简介:大三学生党一枚!主攻Android开发,对于Web和后端均有了解。
语录:取乎其上,得乎其中,取乎其中,得乎其下,以顶级态度写好一篇的博客。
众所周知,前端开发用的原始CSS布局是盒子模型,但是盒子模型在有些情况下并不好用,比如要实现垂直居中的效果,就比较难!正是由于此原因,现在主流的布局都改为Flex布局,绝大部分浏览器都已经支持Flex布局了,ReactNative已经实现了大部分的Flex布局,这样使得开发UI变得简单了,可以在IOS和Android端使用同一套UI!赶紧学起来呀!
Flex布局基础知识
如果你还没有理解什么是Flex布局,那如果对Android了解的同学应该知道LinearLayout和RelativeLayout这两种布局,规定了控件在该布局内的排列,以更好的实现优美的UI界面。Flex布局和这两种布局的作用是一样的,也是规定了内部的控件是如何排列的。那么他究竟是如何控制元素排列的位置呢?别急,下面我们一层一层来探究!为了方便大家理解,我们拿Android布局中的LinearLayout给大家进行对比!
Flex布局所使用的到的属性,简单分为以下两类:
- 1.规定子控件的排列规则
- 2.决定组件自身的显示规则
可能这样并不容易理解,举个例子:
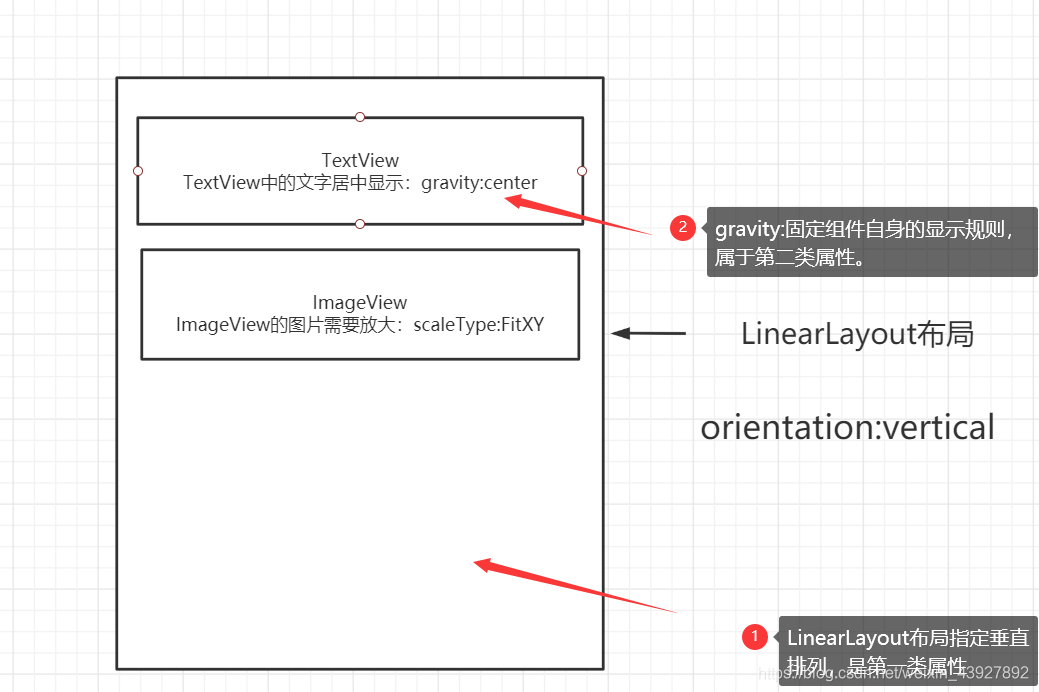
LinearLayout中,我们使用orientation来规定内部子组件的排列方向,如TextView,ImageView的排列方向等,所以说orientation这个属性是用来规定子控件的排列规则的属性,他属于上面的第一类!
子组件自身也有属性,比如TextView内的文字想要实现居中怎么办?
这时候在Linearlayout中的属性,就没有作用了,要使用gravity这一组件自身的属性来进行设置,这属于第二类,决定组件自身的显示规则,希望你们能理解!

