文章目录
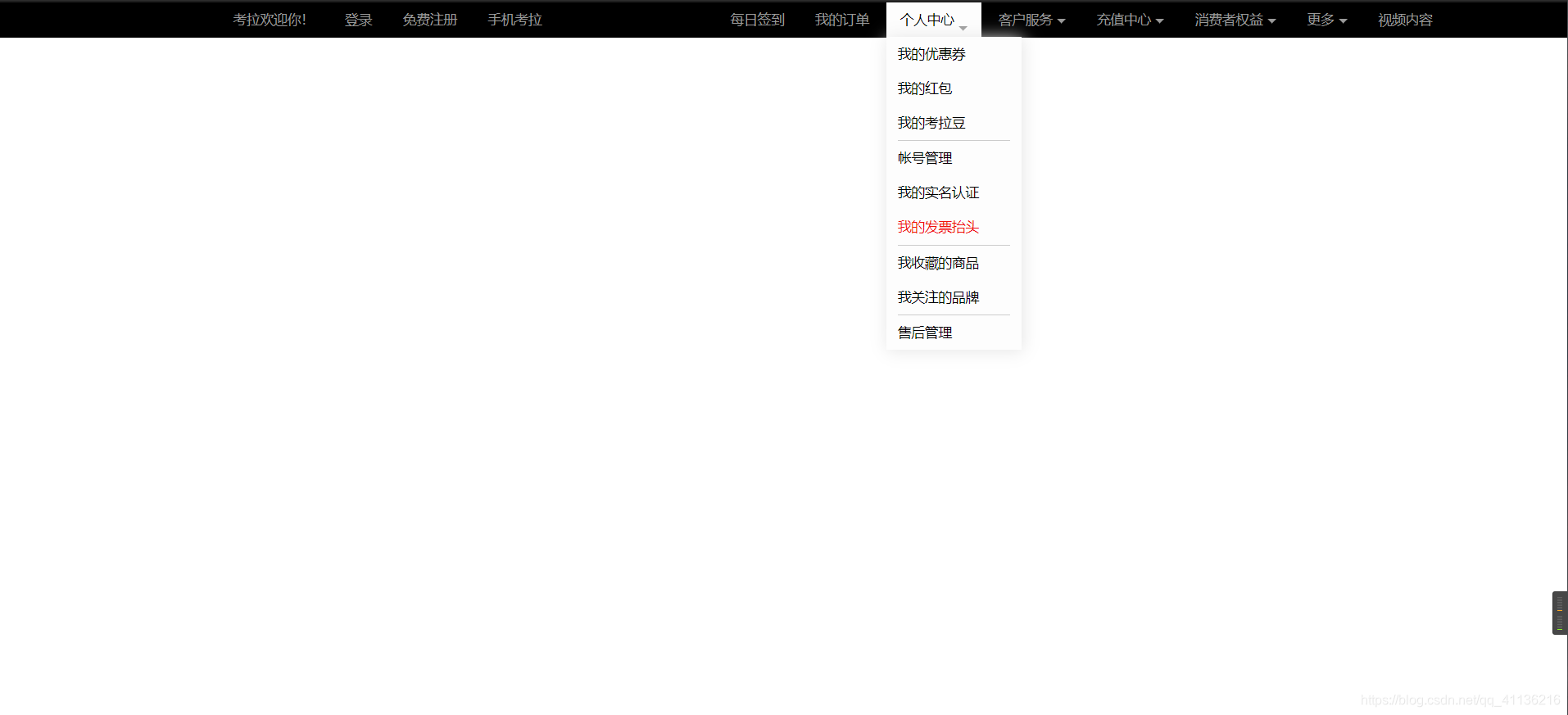
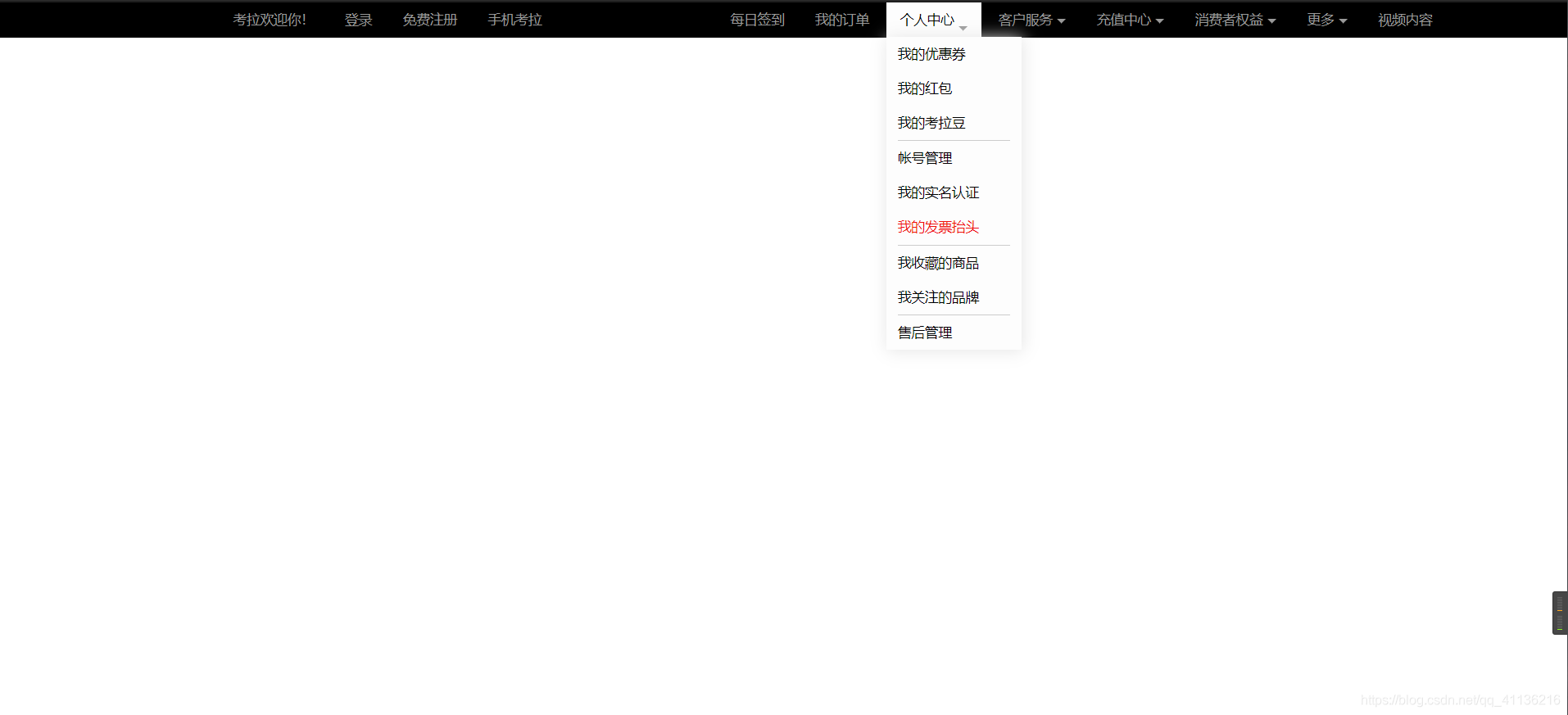
导航栏效果如图所示 >>>
小三角发生的变化,原本是要做旋转的动画,为了更具有创意,我做的这个是下坠的动画效果,和官网略有不同

【考拉海购网站】之【顶部导航】
第一步,分析布局

分析完布局后,我们开始逐行解决
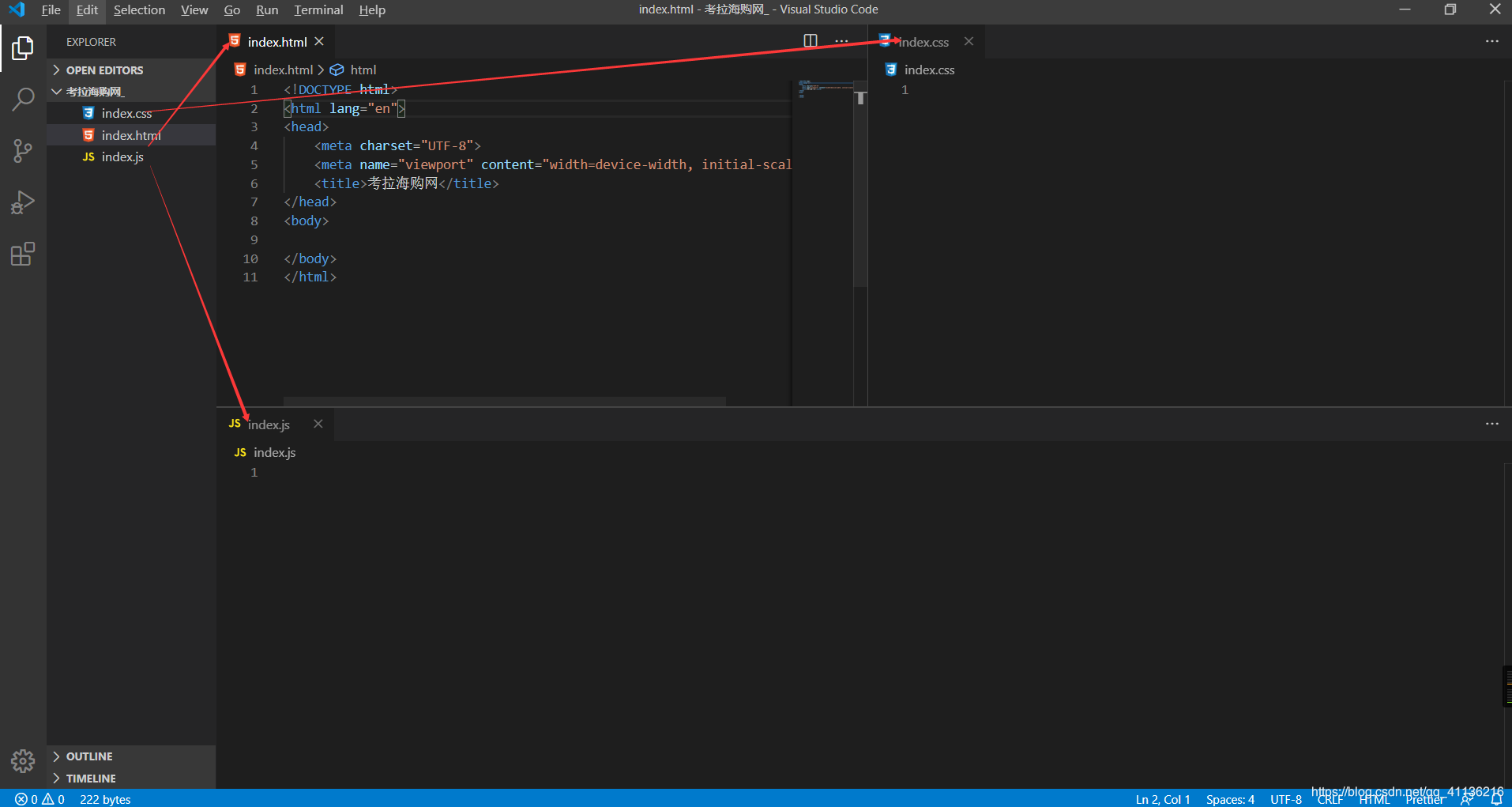
第二步,建立基本的文本目录及文件

index.html文件里面的代码基本结构是这样的(这个结构是H5标准的,在vscode编辑器里面输入html:5 后按下回车会自动补全)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
第三步,根据第一步对导航栏的分析,在html代码里面补全需要的标签
这些标签的布局结构是根据个人对网页的分析得来的,为了减少文章内容过长造成阅读疲劳,我会把 分析过程注释在代码里面 >>>
index.html文件代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 这里是引入我们将要编辑的css样式表 -->
<link rel="stylesheet" href="index.css">
<title>考拉海购网</title>
</head>
<body>
<!-- 顶部导航栏 -->
<div id="topNav">
<!-- nav标签用来定义导航链接的部分 -->
<nav>
<!-- 根据刚才第一步的分析可以知道这是一个水平导航栏,我们可以采用ul > li 的格式来建立一个导航栏列表 -->
<!-- 这里定义一个类名为Nav方便之后用CSS以类名Nav所在的标签为父级标签对导航栏进行样式操作 -->
<ul class="Nav">
<li>考拉欢迎你!</li>
<li><a>登录</a></li>
<li><a>免费注册</a></li>
<li><a>手机考拉</a></li>
<li><a>每日签到</a></li>
<li><a>我的订单</a></li>
<li><a>个人中心<i></i></a>
<!-- 这里面有个类名为personalCenter的div标签,取名为该类名的原因是,该类名中文翻译为个人中心 -->
<!-- 这个div标签是嵌套在li里面的,之后用于表示二级下拉菜单栏 -->
<div class="personalCenter">
<a href="">我的优惠券</a>
<a href="">我的红包</a>
<a href="">我的考拉豆</a>
<a href="">帐号管理</a>
<a href="">我的实名认证</a>
<a href="">我的发票抬头</a>
<a href="">我收藏的商品</a>
<a href="">我关注的品牌</a>
<a href="">售后管理</a>
</div>
</li>
<li><a>客户服务<i></i></a>
<!-- 这里面有个类名为customerService的div标签,取名为该类名的原因是,该类名中文翻译为客服服务 -->
<!-- 这个div标签是嵌套在li里面的,之后用于表示二级下拉菜单栏 -->
<div class="customerService">
<a href="">联系客服</a>
<a href="">帮助中心</a>
<a href="">知识产权保护</a>
<a href="">规则中心</a>
</div>
</li>
<li><a>充值中心<i></i></a>
<!-- 这里面有个类名为payCenter的div标签,取名为该类名的原因是,该类名中文翻译为支付中心 -->
<!-- 这个div标签是嵌套在li里面的,之后用于表示二级下拉菜单栏 -->
<div class="payCenter">
<a href="">话费充值</a>
<a href="">游戏充值</a>
<a href="">AppStore充值卡</a>
</div>
</li>
<li><a>消费者权益<i></i></a>
<!-- 这里面有个类名为consumesInterests的div标签,取名为该类名的原因是,该类名中文翻译为消费者权益 -->
<!-- 这个div标签是嵌套在li里面的,之后用于表示二级下拉菜单栏 -->
<div class="consumesInterests">
<a href="">消费者告知书</a>
</div>
</li>
<li><a>更多<i></i></a>
<!-- 这里面有个类名为more的div标签,取名为该类名的原因是,该类名中文翻译为更多 -->
<!-- 这个div标签是嵌套在li里面的,之后用于表示二级下拉菜单栏 -->
<div class="more">
<a href="">收藏本站</a>
<a href="">新浪微博</a>
<a href="">微信公众号</a>
<a href="">招商合作</a>
</div>
</li>
<li><a>视频内容</a></li>
</ul>
</nav>
</div>
</body>
</html>
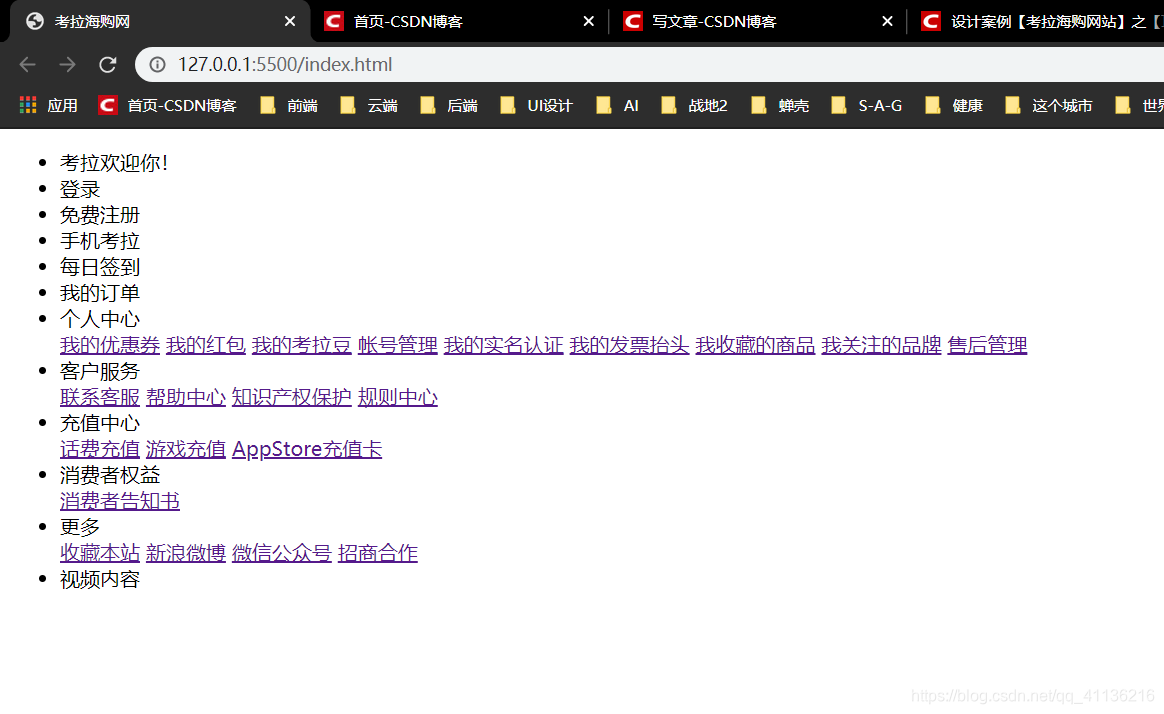
这是写完后的模样

现在和我们想要看见的预期目标还差很远,我们现在开始做美化工作,开始CSS部分
第四步,根据第一步所看见的样式,写CSS样式
样式的由来及 相关分析过程和解释我已经在代码里面进行注释,注意查看阅读代码注释即可理解
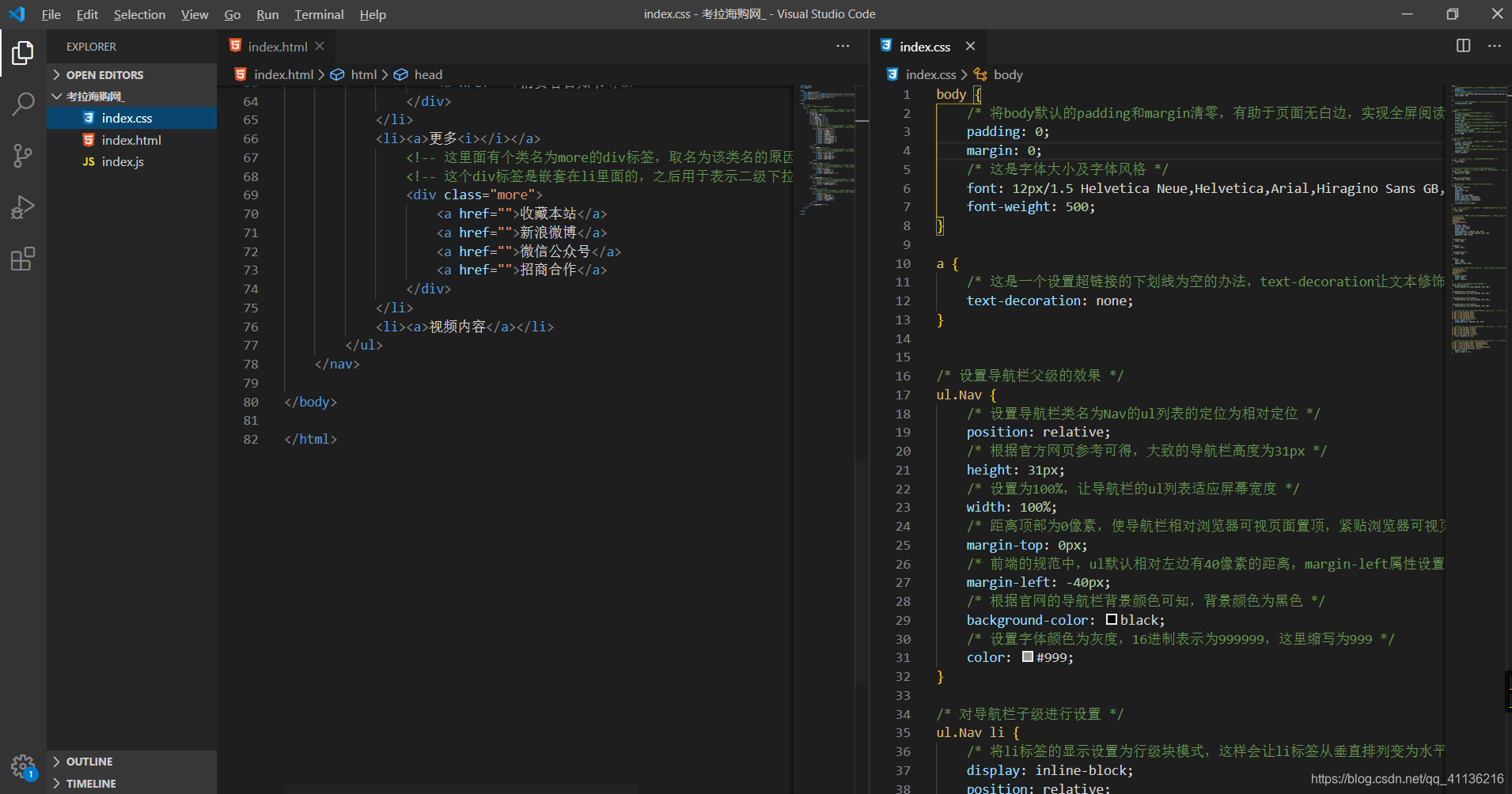
index.css文件代码
body {
/* 将body默认的padding和margin清零,有助于页面无白边,实现全屏阅读 */
padding: 0;
margin: 0;
/* 这是字体大小及字体风格 */
font: 12px/1.5 Helvetica Neue,Helvetica,Arial,Hiragino Sans GB,\5FAE\8F6F\96C5\9ED1,tahoma,simsun,\5b8b\4f53;
