一.安装NodeJS环境
环境的作用
开发vue项目需要通过nmp命令夹创建和启动,安装nodejs仅仅只是为了获得这个命令,和使用nodejs开发无关。
下载地址
通过node --version查看版本号看是否安装成功
二.安装Vue-CLI
脚手架工具介绍
Vue提供了一个官方的CLI,为单页面应用(SPA)快速搭建复杂的脚手架。它为现代前端工作流提供了功能齐全的构建设置。自需几分钟的时间就可以运行起来并带有热重载、保存时lint校验、以及生产环境可用的构建版本
安装命令
npm install -g @vue/cli
通过vue --version查看版本号看是否安装成功
创建项目
首先在自己的磁盘中新建一个文件夹命名为鲜花网,在这个文件夹下输入cmd命令,在这里新建项目

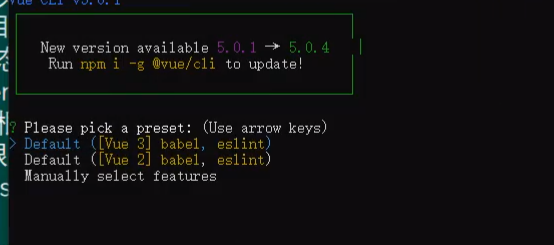
输入命令vue create demo1(项目名字)
选择Vue3


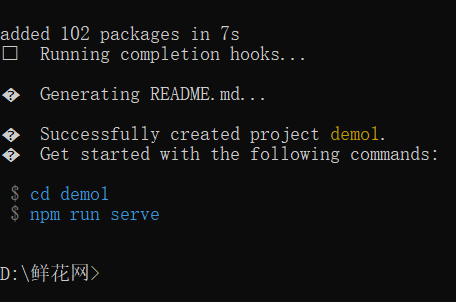
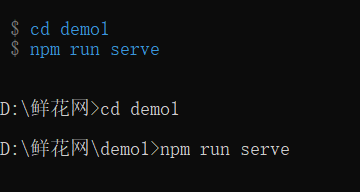
然后输入命令

然后出现下图所示

然后我们访问这个端口看是否成功

出现这个界面代表项目启动成功
项目目录介绍
node_modules 模块包(所有通过npm下载的都在这个模块包里面)
public 公共资源
src 项目目录
assets 静态资源
components 组件
App.vue根组件
main.ts根函数入口,全局配置生效的地方
package.json项目配置文件,项目的标题、版本、模块的版本等信息
三.安装TypeScript
typescript介绍
typeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编译器或Babel转译为JavaScript代码,可运行在任何浏览器,任何操作系统。
在vue项目中使用:命令语句为 vue add typescript

第一个选择NO剩下的选择YES

安装scss
安装命令:npm install sass-loader node-sass --save
运行命令: npm run serve
四.Element Plus的介绍和使用
框架介绍
Element Plus ,基于Vue3面向设计师和开发者的组件库
安装命令
npm install elememt-plus --save
我在下载时报了404错误,然后经过百度查看发现可能是默认版本太高所以我下载了npm install [email protected] --save这个版本的,测试一下发现这个没有组件效果所以在vacode中引入vue add element-plus这个语句
项目中导入
从这开始import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'导入样式包(后边导入到)
