一、是什么
- 路由:即url,vue中一个url对应一个组件
- 懒加载:用到时,再加载
二、为什么有
- 前端发展到了单页面富应用(SPA)阶段(整个网站只有一个html+css+js)
- 当打包构建应用时,js包会变得特别大,影响页面加载
- 可以把不同路由对应的组件分割成不同代码块,当路由被访问时才加载对应组件
三、作用
- 将路由对应的组件打包成一个个js代码块
- 路由被访问到时,才加载对应组件
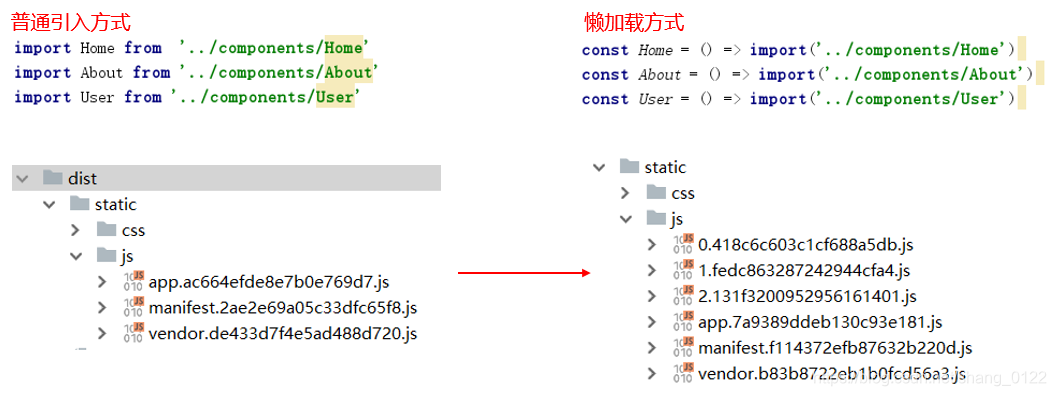
四、懒加载方式
在ES6中,使用箭头函数组织Vue异步组件和Webpack代码分割
const Home = () => import('../components/Home')
五、路由懒加载效果

- 懒加载方式将原有js文件夹中的3个文件分开成了6个,对应Home,About,User
- 当用户点击哪个url时,便加载哪个js文件
有什么理解偏差的地方,还请大佬斧正