font-weight: 500;
}
a {
/* 这是一个设置超链接的下划线为空的办法,text-decoration让文本修饰为none,就可以将下划线去掉 */
text-decoration: none;
}
/* ---------------顶部导航栏部分---------------------*/
/* 设置外层包裹标签,方便实现导航条居中 */
#topNav {
display: block;
margin: 0 auto;
}
/* 设置导航栏父级的效果 */
ul.Nav {
/* 设置导航栏类名为Nav的ul列表的定位为相对定位 */
position: relative;
/* 根据官方网页参考可得,大致的导航栏高度为31px */
height: 31px;
/* 设置为100%,让导航栏的ul列表适应屏幕宽度 */
width: 100%;
/* 距离顶部为0像素,使导航栏相对浏览器可视页面置顶,紧贴浏览器可视页面顶部 */
margin-top: 0px;
/* 前端的规范中,ul默认相对左边有40像素的距离,margin-left属性设置为-40像素表示相对于左边向左方向移动40像素的距离,因为这里场景特殊,我们因地制宜,设置为-20px */
margin-left: -20px;
/* 根据官网的导航栏背景颜色可知,背景颜色为黑色 */
background-color: black;
/* 设置字体颜色为灰度,16进制表示为999999,这里缩写为999 */
color: #999;
}
/* 对导航栏子级进行设置 */
ul.Nav li {
/* 将li标签的显示设置为行级块模式,这样会让li标签从垂直排列变为水平排列 */
display: inline-block;
position: relative;
/* 行高设置为和父级一样的行高,用于撑开li的高度 */
line-height: 31px;
/* 根据官网的导航栏效果可知,li内的字体相对于border边框有一定的距离,所以我们设置内填充,上下因为有行高了,这里就设置左右内填充12像素 */
padding: 0 12px 0;
cursor: pointer;
}
/* 当鼠标移动到导航栏的li标签上时会发生字体变白色的效果 */
ul.Nav li:hover {
color: #fff;
}
/* 这里采用nth-child()选择器来设置每个选项之间的间距 */
/* 主要设置第一个选项和第四个选项 ,这样一左一右的设置可以使第一到第4选项分离成左侧的导航栏*/
ul.Nav li:nth-child(1) {
margin-left: 200px;
}
ul.Nav li:nth-child(4) {
margin-right: 140px;
}
/* 这个地方是将i标签用css画成三角形,做倒三角字符 */
ul.Nav li i {
position: relative;
top: 10px;
margin-left: 4px;
width: 0;
height: 0;
border: 4px solid #999;
border-left-color: transparent;
border-right-color: transparent;
border-bottom-color: transparent;
/* 加入动画过渡属性 */
transition: all 0.2s ease;
}
/* 当鼠标经过导航栏的li标签选项时,i标签发生的变化,原本是要做旋转的动画,为了更具有创意,我做的这个是下坠的动画效果 */
ul.Nav li:hover i {
top: 16px;
}
/* 对个人中心,客服服务,支付中心,消费者权益,更多 这5个二级下拉菜单进行设置 */
.personalCenter,
.customerService,
.payCenter,
.consumesInterests,
.more {
display: none;