接下来就分别介绍这两类属性。
1.1规定子控件的排列规则
1.1.1 flex-direction VS orientation
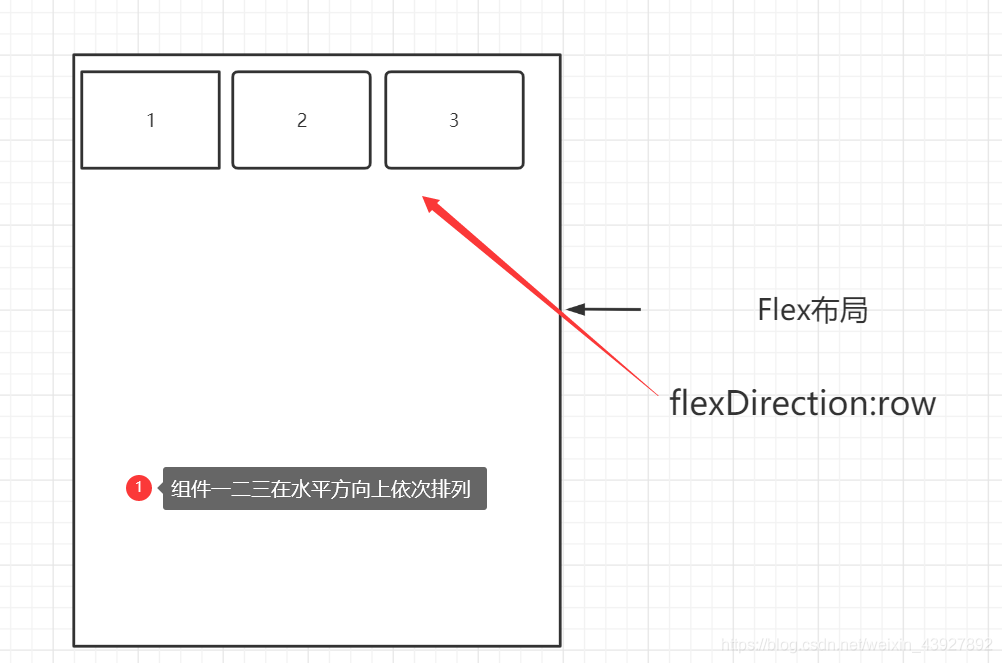
在Flex布局中,使用flexDirection属性来规定组件排列的方向,就像orientation一样,有水平排列和垂直排列,但是flexDirection的值有四种!
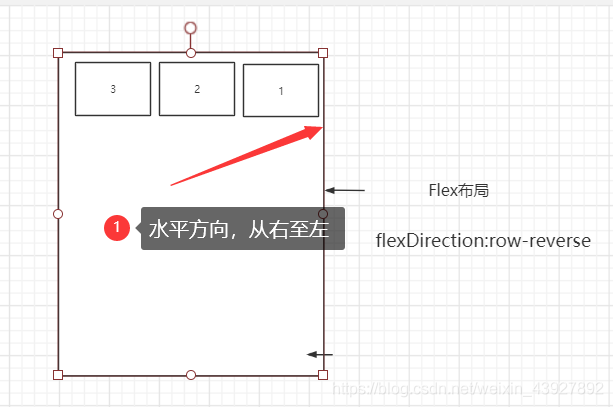
row-reverse
按照水平方向排列,但是从右向左排列

