一.axios的使用,读取JSON数据
安装命令:npm install axios --save
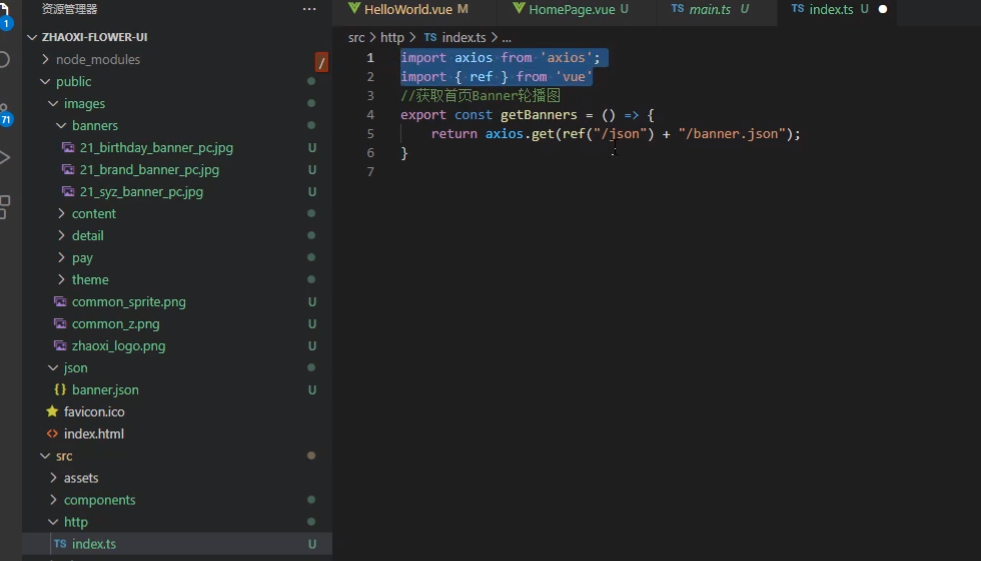
src目录下新建http文件夹,新建index.ts文件

在需要使用的组件里导入http中的方法即可

给轮播图绑定JSON数据

二.后端开发之webapi的新建-运行-以及目录讲解
使用vs2022创建webapi
选择.NET6.0
选择使用控制器创建
选择OpenApl
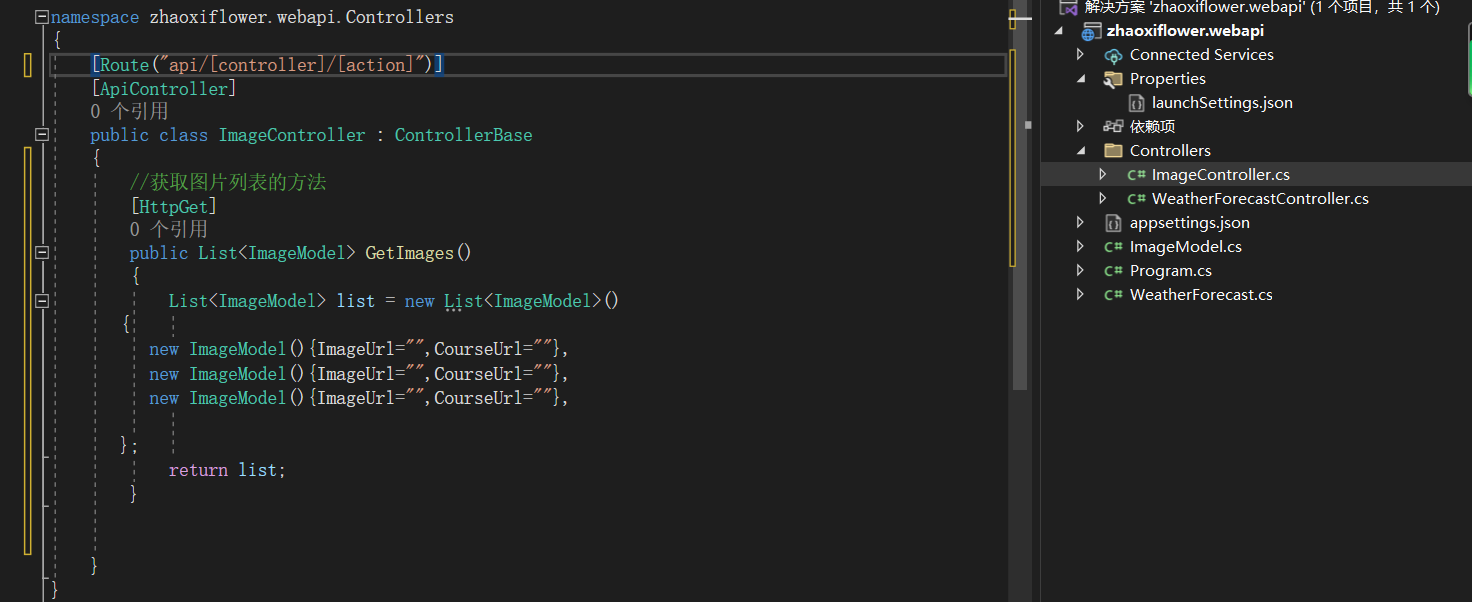
5.创建目录

