css遇到的坑:一行文字内容没有填满,就跑去下一行去了。看着很不舒服。怎么办?
猜你喜欢
转载自blog.csdn.net/qq_42991509/article/details/105746015
今日推荐
周排行
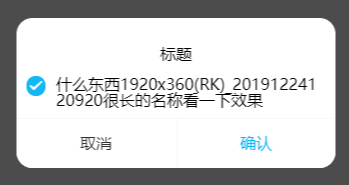
 类似这样的,一行文字内容没有填满,就自动换行了。
类似这样的,一行文字内容没有填满,就自动换行了。