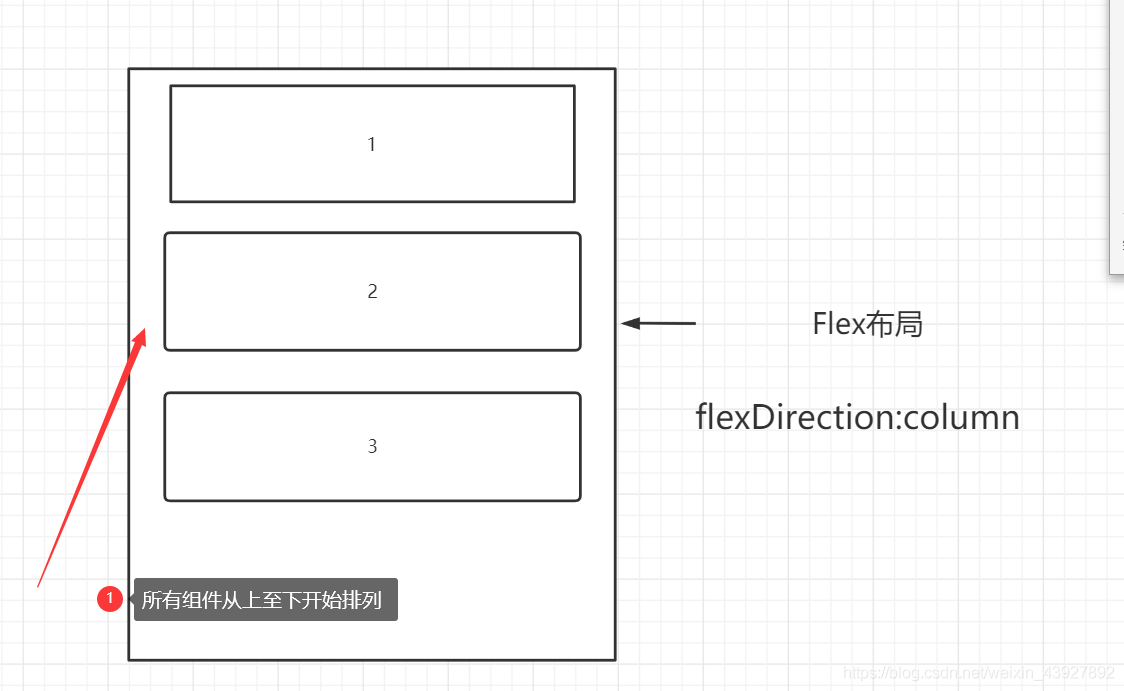
column
column表示垂直排列,和orientation:vertical的作用的相同。规定组件从上到下进行排列。

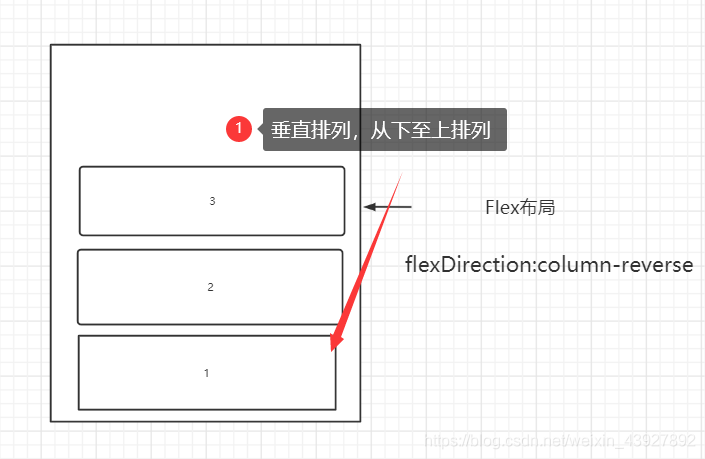
垂直方向排列,但是从下至上

1.1.2 flex-wrap
这个属性的作用:当一行排列不下的时候,是否允许换行
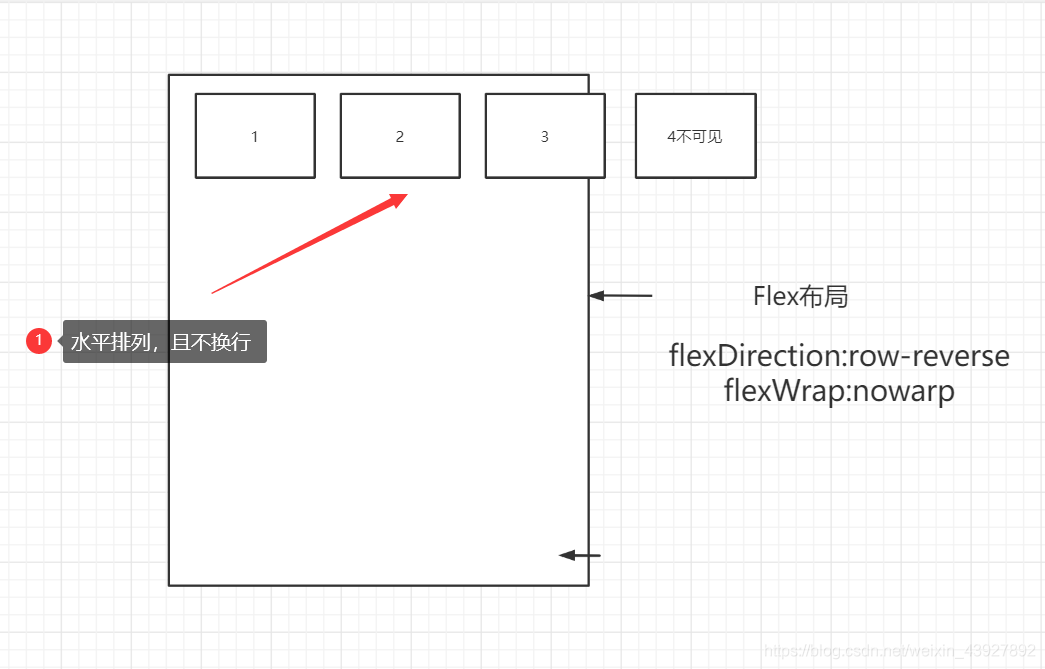
该值表明,即使一行显示不小,也不允许换行,导致后面的元素不可见
