版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/skye_95/article/details/82722861
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.test{
width: 200px;
height: 200px;
margin: 20px;
border: 1px solid black;
display: inline-block;
}
</style>
</head>
<body>
<div class="test">湖北省</div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
</body>
</html>
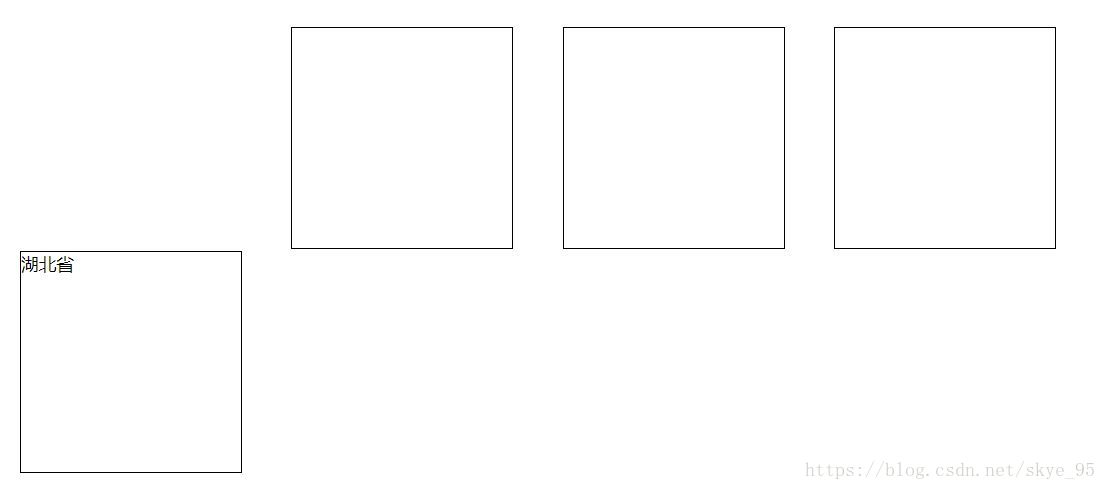
结果图:
解决办法:在div的样式中加上vertical-align: top;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.test{
width: 200px;
height: 200px;
margin: 20px;
border: 1px solid black;
vertical-align: top;
display: inline-block;
}
</style>
</head>
<body>
<div class="test">湖北省</div>
<div class="test">武汉市</div>
<div class="test"></div>
<div class="test"></div>
</body>
</html>
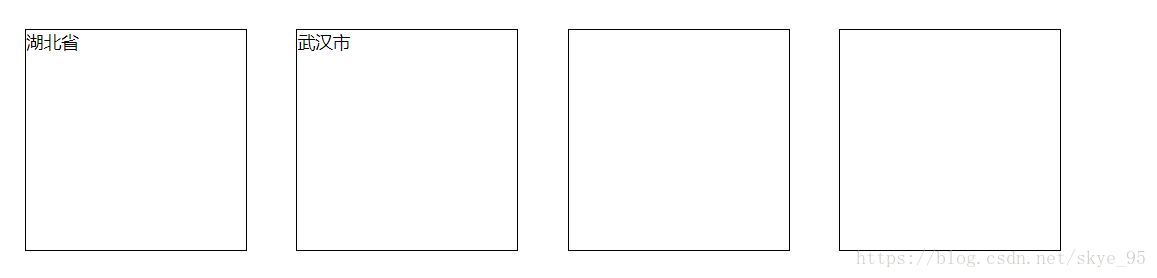
结果图: