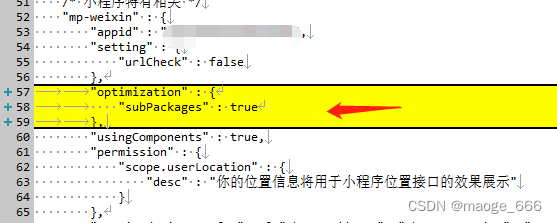
1、manifest.json内添加如图所示:
"optimization" : {
"subPackages" : true
},

2、在与pages同级上创建各个分包的文件夹

把需要分包的文件对应移入分包文件夹内
3、page.json内修改分包文件的路径
比如:
{
"path" : "pages/vehicle/vehicle",
"style" :
{
"navigationBarTitleText": "我的车辆",
"enablePullDownRefresh": false,
"navigationBarBackgroundColor":"#ffff",
"navigationBarTextStyle":"black"
}
},
"subPackages": [{
"root": "packageProjectList",//分包文件夹名称
"pages": [{
"path": "vehicle/vehicle",
"style" :
{
"navigationBarTitleText": "我的车辆",
"enablePullDownRefresh": false,
"navigationBarBackgroundColor":"#ffff",
"navigationBarTextStyle":"black"
}
}]
}],
3、页面内跳转路径修改
比如:
//分包前
toMyCar(){
uni.navigateTo({
url:"/pages/vehicle/vehicle"
})
},
//分包后
toMyCar(){
uni.navigateTo({
url:"/packageProjectList/vehicle/vehicle"
})
},