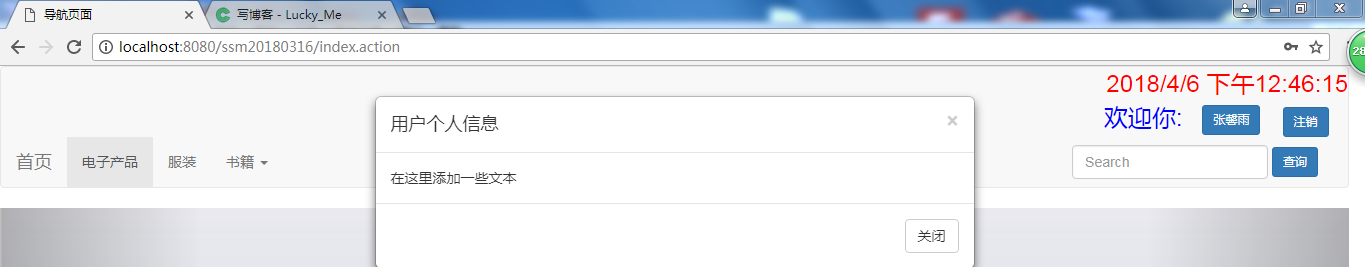
4.效果
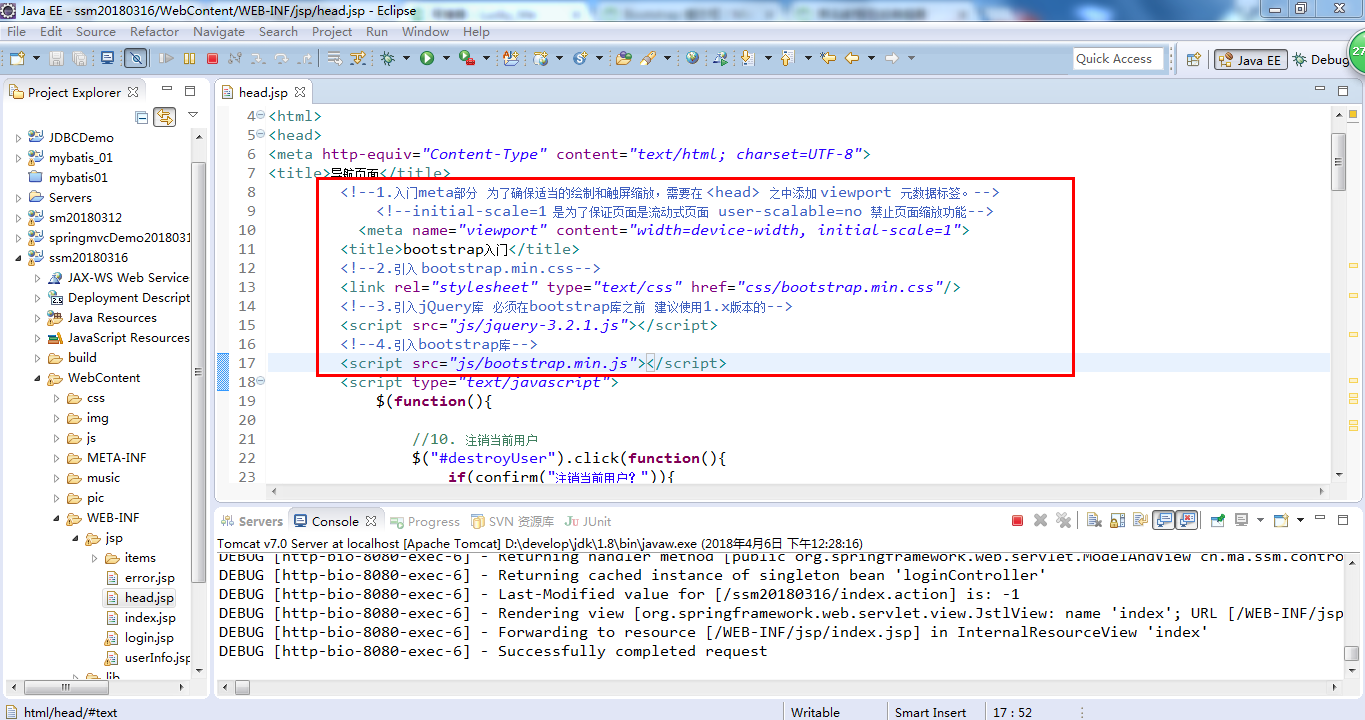
1.导入bootstrap 需要的js及css
<!--1.入门meta部分 为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。-->
<!--initial-scale=1 是为了保证页面是流动式页面 user-scalable=no 禁止页面缩放功能-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>bootstrap入门</title>
<!--2.引入 bootstrap.min.css-->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<!--3.引入jQuery库 必须在bootstrap库之前 建议使用1.x版本的-->
<script src="js/jquery-3.2.1.js"></script>
<!--4.引入bootstrap库-->
<script src="js/bootstrap.min.js"></script>

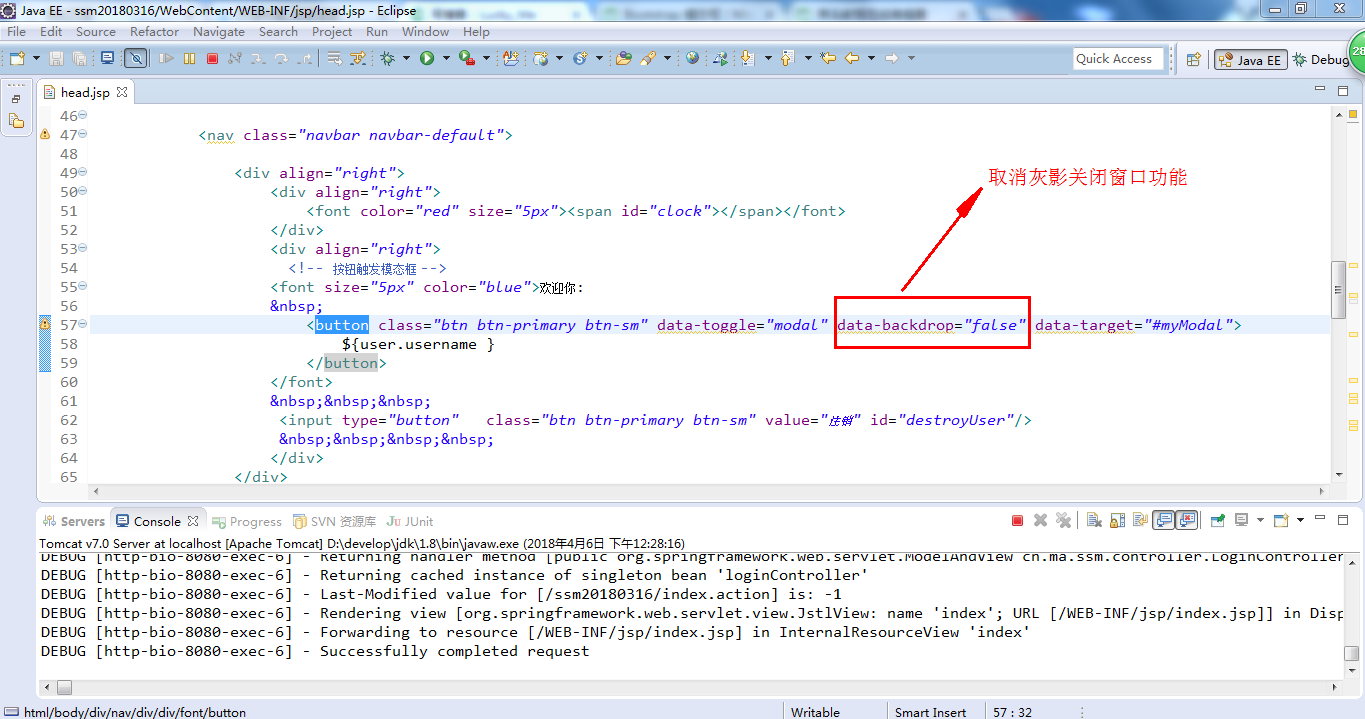
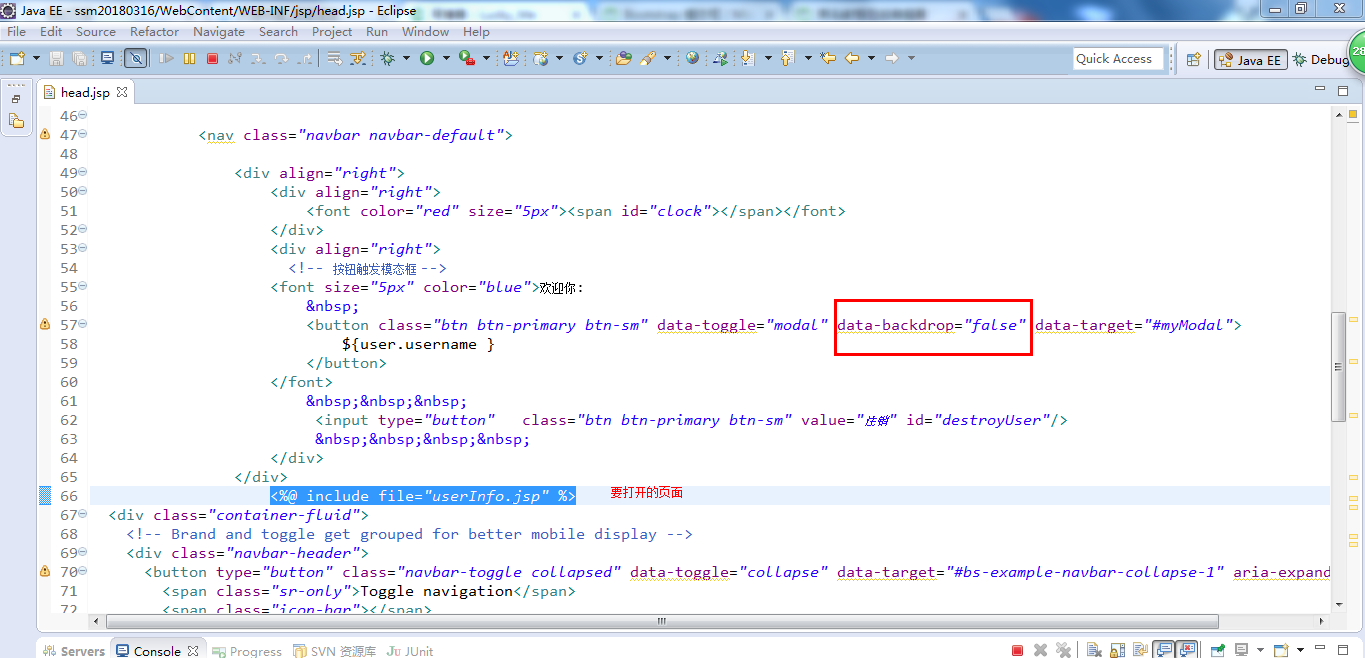
2.模态窗口触发按钮
<div align="right">
<!-- 按钮触发模态框 -->
<font size="5px" color="blue">欢迎你:
<button class="btn btn-primary btn-sm" data-toggle="modal" data-backdrop="false" data-target="#myModal">
${user.username }
</button>
</font>
