问题
html:说说DOM事件流
css:了解盒模型吗
js:说一下v-if和v-show的区别
html:说说DOM事件流
下面这个链接添加监听事件那里addEventListener写错,还有下面先点击的是parent,注意看下
https://www.jianshu.com/p/6512139d1d9e
追问1:事件委托优点
- 减少事件注册,节省内存。比如,
- 在table上代理所有td的click事件。
- 在ul上代理所有li的click事件。
- 简化了dom节点更新时,相应事件的更新。比如
- 不用在新添加的li上绑定click事件。
- 当删除某个li时,不用移解绑上面的click事件。
追问2:target/currentTarget/relateTarget`具体指向什么目标
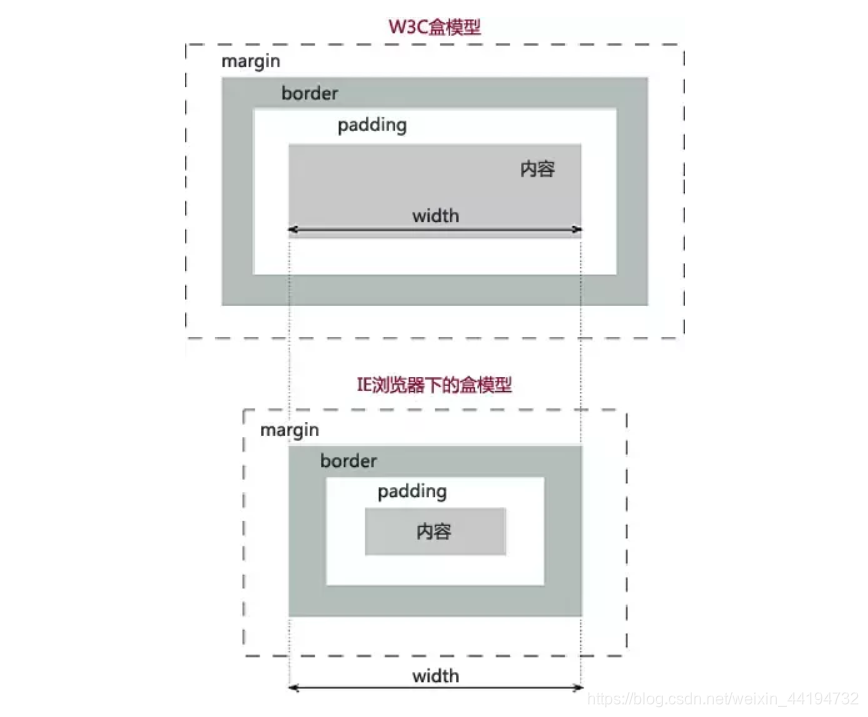
css:了解盒模型吗
包括内容区域、内边距区域、边框区域和外边距区域。

box-sizing: content-box(W3C盒子模型):元素的宽高大小表现为内容的大小。 box-sizing: border-box(IE盒子模型):元素的宽高表现为内容 + 内边距 + 边框的大小。
js:说一下v-if和v-show的区别
当条件不成立时,v-if不会渲染DOM元素,v-show操作的是样式(display),切换当前DOM的显示和隐藏。
