uniapp分包
刚出社会去实习的时候,不知道项目需要分包。然后后来因为项目过大运行不起来,百度之后才知道是需要分包。第一次写分包的时候百度了好多方法还是一直报错,现在懂了之后就感觉其实就是几步的事情。
开始着手毕业设计,打算把写毕业设计遇到的bug和一些自己容易错的或者难记住的代码记录一下。第一次写可能有些词的用法不是那么准确,请大家多多包涵。现在刚刚新建了项目,第一步先分个包。
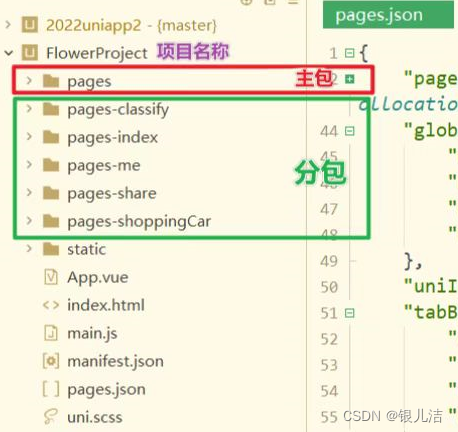
以下是项目的目录结构:

第一步 在目录下新建分包文件夹
我在项目下新建了5个分包,并且以pages-开头来命名,方便日后自己一眼就看出这几个文件夹是分包。如上图。
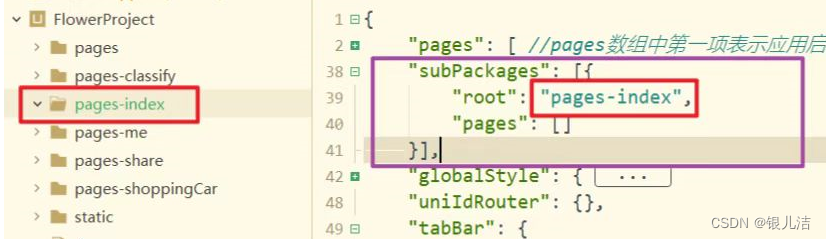
第二步 找到pages.json
找到pages.json,并且在紫色框种写入分包的代码

第三步 敲代码
在pages.json里,将代码写到下面这个位置,特别注意的是root后面的代码应该和第一步新建的文件夹名称一致,否则以后会找不到这个分包。例如pages-index(在我的项目中是首页的分包),你需要几个你就写几个就可以了。

分包代码如下:
"subPackages": [{
"root": "pages-index", //首页分包
"pages": []
}, {
"root": "pages-classify", //分类分包
"pages": []
}, {
"root": "pages-me", //我的分包
"pages": []
}, {
"root": "pages-share", //逛逛分包
"pages": []
}, {
"root": "pages-shoppingCar", //购物车分包
"pages": []
}],
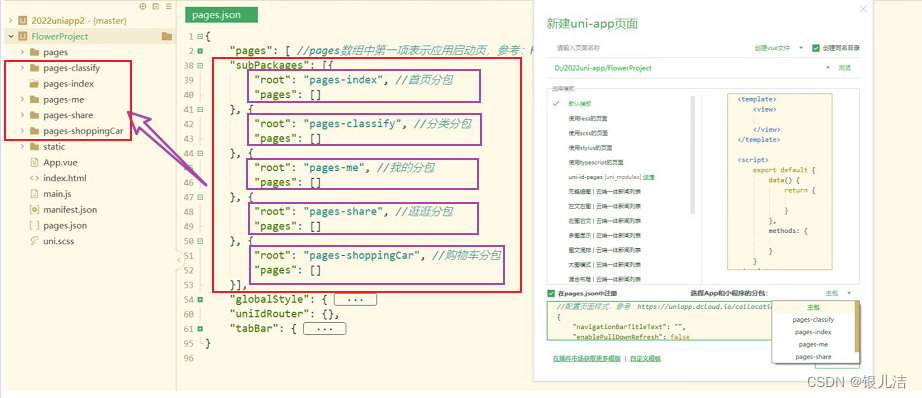
五个分包写完就是这样的一个效果了

第四步 验证是否成功分包
在你的项目新建uni-app页面,勾选在pages.json中注册,点击右侧红框中的主包,如果下面出现你刚刚新建的文件,就证明你成功啦。例如我的红框中新增的是pages-index,说明pages-index(首页)的分包成功了。
