1:创建提示框
提示框是一个小小的弹窗,在鼠标移动到元素上显示,鼠标移到元素外就消失。
通过向元素添加 data-toggle="tooltip" 来来创建提示框。
title 属性的内容为提示框显示的内容:
<a href="#" data-toggle="tooltip" title="我是提示内容!">鼠标移动到我这</a>
注意: 提示框要写在 jQuery 的初始化代码里: 然后在指定的元素上调用 tooltip() 方法。
以下实例可以在文档的任何地方使用提示框:
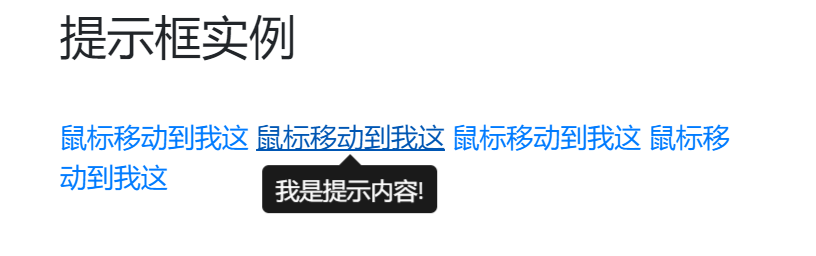
<div class="container"> <h3>提示框实例</h3><br> <a href="#" data-toggle="tooltip" title="我是提示内容!">鼠标移动到我这</a> </div> <script> $(document).ready(function(){ $('[data-toggle="tooltip"]').tooltip(); }); </script>

2:指定提示框的位置
<div class="container"> <h3>提示框实例</h3><br> <a href="#" data-toggle="tooltip" data-placement="top" title="我是提示内容!">鼠标移动到我这</a> <a href="#" data-toggle="tooltip" data-placement="bottom" title="我是提示内容!">鼠标移动到我这</a> <a href="#" data-toggle="tooltip" data-placement="left" title="我是提示内容!">鼠标移动到我这</a> <a href="#" data-toggle="tooltip" data-placement="right" title="我是提示内容!">鼠标移动到我这</a> </div> <script> $(document).ready(function(){ $('[data-toggle="tooltip"]').tooltip(); }); </script>