1、 分包加载配置
分包加载配置,此配置为小程序的分包加载机制。
subPackages 节点接收一个数组,数组每一项都是应用的子包,其属性值如下:

注意:
subPackages 里的pages的路径是 root 下的相对路径,不是全路径。
微信、百度小程序每个分包的大小是2M,总体积一共不能超过8M。
支付宝小程序每个分包的大小是2M,总体积一共不能超过4M。
分包下支持独立的 static 目录,用来对静态资源进行分包。
uni-app内支持对微信小程序、QQ小程序、百度小程序分包优化,即将静态资源或者js文件放入分包内不占用主包大小。详情请参考:关于分包优化的说明
针对vendor.js过大的情况可以使用运行时压缩代码
HBuilderX创建的项目勾选运行–>运行到小程序模拟器–>运行时是否压缩代码
cli创建的项目可以在pacakge.json中添加参数–minimize,示例:“dev:mp-weixin”: “cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize”
使用方法:
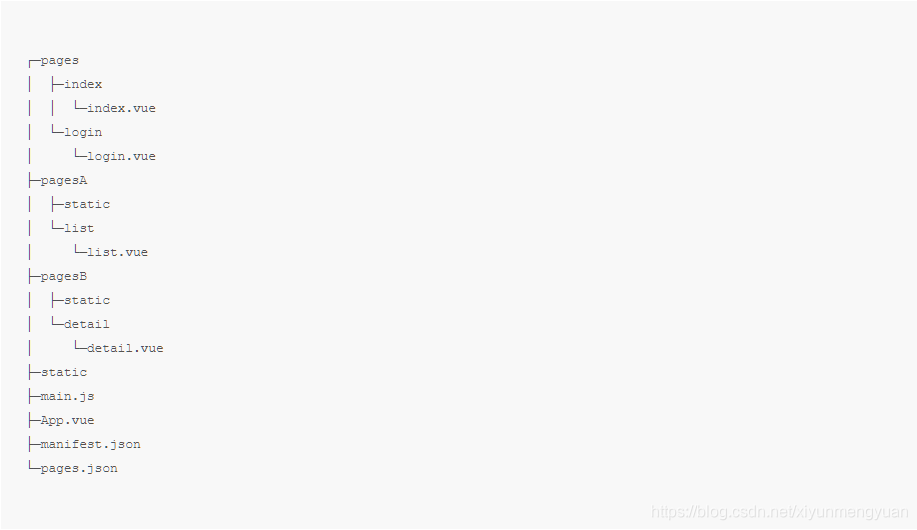
假设支持分包的 uni-app 目录结构如下:

则需要在 pages.json 中填写
{
"pages": [{
"path": "pages/index/index",
"style": { ...}
}, {
"path": "pages/login/login",
"style": { ...}
}],
"subPackages": [{
"root": "pagesA",
"pages": [{
"path": "list/list",
"style": { ...}
}]
}, {
"root": "pagesB",
"pages": [{
"path": "detail/detail",
"style": { ...}
}]
}],
"preloadRule": {
"pagesA/list/list": {
"network": "all",
"packages": ["__APP__"]
},
"pagesB/detail/detail": {
"network": "all",
"packages": ["pagesA"]
}
}
}
2、preloadRule 是分包预载配置
分包预载配置,preloadRule 中,key 是页面路径,value 是进入此页面的预下载配置,每个配置有以下几项:

