2020/4/11
问题
HTML:http和https的区别
CSS:导航栏中消失的边界线如何优雅实现
JavaScript:reduce使用方法
HTML:http和https的区别
HTTPS = HTTP + SSL
1、https有ca证书,http一般没有
2、http是超文本传输协议,信息是明文传输。https则是具有安全性的ssl加密传输协议
3、http默认80端口,https默认443端口。
CSS:导航栏中消失的边界线如何优雅实现

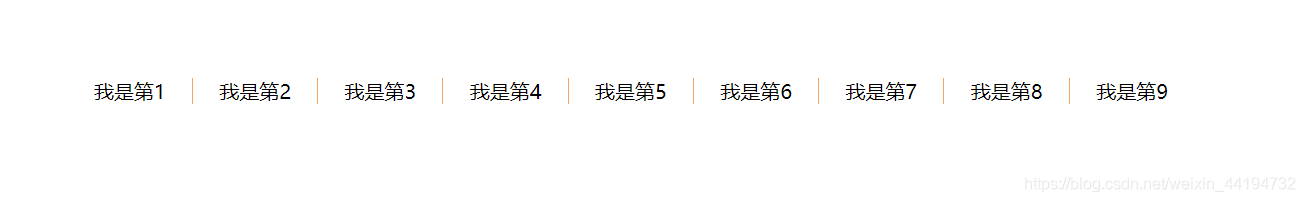
如图,实现如上效果
这里突出的是把每个li设置左边有边框,接下来最左边那个左边也是有线的,后来把div设置超出隐藏,ul整体往左移2px,即可把第一个li左边那条线去掉
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 900px;
margin: 100px;
/*设置超出隐藏*/
overflow: hidden;
}
ul{
display: flex;
/*ul整体左移*/
margin-left: -2px;
}
ul li{
width: 99px;
list-style: none;
text-align: center;
/* float: left; */
flex: 1;
border-left: 1px solid sandybrown;
}
</style>
<div>
<ul>
<li>我是第1</li>
<li>我是第2</li>
<li>我是第3</li>
<li>我是第4</li>
<li>我是第5</li>
<li>我是第6</li>
<li>我是第7</li>
<li>我是第8</li>
<li>我是第9</li>
</ul>
</div>
