crx
vue-devTool.crx下载地址:https://chrome.zzzmh.cn/info/nhdogjmejiglipccpnnnanhbledajbpd
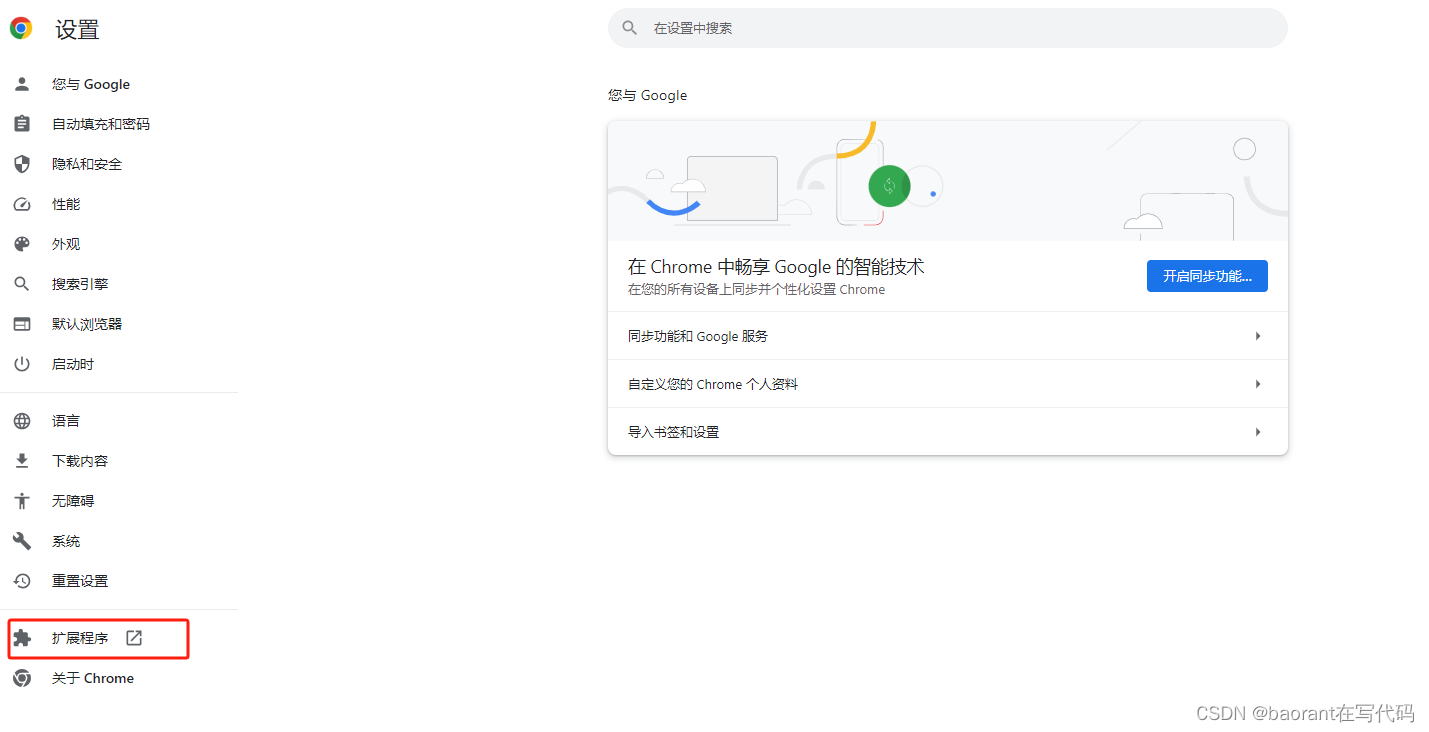
(2)谷歌浏览器:设置——》拓展程序