wrap
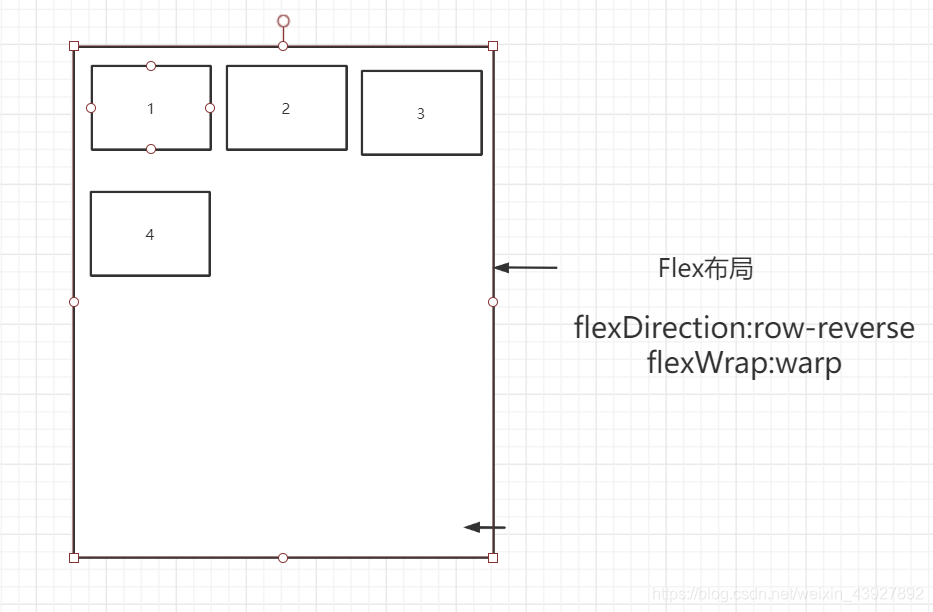
该值表示,当一行排列不下的时候,会自动和换行。

wrap-reverse
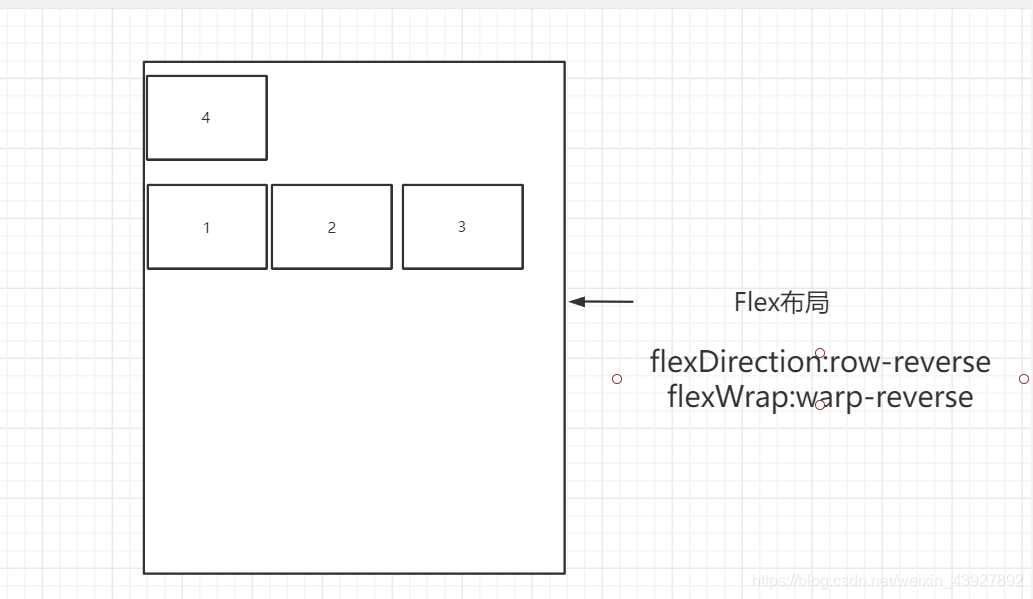
该值表示,当无法显示完全时,会换行且第一行在下方

1.1.3 justify-Content VS layout-gravity
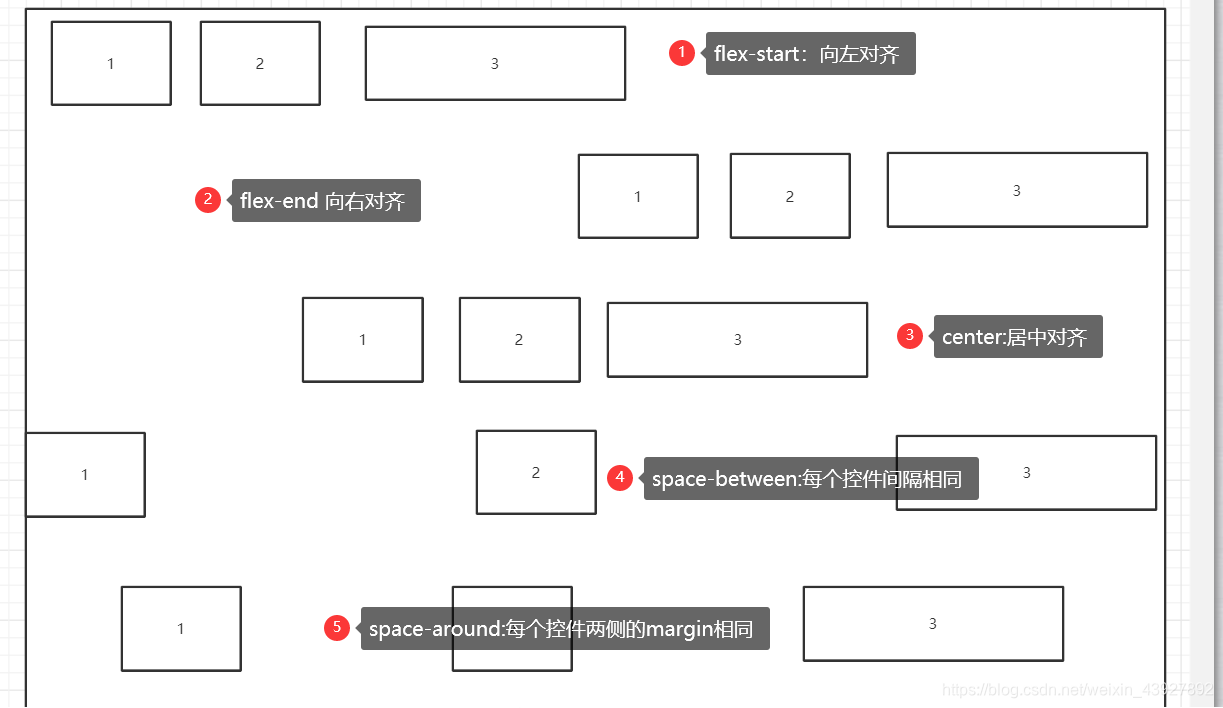
