文章目录
从0开始做一个【考拉海购网站】
声明:本次开发仅针对考拉海购的官网首页进行前端UI开发
我写了6篇教程,代码中有大量注释,尽可能地去解释因果,只愿阅读教程的你能够学到一些知识
关于页面还原度效果图
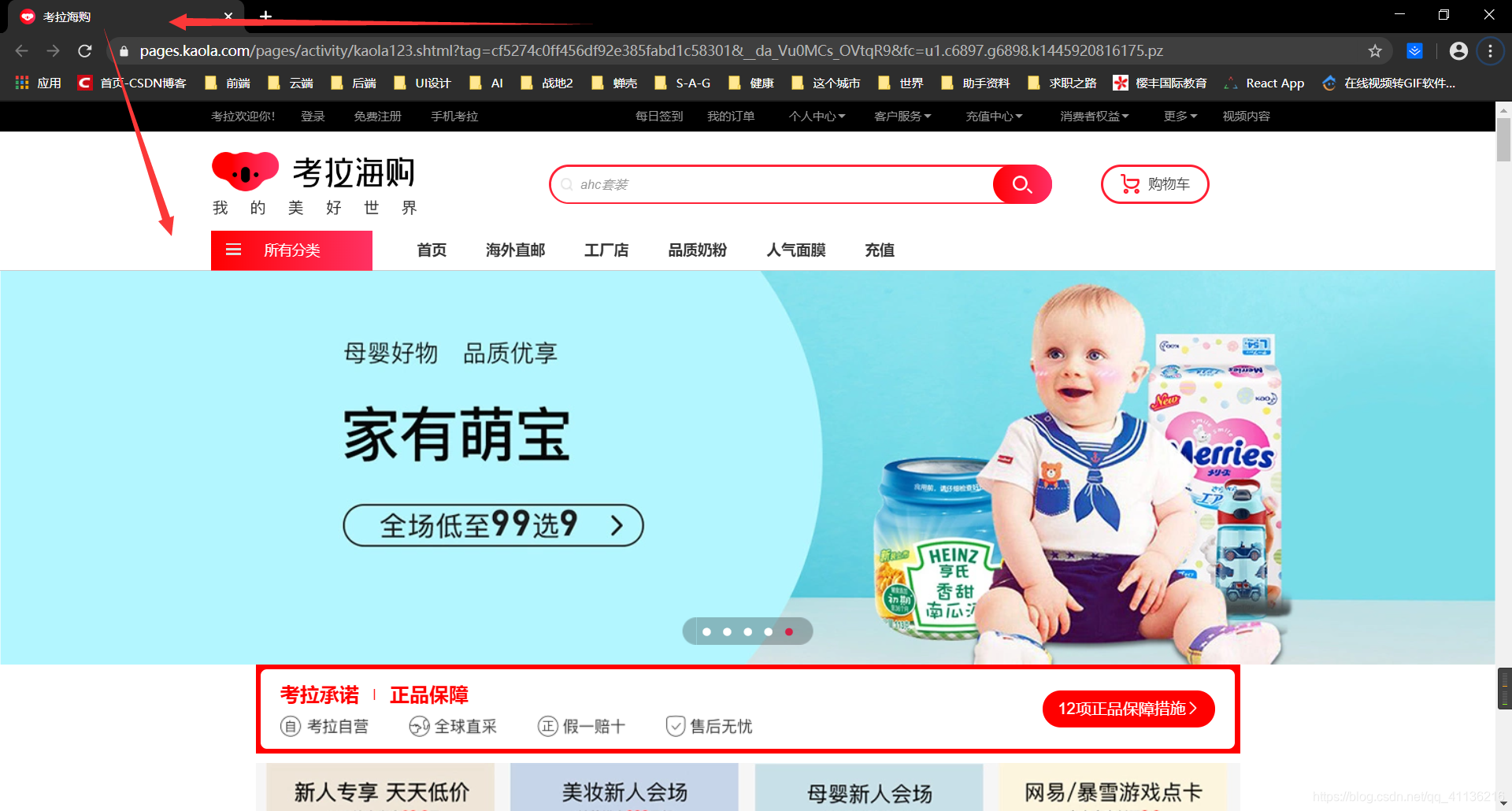
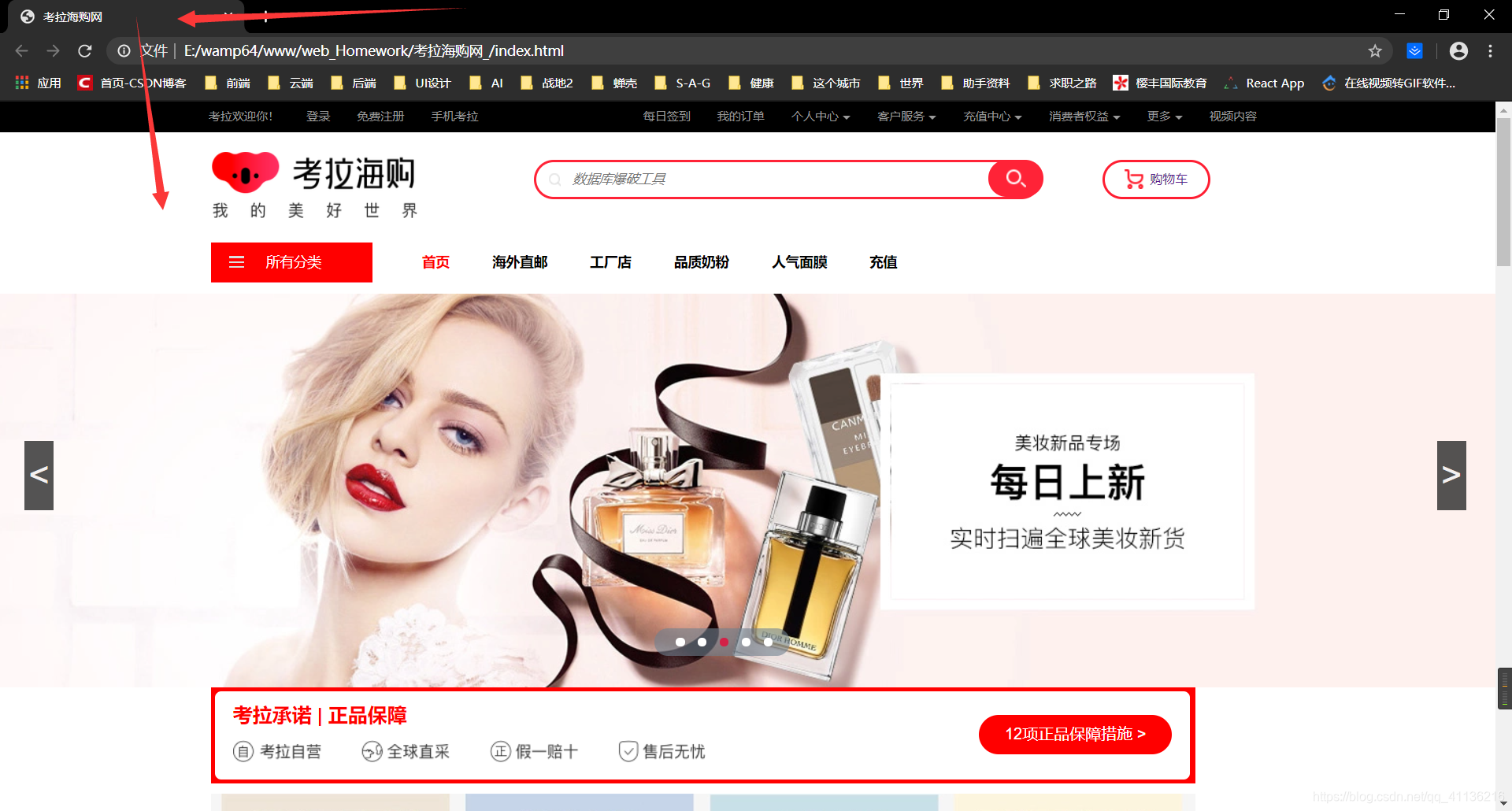
关于本次开发的还原度,因为一些细节比较费时间,之后我会将更多的经历投入到h5的游戏开发或者其他demo开发中,所以还原度会有些差距,我们来看两组图 :
第一组图是 考拉海购官网的 >>>
第二组图是 本次教程从0开发的 >>>

动态演示 >>>

教程目录(共6节)
电商项目实战第一节: CSS3+HTML5+JS 设计案例【考拉海购网站】之【顶部导航】
电商项目实战第二节: CSS3+HTML5+JS 设计案例【考拉海购网站】之【搜索框那一栏】
电商项目实战第三节: CSS3+HTML5+JS 设计案例【考拉海购网站】之【分类导航栏】
电商项目实战第四节: CSS3+HTML5+JS 设计案例【考拉海购网站】之【轮播图特效】
电商项目实战第五节: CSS3+HTML5+JS 设计案例【考拉海购网站】之【商品栏及右侧垂直导航】
电商项目实战第六节: CSS3+HTML5+JS 设计案例【考拉海购网站】之【页底信息,网站备案信息】
该次开发的代码细节都在每篇博客教程的代码注释里面,项目全部代码已经上传到github,欢迎下载。
全部代码下载地址
https://github.com/ASWLaunchs/VariousWebSitePages
除了本次的项目代码,还有其他以后的小Demo及H5游戏代码也都在我的github相关仓库上面里开源免费下载,欢迎关注我,喜欢的话给个Star或点赞,Thank you !
新手提示
如果不知道怎么从github下载代码文件,请看此教程 >>>
如何从github下载源代码文件 ?1分钟搞定
如果不知道怎么打开查看效果 >>>
直接点击解压后项目文件夹里面的 index.html 文件即可
后续开发 >>>
要弄下整站是需要一定的时间的,相信你通过文章里普通的代码和知识要点的扩展,可以实现后续的自我思维,我之后会出一些相关的或者其他方面的小demo以求用最短的代码演示最精彩的作品,让读者能够理解与应用