position: absolute;
margin-left: -12px;
width: 100px;
background-color: rgb(253, 253, 253);
box-shadow: 1px 1px 15px rgb(228, 228, 228);
padding: 0 10px 0 10px;
}
.customerService {
width: 90px;
}
.payCenter {
width: 64px;
}
.consumesInterests {
width: 76px;
}
.more {
width: 74px;
left: -18px;
padding: 0 8px 0 8px;
}
/* 对个人中心,客服服务,支付中心,更多 这4个二级下拉菜单的菜单选项进行设置,这里我们用a标签作为单个菜单选项的包裹标签 */
.personalCenter a,
.customerService a,
.payCenter a,
.more a {
display: block;
width: 100%;
color: inherit;
}
/* 给二级下拉菜单里面的指定选项设置下划线 */
.more a:nth-child(1) {
border-bottom: 1px solid rgb(204, 204, 204);
}
.personalCenter a:nth-child(3) {
border-bottom: 1px solid rgb(204, 204, 204);
}
.personalCenter a:nth-child(6) {
border-bottom: 1px solid rgb(204, 204, 204);
}
.personalCenter a:nth-child(8) {
border-bottom: 1px solid rgb(204, 204, 204);
}
/* 类名.Nav中的第7到第11的li元素是拥有下拉二级菜单栏,鼠标经过li标签的时候,背景变为白色,字体颜色变黑色*/
