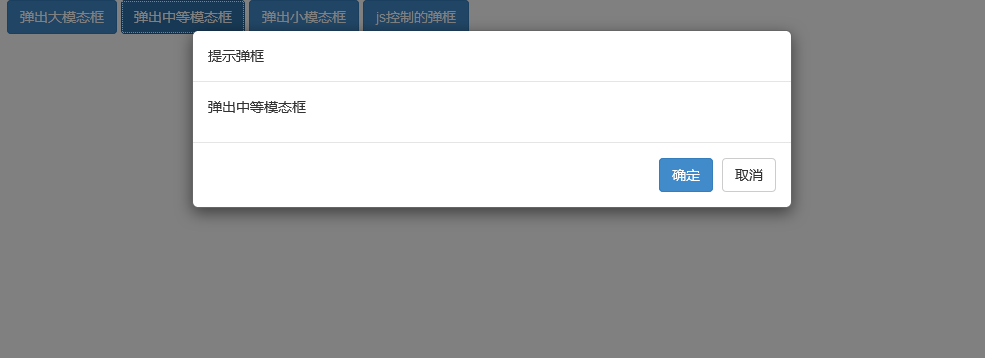
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,user-scalable=no, 6 initial-scale=1.0,maximum-scale=1.0,minmum-scale=1.0"> 7 <title>Title</title> 8 <link rel="stylesheet" type="text/css" href="slide/css/bootstrap.min.css"> 9 <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> 10 <script type="text/javascript" src="js/bootstrap.min.js"></script> 11 <script type="text/javascript"> 12 $(function () { 13 $('#btn01').click(function () { 14 $('#modal04').modal({ 15 show:true, 16 backdrop:'static' 17 }); 18 }) 19 }); 20 $(function () { 21 $('#shutoff').click(function () { 22 $('#modal04').modal('hide'); 23 }) 24 }) 25 26 </script> 27 </head> 28 <body> 29 <div class="container"> 30 <div class="row"> 31 <button class="btn btn-primary" data-toggle="modal" data-target="#modal01">弹出大模态框</button> 32 <button class="btn btn-primary" data-toggle="modal" data-target="#modal02">弹出中等模态框</button> 33 <button class="btn btn-primary" data-toggle="modal" data-target="#modal03">弹出小模态框</button> 34 <button class="btn btn-primary" id="btn01">js控制的弹框</button> 35 </div> 36 </div> 37 38 39 <div class="modal fade" id="modal01"> 40 <div class="modal-dialog modal-lg"> 41 <div class="modal-content"> 42 <div class="modal-header"> 43 提示弹框 44 </div> 45 <div class="modal-body"> 46 <p>文字内容</p> 47 </div> 48 <div class="modal-footer"> 49 <button class="btn btn-primary">确定</button> 50 <button class="btn btn-default" data-dismiss="modal">取消</button> 51 </div> 52 </div> 53 </div> 54 </div> 55 56 <div class="modal fade" id="modal02"> 57 <div class="modal-dialog"> 58 <div class="modal-content"> 59 <div class="modal-header"> 60 提示弹框 61 </div> 62 <div class="modal-body"> 63 <p>文字内容</p> 64 </div> 65 <div class="modal-footer"> 66 <button class="btn btn-primary">确定</button> 67 <button class="btn btn-default" data-dismiss="modal">取消</button> 68 </div> 69 </div> 70 </div> 71 </div> 72 73 <div class="modal fade" id="modal03"> 74 <div class="modal-dialog modal-sm"> 75 <div class="modal-content"> 76 <div class="modal-header"> 77 提示弹框 78 </div> 79 <div class="modal-body"> 80 <p>文字内容</p> 81 </div> 82 <div class="modal-footer"> 83 <button class="btn btn-primary">确定</button> 84 <button class="btn btn-default" data-dismiss="modal">取消</button> 85 </div> 86 </div> 87 </div> 88 </div> 89 90 <div class="modal fade" id="modal04"> 91 <div class="modal-dialog"> 92 <div class="modal-content"> 93 <div class="modal-header"> 94 提示弹框 95 </div> 96 <div class="modal-body"> 97 <p>js控制的弹框</p> 98 </div> 99 <div class="modal-footer"> 100 <button class="btn btn-primary">确定</button> 101 <button class="btn btn-default" id="shutoff">取消</button> 102 </div> 103 </div> 104 </div> 105 </div> 106 107 </body> 108 </html>