三.webapi路由的设置,以及使用swagger查看和调试接口
新建Image控制器

修改默认路由

添加获取图片列表方法
ImageUrl="里面添加图片的地址",CourseUrl="里面添加页面跳转的地址"

使用Swagger查看和调试
通过添加断点来进行调试

然后在前台运行

然后出现这个画面

然后逐过程进行测试

三.axios读取webapi跨域问题分析
出现的现象:在上边可以看到webapi接口通过swagger或者浏览器能直接访问成功并返回,但是用axios时,浏览器报错了。
原因:出现上边这一现象的原因是浏览器对于javascript
四.跨域问题的解决
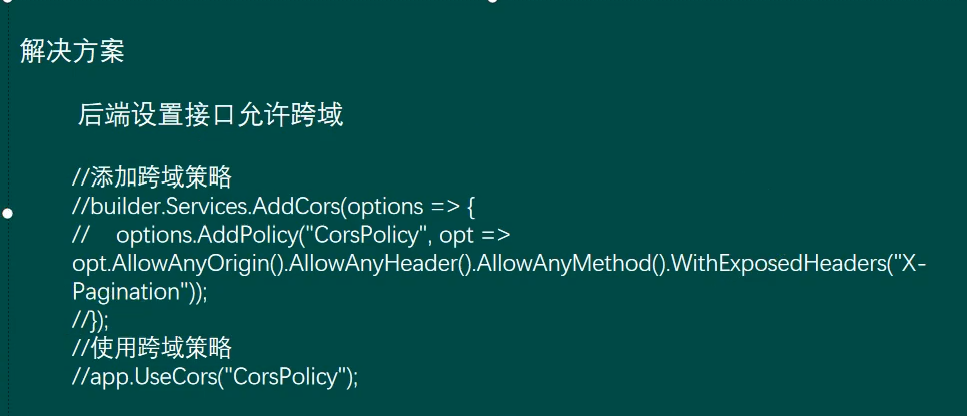
后端解决跨域问题(解决方案后端设置接口允许跨域)
在Program.cs(主函数)中添加代码

//添加跨域策略
builder.Services.AddCors(options =>
{
options.AddPolicy("CorsPolicy", opt => opt.AllowAnyOrigin().AllowAnyHeader().WithExposedHeaders("X-Pagination"));
});
//使用跨域策略
app.UseCors("CorsPolicy");
前端解决跨域问题
前端通过设置一个代理来和后端的端口保持一致
在vue.config.js文件下加入下面的代码

然后重启前端的项目就可以了