ul.Nav li:nth-child(7):hover,
ul.Nav li:nth-child(8):hover,
ul.Nav li:nth-child(9):hover,
ul.Nav li:nth-child(10):hover,
ul.Nav li:nth-child(11):hover {
color: rgb(0, 0, 0);
background-color: rgb(253, 253, 253);
}
/* 类名.Nav中的第7到第11的li元素是拥有下拉二级菜单栏,鼠标经过a标签的时候,字体颜色变红色 */
ul.Nav li:nth-child(7) a:hover,
ul.Nav li:nth-child(8) a:hover,
ul.Nav li:nth-child(9) a:hover,
ul.Nav li:nth-child(10) a:hover,
ul.Nav li:nth-child(11) a:hover {
color: rgb(240, 15, 15);
}
/* 类名.Nav中的第7到第11的li元素是拥有下拉二级菜单栏,鼠标经过时显示相应的二级下拉菜单栏 */
ul.Nav li:nth-child(7):hover .personalCenter,
ul.Nav li:nth-child(8):hover .customerService,
ul.Nav li:nth-child(9):hover .payCenter,
ul.Nav li:nth-child(10):hover .consumesInterests,
ul.Nav li:nth-child(11):hover .more {
display: block;
color: rgb(0, 0, 0);
}
部署情况参考 如图所示:

效果演示:


温馨提示:建议将index.html和index.css的代码放在vscode编辑器里面进行对比,就可以清晰的理解整个设计思路