<input type="button" class="btn btn-primary btn-sm" value="注销" id="destroyUser"/>
</div>


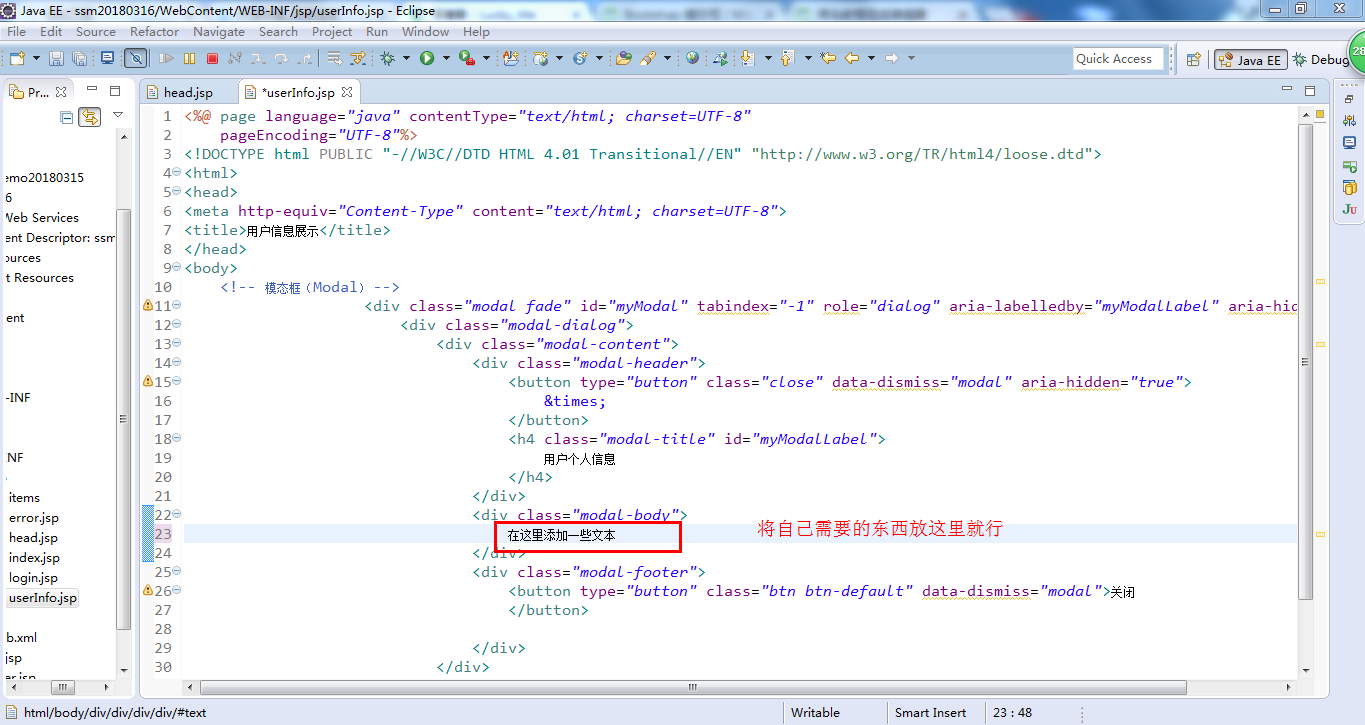
3. 展示的模态页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>用户信息展示</title>
</head>
<body>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
用户个人信息
</h4>
</div>
<div class="modal-body">
在这里添加一些文本
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
</div>
</div>
</div>
</div>
</body>
</html>