前段时间为了处理ie的兼容问题,把降到了2.x,于是我的版本目前就是这样:

现在想玩uni-app, 但是uni-app 不支持这么玩,没办法,只能再把脚手架升级回去,老老实实用3.x ,下面开始肝:
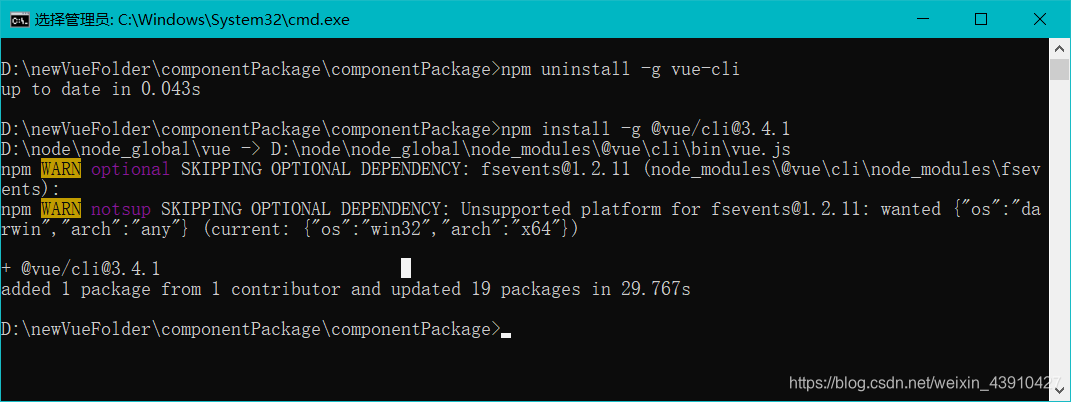
按照网上说的方法,我只需要卸载一波2.x,再安装3.x就行:
npm uninstall -g vue-cli
npm install -g @vue/cli
不想安装4.x ,固定了一下版本号:
npm install -g @vue/[email protected]

看到这,我以为革命胜利了,满心欢喜的查了一下版本:

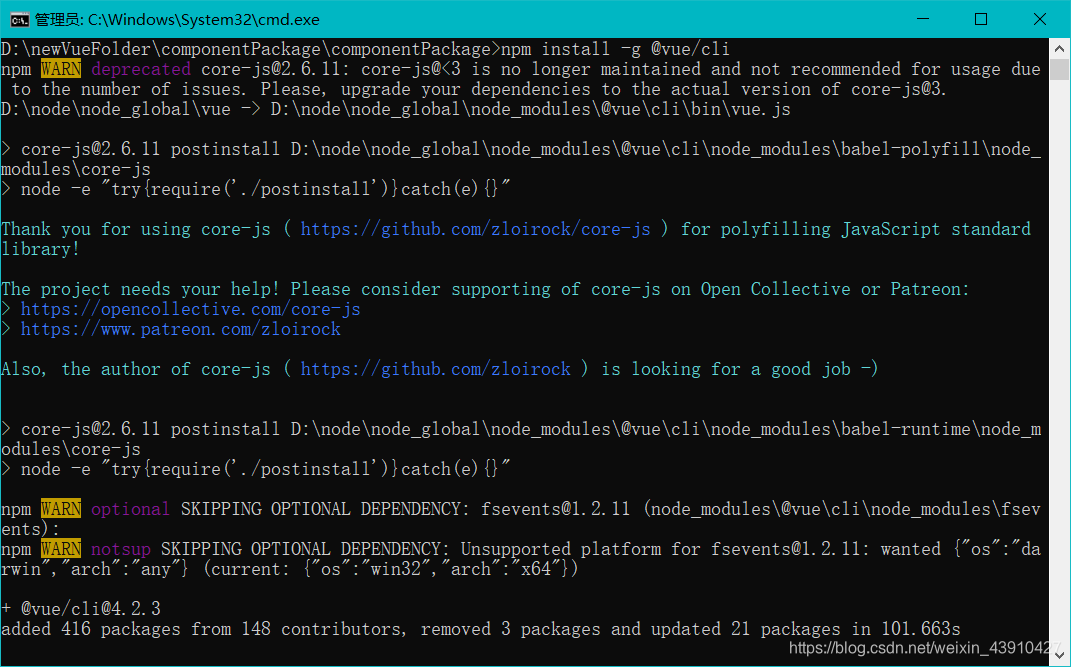
香菇,难道是不能固定版本(当然是不可能的,但还是试试),直接安装:
npm install -g @vue/cli

仿佛胜利的气息!!!!

放弃是不可能放弃的,注意到:

卸载其他的模块就提示移除成功,而卸载vue-cli的提示就这么迷???????然后我把node卸载了,惊奇的发现所有的全局命令依然在????
于是,在我电脑的这个目录下:
C:\Users\Administrator.SC-201908221729\AppData\Roaming
有一个npm 文件夹和一个npm_cache 文件夹,果断删除,之后再执行vue -V就提示不是可运行程序了:

按照最开始的方法安装vue以及@vue/[email protected] ,均提示安装成功,但是
vue -V 依然是上面的提示:??????
根据大神的指引,找到vue.cmd 所在的路径,配置到环境变量的path中,就可以用了:

总结升级之路这么艰难的原因:最初安装node的时候没有留意去指定它的全局安装模块的文件路径,应该是默认就放到c盘了,后面我又手动设置了一次 node_cache 和node_modules ,导致命令和安装的位置彻底分离了,也就是说我怎么操作都操作不到对应的位置,白费力气!!!!配置的东西真的重要,要多看,不然会坑死自己
具体的npm config 配置参数 详解
