pc页面包括:
- 首页
- 首页-顶部导航展开
- 首页-左侧菜单展开
- 商品大图介绍
- 产品详情
- 订单列表
- 订单列表-无数据
- 我的购物车
- 确认订单
- 收货地址
- 登录
- 订单结算
- 订单结算-展开详情
- 支付宝支付
- 微信支付
大图片通常放在public里,assets一般存放静态资源图片或css文件
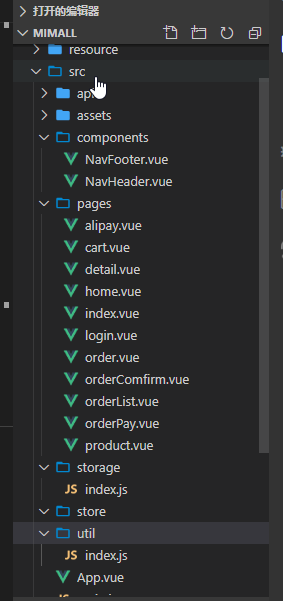
4-5 项目目录

需要轮播插件、懒加载插件、Element UI插件。vue-router,jsonp
sass预编译(动态加载,动态读取)
cookie获取数据
npm i vue-lazyload --save-dev
npm i element-ui --save-dev
npm i node-sass --save-dev
npm i sass-loader --save-dev
npm i vue-axios --save-dev
npm i vue-awesome-swiper --save-dev
npm i vue-cookie --save-dev

