2020/3/27
问题
html:在a标签上的四个伪类执行顺序是什么?
css:BFC 的应用
js:setTimeout、Promise、Async/Await 的区别
html:在a标签上的四个伪类执行顺序是什么?
- link
- visited
- hover
- active
简称 LV HAO – lv 好
css:BFC 的应用
触发BFC
- 浮动元素(float 属性不为 none)
- position 为 absolute 或 fixed
- overflow 不为 visible 的块元素
- display 为 inline-block, table-cell, table-caption
-
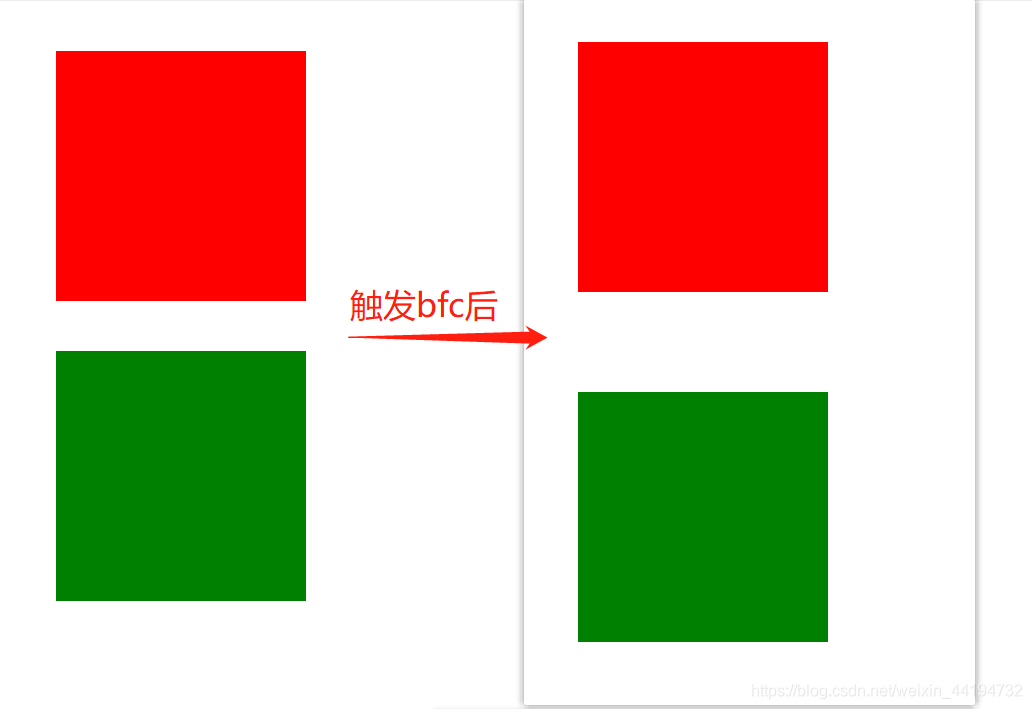
两个相邻box的margin会发生重叠
div:first-child{ width:200px; height: 200px; background: red; margin: 40px; } div:last-child{ width: 200px; height: 200px; background: green; margin: 40px; /* display: inline-block; */ } <div></div> <div></div>

-
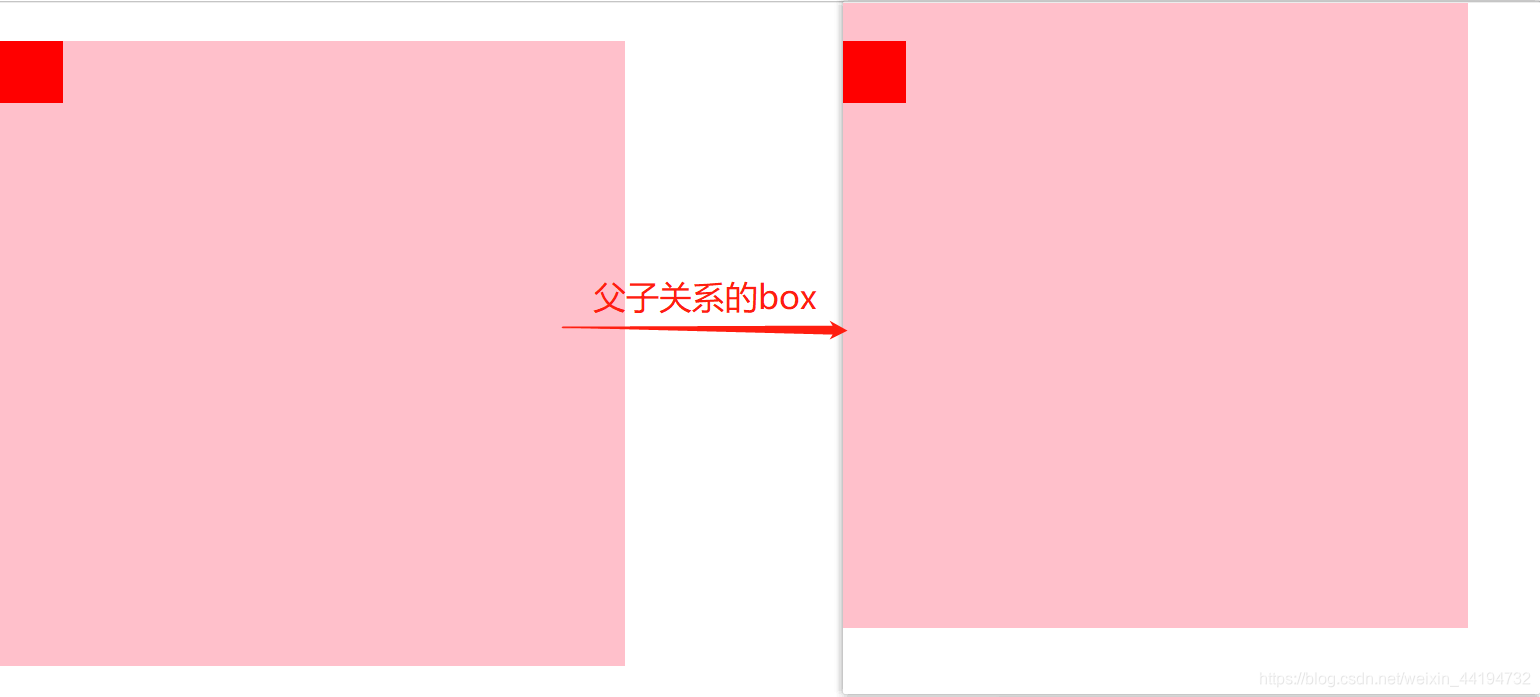
父子关系的box
.outer{ background: pink; width: 500px; height: 500px; /* overflow: hidden; */ } .inner{ background: red; width: 50px; height: 50px; margin-top: 30px; } <div class="outer"> <div class="inner"></div> </div>

- 设置了overflow的盒模型,是和其子元素之间的垂直margin不会合并, 但与其父元素之间,与相邻元素之间的margin会合并(对比下第二个)
<style>
*{
margin: 0;
padding: 0;
}
.outer{
background: pink;
width: 500px;
height: 500px;
overflow: hidden;
margin: 50px;
}
.inner{
background: red;
width: 50px;