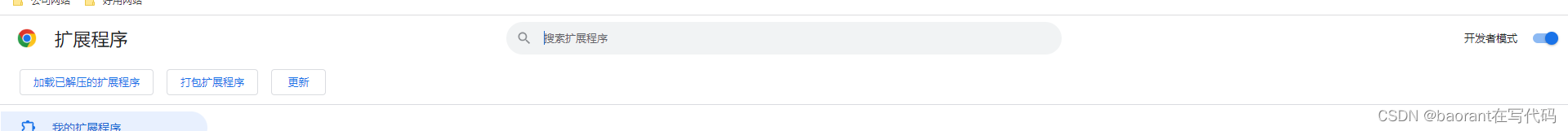
(3)打开开发者模式

(4)将vue-devTool.crx工具拖入浏览器

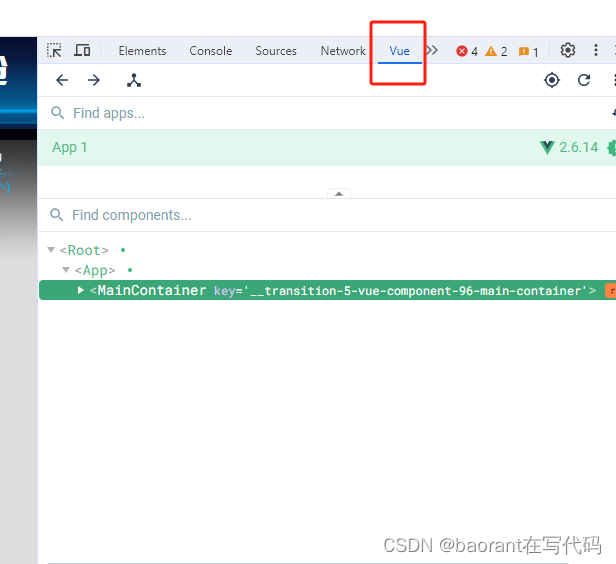
(5)如果正常能够添加成功,则插件添加完成。网页打开vue项目,可以正常F12后看到vue插件,并查看页面中的各种数据参数。

还有的情况,**因为chrome的一些版本进行了安全控制,我们无论是网上直接安装还是本地下载安装crx插件时会出现问题,那就是"无法添加来自此网站的应用",**这是为了防止非chrome商店正式渠道安装存在问题的插件带给我们的安全隐患。这时候的解决方案如下:
(1)让chrome识别这是来自chrome商店的应用
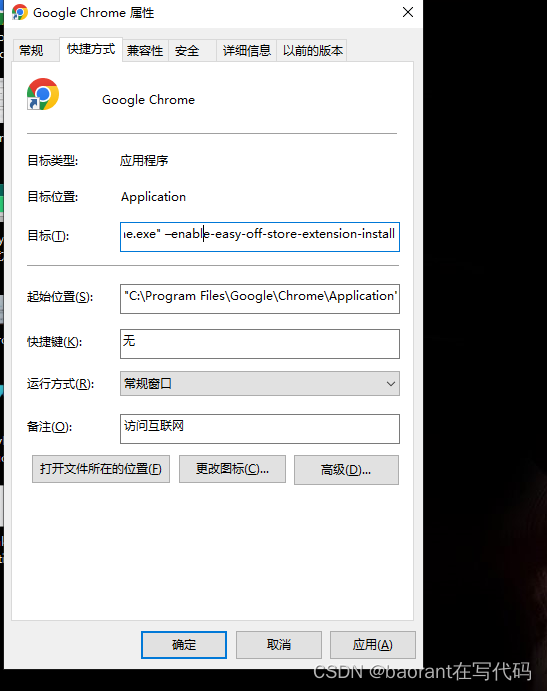
右键chrome快捷方式的属性,然后在目标后加上这么一句命令: –enable-easy-off-store-extension-install,前面还有一个空格

(2)再重复将插件拖入浏览器的操作即可。别忘了搞定后把这句话去掉,必然可能会影响chrome正常使用。
问题总结
本文主要介绍Chrome浏览器中如何安装Devtools插件,有兴趣的同学可以进一步深入研究。