昨天有点过于乐观了,看了一下Django部分知识,应该需要了解的还不少,然后感觉自己上周复习的configpraser模块又有点忘记了,最近可能工作有点忙吧,然后感觉有些力不从心,也有可能是想媳妇想娃了,开始今天的内容。
<table>表格标签,说实在的,这个标签是真的丑啊,好期待学css,据说有美化功能
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
<tr>: table row 行
<th>: table head cell 表头
<td>: table data cell 填充具体内容
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
<th>: table header <tbody>(不常用): 为表格进行分区.
范例如下:
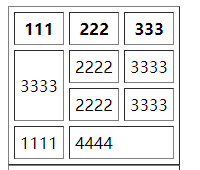
<table border="1px" cellpadding="5px" cellspacing="5px"> <thead> <tr> <th>111</th> <th>222</th> <th>333</th> </tr> </thead> <tbody> <tr> <td rowspan="2">3333</td> <td>2222</td> <td>3333</td> </tr> <tr> <td>2222</td> <td>3333</td> </tr> <tr> <td>1111</td> <td colspan="2">4444</td> </tr> </tbody> </table>
大致出来的效果是这个样子的:

下面是form的上传文件注意事项
上传文件注意两点:
1 请求方式必须是post
2 enctype="multipart/form-data"
def index(request): print request.POST print request.GET print request.FILES for item in request.FILES: fileObj = request.FILES.get(item) f = open(fileObj.name, 'wb') iter_file = fileObj.chunks() for line in iter_file: f.write(line) f.close() return HttpResponse('ok')
<select> 下拉选标签属性
name:表单提交项的键.
size:选项个数,显示的个数
multiple:multiple 多选
<option> 下拉选中的每一项 属性:
value:表单提交项的值. selected: selected下拉选默认被选中
<optgroup>为每一项加上分组
<textarea> 文本域
name: 表单提交项的键.
cols: 文本域默认有多少列
rows: 文本域默认有多少行
<label> 放在输入文本框前,会有特效哦
<label for="www">姓名</label>
<input id="www" type="text">
测试效果,基本如下:
<form action="http://127.0.0.1:8090/index" method="post" enctype="multipart/form-data"> <p>姓名<input type="text" name="username" placeholder="姓名"></p> <p>密码<input type="password" name="password" placeholder="密码" readonly="readonly"></p> <p>爱好: 音乐<input type="checkbox" name="hobby" value="music" checked="checked">电影<input type="checkbox" name="hobby" value="movie"></p> <p>性别: 男<input type="radio" name="gender" value="men">女<input type="radio" name="gender" value="women"></p> <p><input type="file" name="put_file"></p> 省<select name="province"> <optgroup label="河北省"> <option value="beijing">邯郸</option> <option value="hebei">廊坊</option> <option value="henan" selected="selected">唐山</option> <option value="shanxi">保定</option> </optgroup> </select> 简介<textarea name="desc" rows="10" cols="20"></textarea> <p><input type="reset" value="重置"></p> <p><input type="button" value="提交注册"></p> <p><input type="submit" value="提交注册"></p> </form>
最近的东西都好杂,感觉应该是记不住了,只有期待用的时候知道有这么个东西,然后自己能够对应查找吧。
然后回想一下之前写的东东,貌似可以抓紧改改,准备使用了。
<!DOCTYPE html> <html> <head> <style> .haoma{ background-color:#00a7d0; color:white; margin:20px; padding:20px; } </style> </head> <body> <div class="haoma"> <h2>华纪办函</h2> <p>欢迎,<a href="http://www.baidu.com">请单击取号</a></p> </div> </body>
沉住气,继续好好学,乐趣很多哦