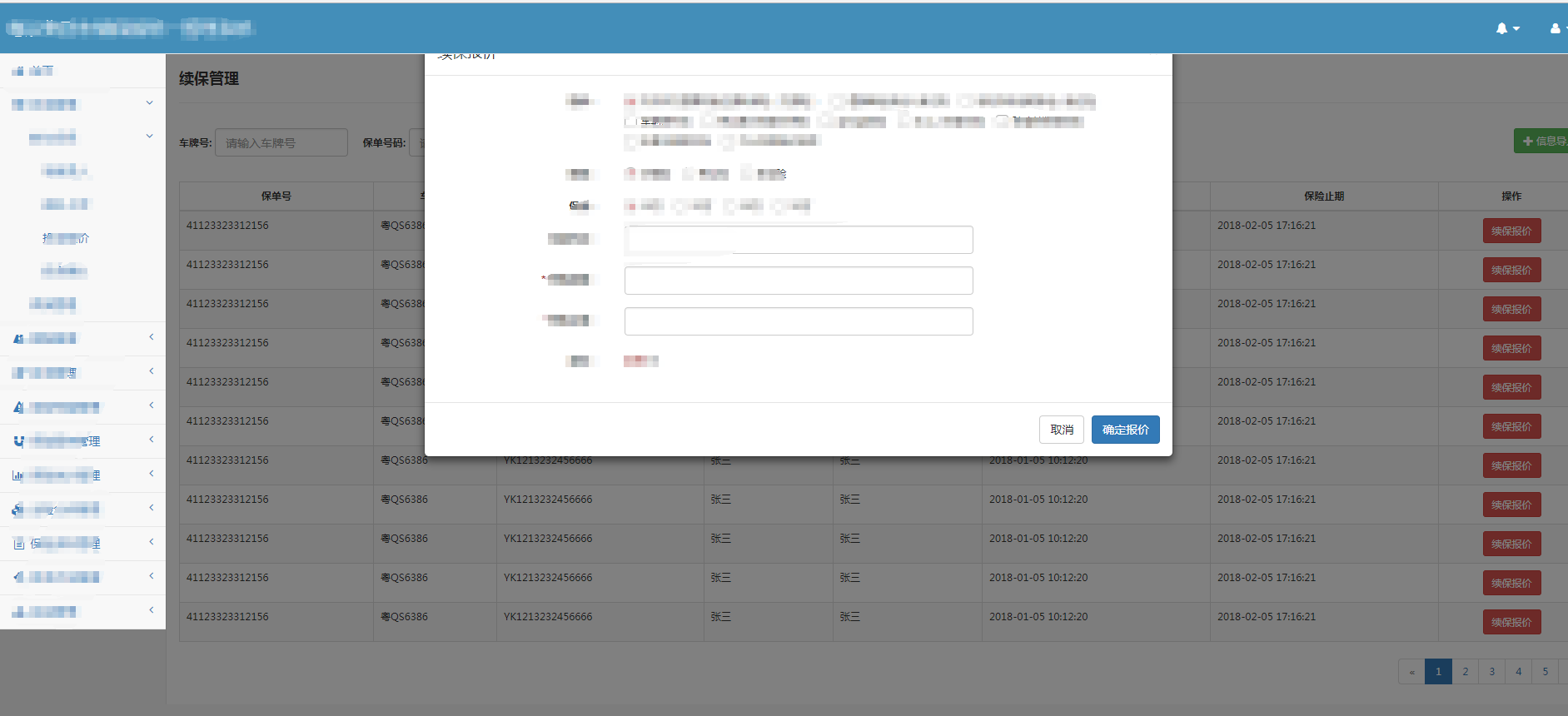
问题如下图:
模态框代码写在子页面中才会出现这种情况,因为iframe中的模态框只显示在iframe区域。其实百度看了一些解决方法感觉挺麻烦的,自己想了下发现其实可以很简单的解决。
思路:frame中的模态框只显示在iframe区域 =》让frame区域覆盖整个页面 =》导航和侧边菜单使用定位 =》默认情况下frame区域(position: relative)的z-index值小于导航和侧边菜单的z-index值=》模态框显示时只要让frame区域的z-index大于导航和侧边菜单的z-index值便可 =》模态框隐藏时恢复默认z-index值
上代码:
html:
<div id="wrapper">
<!--头部导航和侧边菜单-->
<nav class="navbar">
<!--头部导航-->
<div class="nav">
</div>
<!--/头部导航-->
<!--侧边菜单-->
<div class="sidebar">
<div class="sidebar-nav">
<ul class="nav">
<li><a href="#">菜单</a></li>
<li><a href="#">菜单</a></li>
<li><a href="#">菜单</a></li>
<li><a href="#">菜单</a></li>
</ul>
</div>
</div>
<!--/侧边菜单-->
</nav>
<!--/头部导航和侧边菜单-->
<!--iframe-->
<iframe id="mainIframe" src="index/index.html" frameborder="0" scrolling="auto">
</iframe>
<!--/iframe-->
</div>css:
.navbar{
min-height: 60px;
font-size: 14px;
background: #438eb9;
position: absolute;
width: 100%;
z-index: 1000;
}
.sidebar{
position: absolute;
width: 200px;
margin-top: 60px;
}
#mainIframe {
width: 100%;
position: relative;
z-index:100
}
还有注意的是为了不让导航和侧边菜单遮到iframe的内容,所以要设置iframe页面中的body的padding值:
body {
padding: 60px 0 0 200px;
}
js:
以下代码我是放在所有iframe页面都会引用的一个公共js文件中:
$('.modal').on('show.bs.modal',function(){
window.parent.$('#mainIframe').css('z-index',99999);
})
$('.modal').on('hidden.bs.modal',function(){
window.parent.$('#mainIframe').css('z-index',100);
})完成!!!