justifyContent属性和layout-gravity属性类似,都是设置组件在容器中的对齐方式。layout-gravity可以设置center,left,right,justifyContent也可以设置。具体如下图所示:

flex-start:向左对齐
flex-end:向右对齐
center:居中对齐
space-between:两端对齐,控件之间的间隔相同
space-around:每个项目两侧的间距相等
1.1.4 align-Items
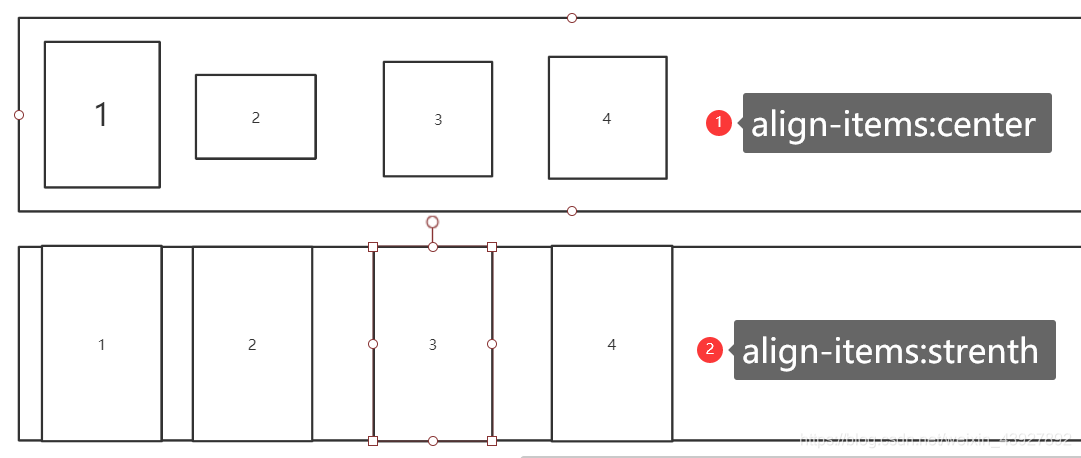
该属性规定了在垂直方向上怎么排列。看图!