height: 50px;
margin-top: 30px;
}
.neg{
width: 100px;
height: 100px;
background: skyblue;
margin: 50px;
}
</style>
<div class="outer">
<div class="inner"></div>
</div>
<div class="neg"></div>

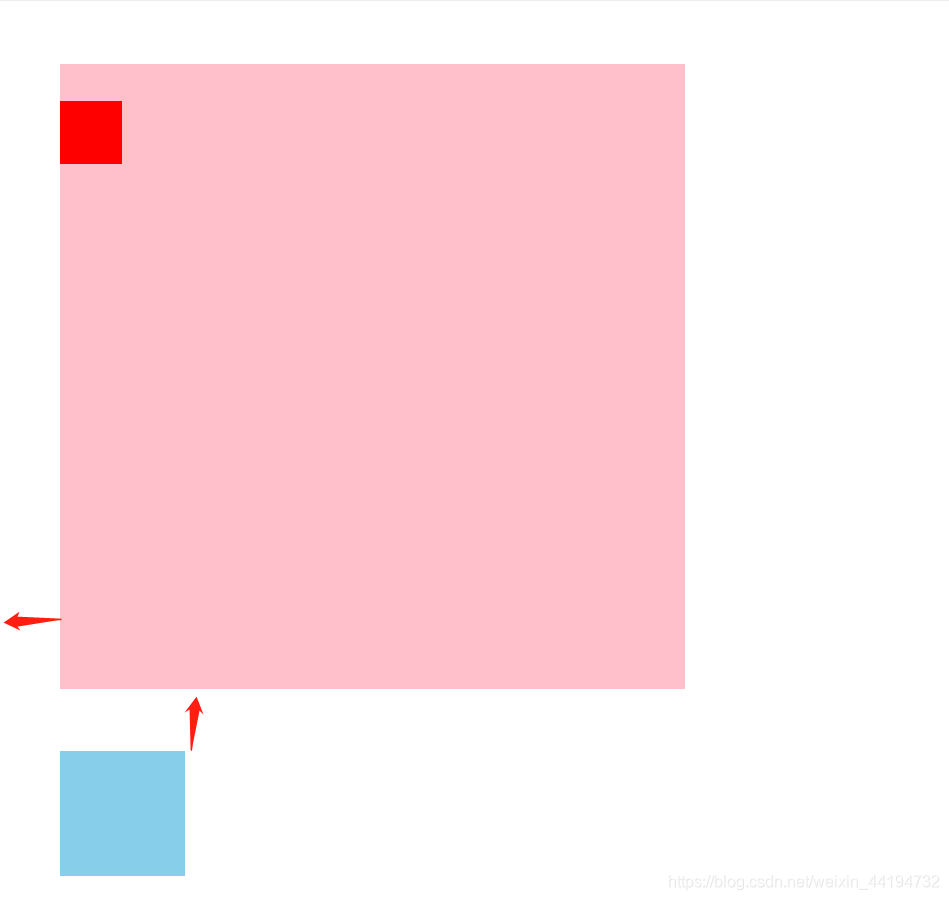
-
设置了display:inline-block或float:left或position:absolute的相邻元素不会合并
可以把第一个例子中的display:inline-block换成overflow:hidden试试
我只理解这么多,可以看看这位总结的
js:setTimeout、Promise、Async/Await 的区别
1. setTimeout
console.log('script start') //1. 打印 script start
setTimeout(function(){
console.log('settimeout') // 4. 打印 settimeout
}) // 2. 调用 setTimeout 函数,并定义其完成后执行的回调函数
console.log('script end') //3. 打印 script start
// 输出顺序:script start->script end->settimeout
2. Promise
Promise本身是同步的立即执行函数, 当在executor中执行resolve或者reject的时候, 此时是异步操作, 会先执行then/catch等,当主栈完成后,才会去调用resolve/reject中存放的方法执行,打印p的时候,是打印的返回结果,一个Promise实例。
console.log('script start')
let promise1 = new Promise(function (resolve) {
console.log('promise1')
resolve()
console.log('promise1 end')
}).then(function () {
console.log('promise2')
})
setTimeout(function(){
console.log('settimeout')
})
console.log('script end')
// 输出顺序: script start->promise1->promise1 end->script end->promise2->settimeout
当JS主线程执行到Promise对象时,
- promise1.then() 的回调就是一个 task
- promise1 是 resolved或rejected: 那这个 task 就会放入当前事件循环回合的 microtask queue
- promise1 是 pending: 这个 task 就会放入 事件循环的未来的某个(可能下一个)回合的 microtask queue 中
- setTimeout 的回调也是个 task ,它会被放入 macrotask queue 即使是 0ms 的情况
3. async/await
async function async1(){
console.log('async1 start');
await async2();
console.log('async1 end')
}
async function async2(){
console.log('async2')
}
console.log('script start');
async1();
console.log('script end')
// 输出顺序:script start->async1 start->async2->script end->async1 end
async 函数返回一个 Promise 对象,当函数执行的时候,一旦遇到 await 就会先返回,等到触发的异步操作完成,再执行函数体内后面的语句。可以理解为,是让出了线程,跳出了 async 函数体。
举个例子:
async function func1() {
return 1
}
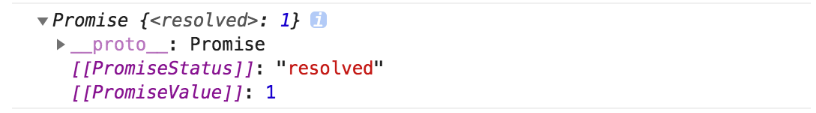
console.log(func1())

很显然,func1的运行结果其实就是一个Promise对象。因此我们也可以使用then来处理后续逻辑。
func1().then(res => {
console.log(res); // 30
})
await的含义为等待,也就是 async 函数需要等待await后的函数执行完成并且有了返回结果(Promise对象)之后,才能继续执行下面的代码。await通过返回一个Promise对象来实现同步的效果。
更多可见setTimeout、Promise、Async/Await