flex-start:与上方对齐
flex-end:与下方对齐
center:垂直居中
stretch:如果没有设置默认高度就会占满整个父容器的高度
align-content
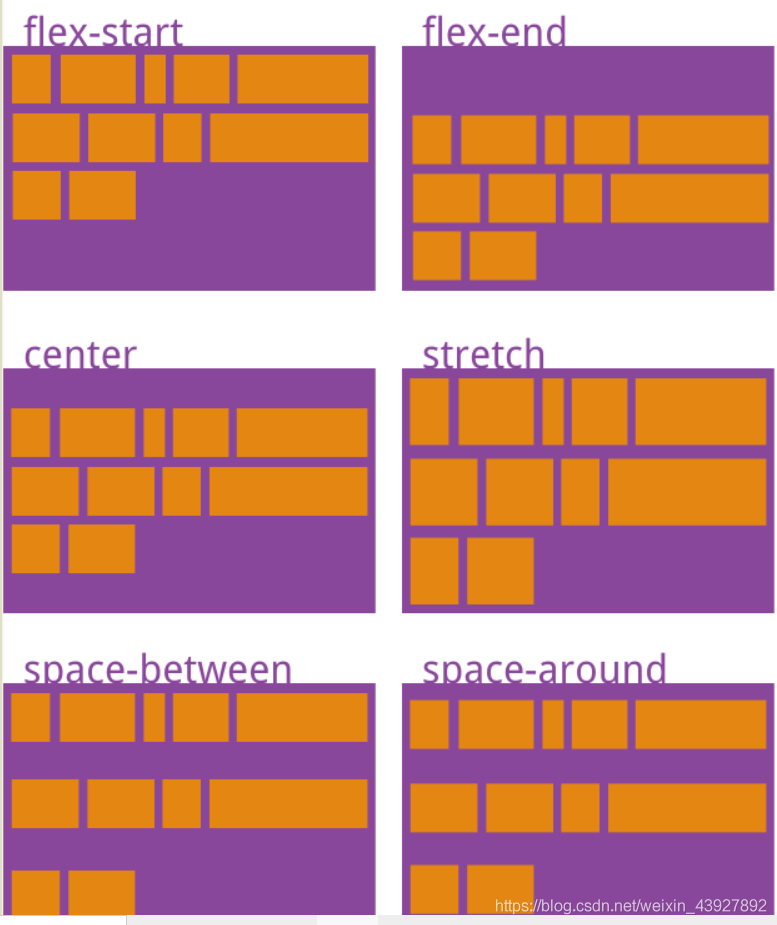
该属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。

flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
1.2规定控件自身的的显示规则
- order:定义组件的排列顺序,数据越小,排列越靠前
- flex-grow:定义组件的放大比例,默认为0,即存在剩余控件也不放大
- flex-shrink:属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
- align-self:align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
这几个属性都是控制控件显示的属性,用以辅助更好的设计布局和UI!!
最后,一个IT交流与资源分享的群要推荐给您,让小白更好,更快的走上IT之路!谢谢您的阅读。

别再犹豫,一起来学习!